vue3 项目中设置组件name
在开发vue3项目时,如果使用的是setup语法,那么想要给组件设置name属性。可以通过下面的两种形式。
-
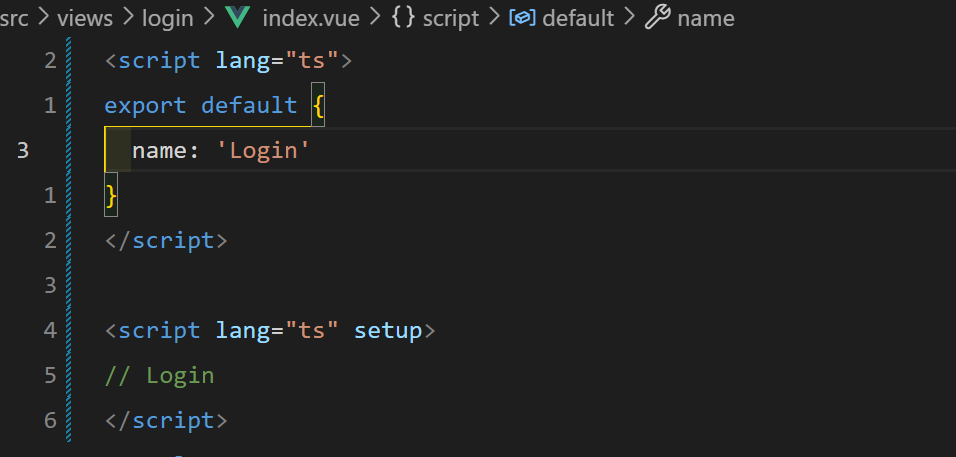
在组件中额外创建一个script脚本,在其中采用选项式api的写法,设置name属性。

-
还可以通过
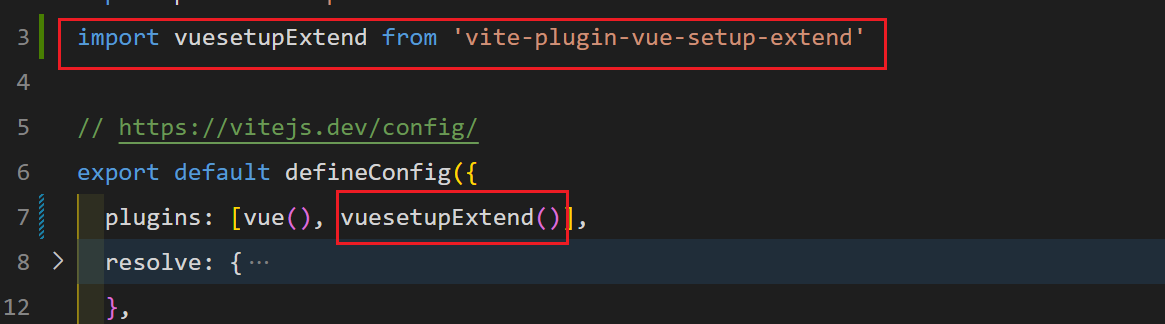
vite-plugin-vue-setup-extend这款vite插件来解决问题。npm install vite-plugin-vue-setup-extend -D安装完成后需要在
vite.config.ts文件中进行一下简单的配置。

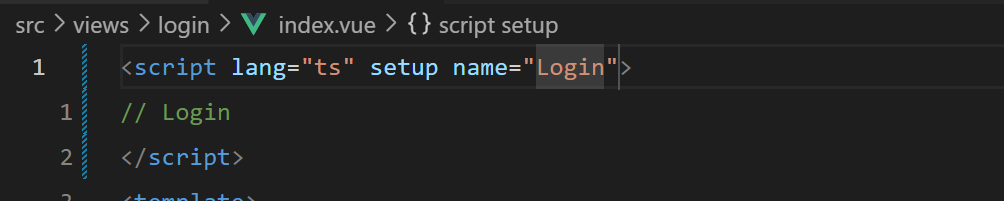
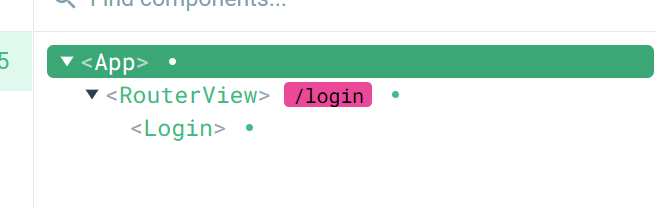
配置完成后重启vite服务后,就可以把name属性直接设置在script标签的身上。

不过需要注意的是,如果script标签内如果没有内容,可能会导致这个插件失效。所以就算是一个新的组件,如果想要让这个插件生效,可以在script标签内设置一下注释。

白日不到处,青春恰自来。
苔花如米小,也学牡丹开。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号