react Form组件内值的回选
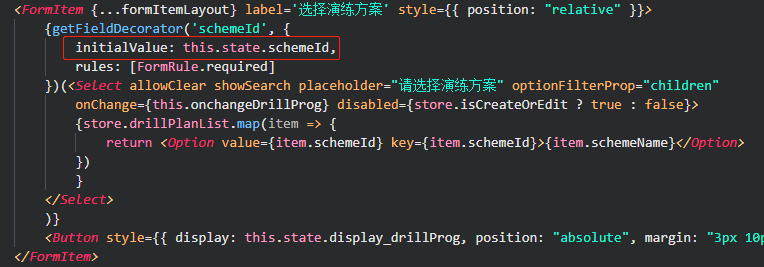
1.Select组件
下拉框值的回显,一般通过initialValue属性赋值,如果与Option的value能匹配上,就会自动回显展示的内容;
如果是异步加载下拉选项,则需要先加载完ajax后进行赋值、匹配、回选;
注意:通常项目中使用下拉的场景一般是value用作存储id,显示的内容为name,要保证通过id匹配name,则需要id的值和类型必须与value保持一致

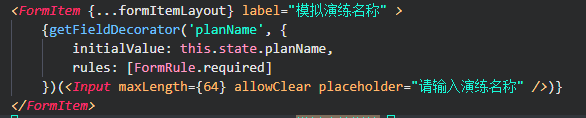
2.Input、TextArea
输入框和文本域的回显就比较简单,直接赋值即可

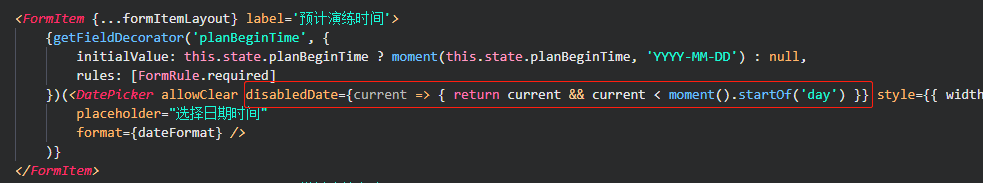
3.DatePiker
时间选择框的回显,一般要进行有无值进行判断,无值会报undefined;
对选择的时间进行控制,通过disableDate属性来增加方法控制

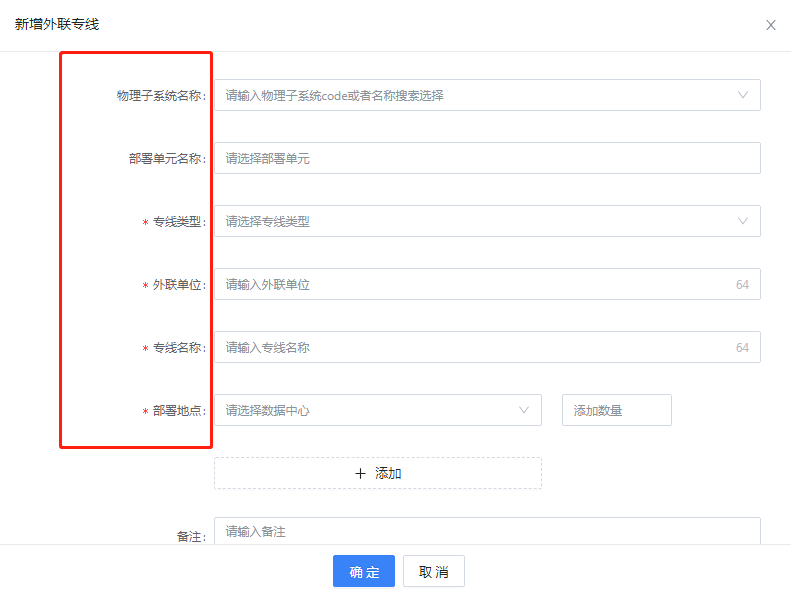
补充:
1.在FormItem组件,通过required={true}来控制文字前面的红色星号是否显示





 浙公网安备 33010602011771号
浙公网安备 33010602011771号