理解原型2
ES6引入了类的概念,但其实底子里还是原型那一套。
以类Person为例:
class Person{
constructor(){
this.name = "jack";
}
}
var o = new Person();
typeof Person; //Function
o.constructor === Person; //true
o instanceOf Person; //true
- 类有一个构造函数,new Person()时,实则是调用该构造函数
使用 new 操作符实例化 Person 的操作等于使用 new 调用其构造函数。唯一可感知的不同之处就 是,JavaScript 解释器知道使用 new 和类意味着应该使用 constructor 函数进行实例化。
- 类做typeof运算时,返回的是
Function类型 - 然后就是实例的constructor,在上一篇笔记《理解原型》中就提到
//在浏览器的控制台输入
o.constructor === o.__proto__.constructor; //true
Person的prototype指向原型,实例o的[[prototype]]也是
//在浏览器的控制台输入
o.prototype === o.__proto__; //true
o instanceOf Person返回true,Person在上下文中是function类型,而在原型链继承中,原型也可以是一个实例,那么原型到底是什么?
答:首先原型是一个对象。
对象被认为是某个特定引用类型的实例。
新对象通过使用 new 操作符后跟一个构造函数(constructor) 来创建。构造函数就是用来创建新对象的函数。
常见对象按类型分有两类:基本引用类型,集合引用类型。
基本引用类型:Date,RegExp,原始值包装类型(Boolean,Number,String),单例内置对象(Global,Math)等
集合引用类型:Object、Array等
其中属于基本对象的则是:Object、Function、Boolean、Symbol //MDN的说法
所以Person作为Function的一个实例,是一个对象,可以作为原型。
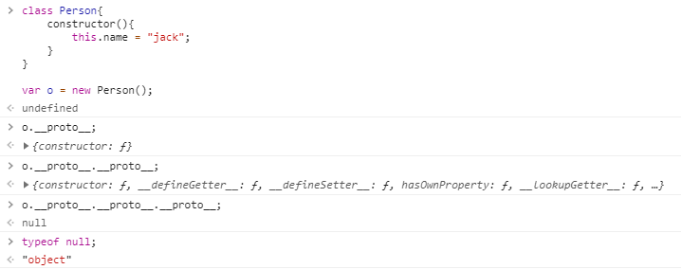
例子中的原型链是这样的:
o--->Person(Function)--->匿名对象(Object)--->null

区分object和Object,前者是指类型为对象,是区别于原始值的引用值,后者Object是集合引用类型
ECMA-262 将对象定义为一组属性的无序集合。严格来说,这意味着对象就是一组没有特定顺序的 值。对象的每个属性或方法都由一个名称来标识,这个名称映射到一个值。正因为如此(以及其他还未 讨论的原因),可以把 ECMAScript 的对象想象成一张散列表,其中的内容就是一组名/值对,值可以是 数据或者函数。
每个 JavaScript 函数实际上都是一个
Function对象。运行(function(){}).constructor === Function // true便可以得到这个结论。
JavaScript标准内置对象--MDN Web Docs
关于typeof
typeof是一个运算符而不是函数,用于判断基本类型(具体是哪种原始值)和各种引用类型(以object概括),返回值是字符串,可能的返回结果如下:

基本类型:undefined、null、number、boolean、string、symbol
感谢阅读!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号