jquery $.trim()去除字符串空格详解
jquery $.trim()去除字符串空格详解
语法
jQuery.trim()函数用于去除字符串两端的空白字符。
作用
该函数可以去除字符串开始和末尾两端的空白字符(直到遇到第一个非空白字符串为止)。它会清除包括换行符、空格、制表符等常见的空白字符。
参数
如果参数str不是字符串类型,该函数将自动将其转为字符串(一般调用其toString()方法)。如果参数str为null或undefined,则返回空字符串("")。
返回值
jQuery.trim()函数的返回值为String类型,返回去除两端空白字符串后的字符串。
示例&说明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<input type="text" name="" id="results" value=""/><br>
<button id="showBtn">showBtn</button>
<button id="showBtn1">showBtn1</button>
<script src="http://code.jquery.com/jquery-1.5.js"></script>
<script type="text/javascript">
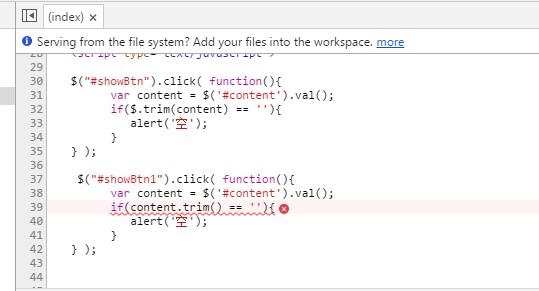
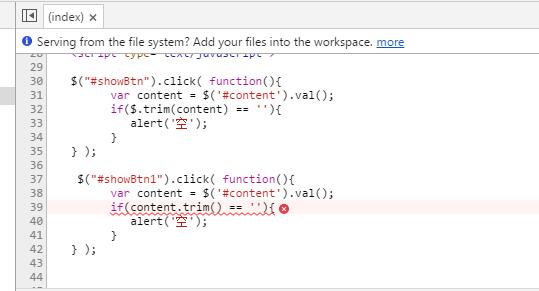
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );
</script>
</body>
</html>


不能理所当然的想跟java一样。用一个字符串点方法。
错误写法:
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );
说明: 上面的写法在firefox下不会报错,在ie和谷歌下确会报错。
正确写法:
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );
参考过的资料
参考:http://www.365mini.com/page/jquery_trim.htm




 浙公网安备 33010602011771号
浙公网安备 33010602011771号