使用jsonp进行跨域访问
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的<script> 元素是一个例外。利用 <script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。用 JSONP 抓到的资料并不是 JSON,而是任意的JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析。
上面一段话来自百度百科,概念永远是那么抽象难懂,看例子才是最直观的表现。例子看的多了,领悟到那个点了,自然自己也会学着抽象的描述了。这就是为什么常说“学习知识是从薄到厚,又由厚到薄的过程”。好了扯远了。下面直接来看一个例子。

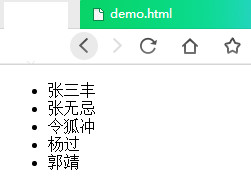
问题:本地现有一个页面demo.html需要从http://localhost:3561/User/GetAllNames获取数据并展示。
解答:由于问题中的两方不在同一服务器,故需要使用jsonp来跨域访问。
① 客户端编写
客户端使用jQuery中提供的$.getJson方法来跨域访问。getJson有3个参数:
I. url:请求地址;
II. data:发送到服务端的参数;
III. callback:成功时的回调函数。
getJson的使用方法和普通的$.get方法基本一致,不同的地方在于getJson需要在url后面的参数部分加上callback=?这一固定部分,jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。然后在回调函数中操作从异域返回的json对象,回调函数callback的参数即为该json对象。

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 </head> 7 <body> 8 <ul id="nameList"></ul> 9 10 <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> 11 <script type="text/javascript"> 12 $.getJSON("http://localhost:3561/User/GetAllNames?callback=?", function(json) { 13 for (var i = 0; i < json.length; i++) { 14 $("#nameList").append("<li>" + json[i] + "</li>"); 15 } 16 }); 17 </script> 18 </body> 19 </html>
② 服务端编写
服务端的逻辑主要是将数据序列化为json字符串,然后封装成"callback(json)"的形式,callback为jQuery自动生成并传到服务端的函数名称。下面使用C#实现:

1 public class UserController : Controller 2 { 3 public string GetAllNames(string callback) 4 { 5 string[] names = new string[] { "张三丰", "张无忌", "令狐冲", "杨过", "郭靖" }; 6 JavaScriptSerializer jss = new JavaScriptSerializer(); 7 string json = jss.Serialize(names); 8 return string.Format("{0}({1})", callback, json); 9 } 10 }
至此,便成功解决了问题。

思考:如果服务端已经写死了callback(如:return string.Format("moty({0})", json);),那么客户端该怎么写呢?
参考:

1 $.ajax("http://localhost:3561/User/GetAllNames", { 2 jsonpCallback: "moty", 3 dataType: "jsonp", 4 success: function(json) { 5 for (var i = 0; i < json.length; i++) { 6 $("#nameList").append("<li>" + json[i] + "</li>"); 7 } 8 } 9 });




 浙公网安备 33010602011771号
浙公网安备 33010602011771号