常用开源表格对比总结
最近的任务是挑选一款表格控件,要求大致如下:
- 开源(坚决不能收费,国内老板就好这口,这种想法培养了国内大批伸手党。);
- 表格列宽度可调整(拖动);
- 列可手动隐藏(是指用户可以隐藏/显示指定列);
- 多级表头 ;
- 多列排序(点击列名排序);
- 分页;
现在的表格控件确实特别多,按照要求找了jqGrid、jQuery DataTables、sigmaGrid、EasyUI DataGrid。
其实找例子的时候其实最关心的是:
- server_side(remote)例子;
- json的结构;
- 支持各种事件方法的拓展性,易用性。
server_side就是类Ajax方式,给出指定的url用来获取json,前后台分离。
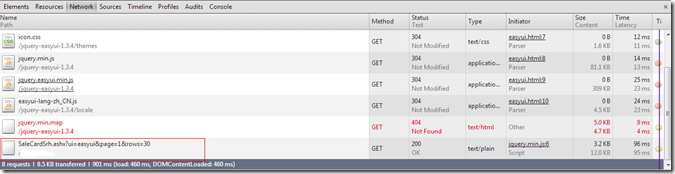
json的结构可以通过浏览器的Network来发现,或者直接访问服务端url,得到json格式。
jqGrid
对于jqGrid大家应该不陌生,算是jQueryUI 过渡最平滑的控件,协议也是与jQuery相同,皮肤完全兼容,可以从
ThemeRoller下载,jqGrid demos上功能也比较全,从jqGrid wiki上也可看出书写方式和jQuery一致,具体需求可以参见demos和wiki。
其中Column Chooser是扩展组件需要/jQGrid/plugins/ui.multiselect.js(参考链接:示例,stackoverflow)。
DataTables
DataTables也是一款相当优秀的jQuery表格控件,他的强大之处在于灵活,搜索功能也很亮,但有一点我不太喜欢,属性,函数名称都不标准,需要前缀“fn,b,s,aa,i,o”等等。
sigmaGrid
这是一款纯javascript的表格插件,功能强大完善,所有功能几乎完全涵盖,dom渲染速度也是相当快(超过目前遇到的所有控件),而且她处理前后台交互也很特别,会向后台post一个_gt_json的json,可以用Newtonsoft.Json.Linq.JObject将其转化为JObject,其中包括PageInfo涉及的所有属性,不需要判断动作、处理事件,只需要将需要的值传给她就可以了,我将这种方式称为数据驱动。(jqGrid等其他的控件利用事件来控制分页等行为,称为事件驱动)。但有一个致命缺点让人遗憾,2011-6-11后该控件再也没有更新。测试发现,ie6-8,chrome,firefox都可以正常使用,但IE9,IE10无法显示数据。
这个套件应该很多人不会陌生,和jqGrid类似,写法也基本一样。渲染速度介于sigmaGrid与jqGrid之间。我做过测试500行,21列,大约87K的数据,渲染速度大约(每次不完全相同)为:sigma(250ms)>easyui(360ms)>jqgrid(510ms)。在10万行时jqGrid会使chrome崩溃,easyui DataGrid加载时间较长,sigmaGrid速度最快。
缺点是源码是混淆过的,不太便于二次开发(商业版代码无混淆)。这里多说几句,免费版是GPL协议,小心污染项目,另外既然是GPL协议就不应该混淆代码,这点让人很不明白,或许国产软件也有其难言之隐吧。如果真要商业使用,商业版还是不错的,会提供无混淆源码,和技术支持。
也尝试过Dojo(豆粥),可惜国内使用量太少,想找个合适的例子,以及json格式都没有找到,不过IBM developerWorks上有很多大神写的Dojo文档,可以参考下。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号