使用JSP+Servlet+Jdbc+Echatrs实现对豆瓣电影Top250的展示
使用JSP+Servlet+Jdbc+Echatrs实现对豆瓣电影Top250的展示
写在前面:
有的小伙伴,会吐槽啦,你这个标题有点长的啊。哈哈 ,好像是的!不过,这个也是本次案例中使用到的关键技术。如果,你正愁不会的数据可视化,那么我接下来,我会带你一步一步的实现这个数据可视化的功能。
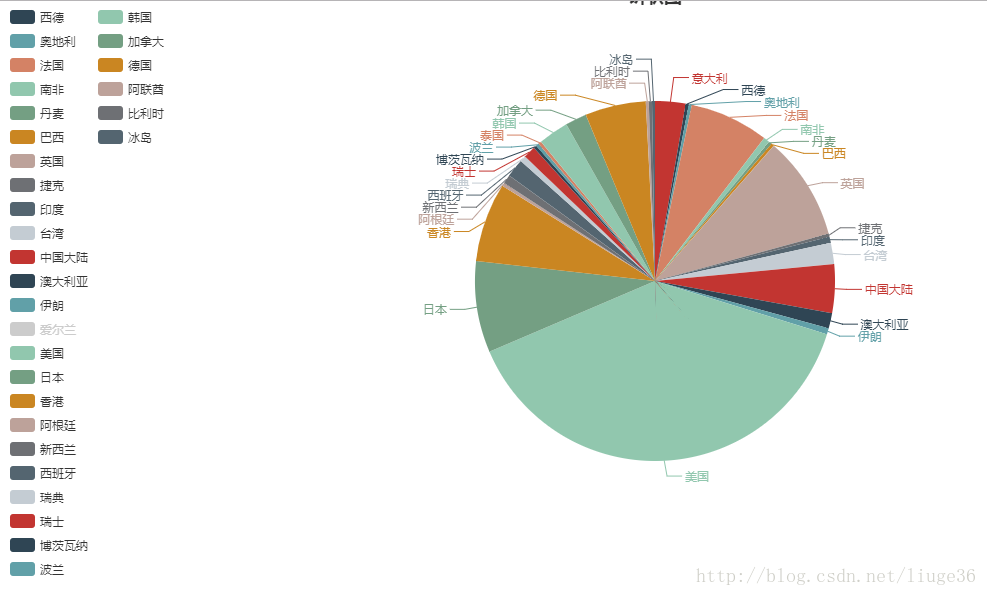
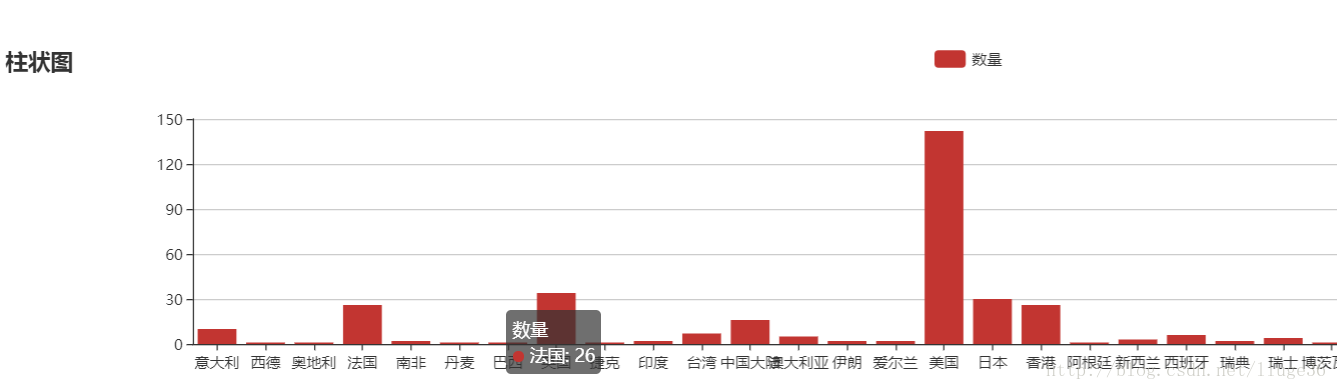
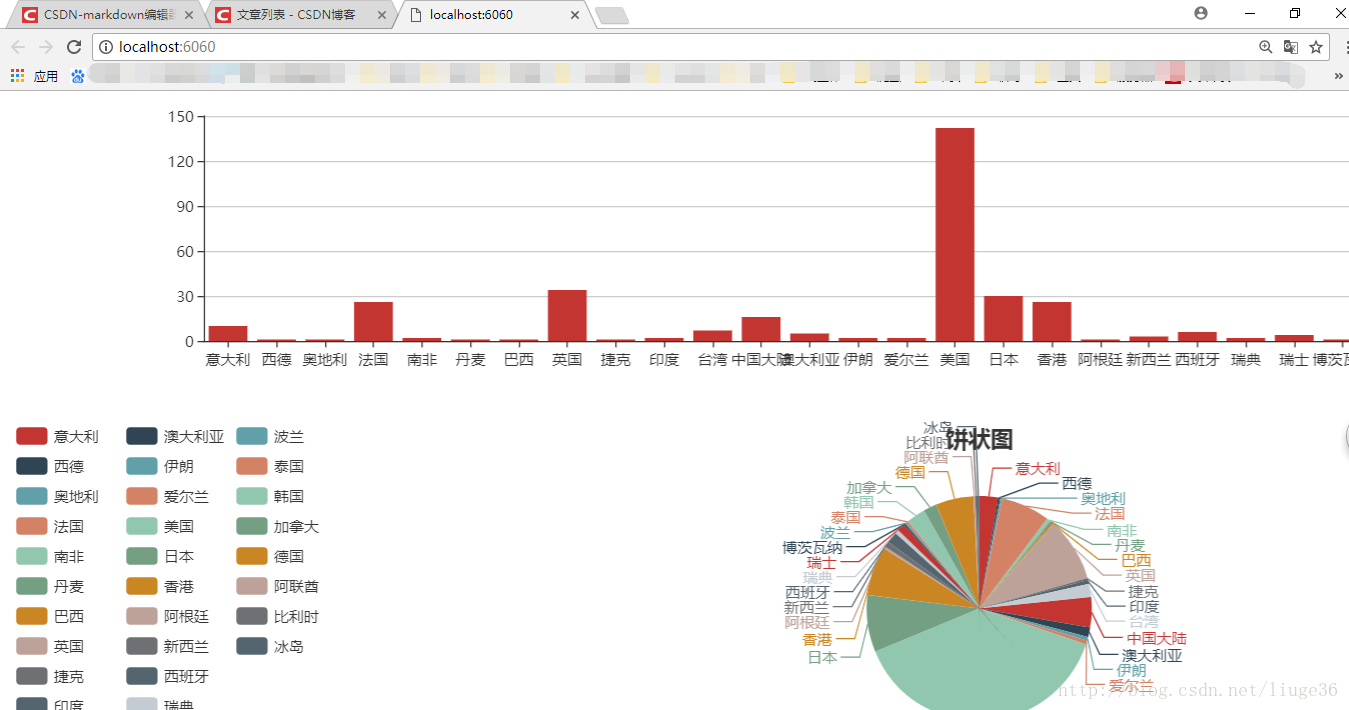
效果图:
开发工具:我们选择的是IDEA,你还得准备一个豆瓣top250的数据源,我这里用python爬虫抓取统计了豆瓣top250电影各个国家电影数量。如何你担心,没有数据。先不用担心,我会提供的。
*小建议:在学习之前,你可以先把项目的源代码,下载下来,自己可以先跑一边,看一下,整体的效果。然后再接着看后面的步骤,这样会比较好一些。这里我把源代码放在了码云上,地址:https://gitee.com/liuge36/Douban
可能有的小伙伴习惯用Github,这里:https://github.com/liuge36/Douban 码字不易,不喜勿喷*
正式开始:
分析:
要如何开始呢?想想,我们现在有mysql里面的数据,然后,只是需要把数据做一个展示,
1.在IDEA中新建一个项目
完整好包结构,规范的包结构是有利于我们后期维护修改代码的
先简单说一下,我们的开发思路,
我们常规操作是在entity中新建一个doubanc的实体类用于封装我们从数据库里面读出来的数据
接着,在dao下去写一个类doubandao用于从数据库中获取到数据,这里传回一个doubanc的实体类对象的集合
然后,使用servlet来调用dao的数据,转发到jsp页面,
这样我们也就实现了显示与代码分离的形式,也是不使用框架技术的常用操作。在这里,我们就依据这个思路开始开发..
2.new一个实体类Doubanc
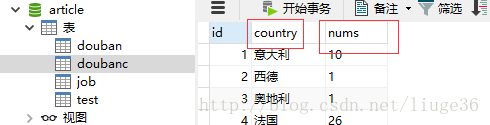
参照数据库里面表的字段:

,这里,也就只有两个字段。
因为比较简单,直接贴上代码:
package com.csylh.entity;
public class Doubanc {
private String country;
private int nums;
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public int getNums() {
return nums;
}
public void setNums(int nums) {
this.nums = nums;
}
public Doubanc(String country, int nums) {
super();
this.country = country;
this.nums = nums;
}
public Doubanc() {
super();
}
}
3.new一个DoubanDao类
dao类的作用就是与完成与数据库的交互工作,比如,从数据库按照按照我们的需求把数据读取出来,这里,我们直接贴上我的代码,在代码中,每一步我都有详细的解释,这里就使用到了JDBC的技术
package com.csylh.dao;
import com.csylh.entity.Doubanc;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
public class DoubanDao {
public List<Doubanc> getDoubancList(){
List<Doubanc> doubancList=new ArrayList<Doubanc>();
Connection connection = null;
Statement statement = null;
ResultSet resultSet=null;
try {
//1.加载驱动
Class.forName("com.mysql.jdbc.Driver");
//2.驱动管理器获取数据库连接
connection =DriverManager.getConnection("jdbc:mysql://localhost:3306/article","root","123456");
//3.获取statement,执行sql
statement = connection.createStatement();
//4.执行sql,返回结果集
resultSet= statement.executeQuery("select country,nums from doubanc");
//循环解析结果集
while (resultSet.next()){
//定义变量来收取我们的结果集
String country=resultSet.getString("country");
int nums=resultSet.getInt("nums");
//把这些数据封装到doubanc的对象里面去,
Doubanc doubanc=new Doubanc(country,nums);
//把上面的对象添加到集合里面去
doubancList.add(doubanc);
}
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
} finally {
try {
if(resultSet!=null){
resultSet.close();
}
if(statement!=null){
statement.close();
}
if(connection!=null){
connection.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
}
#不要忘记关闭资源
return doubancList;
}
}
4.编写我们的servlet代码
servlet一般用来做数据的调用和处理的。
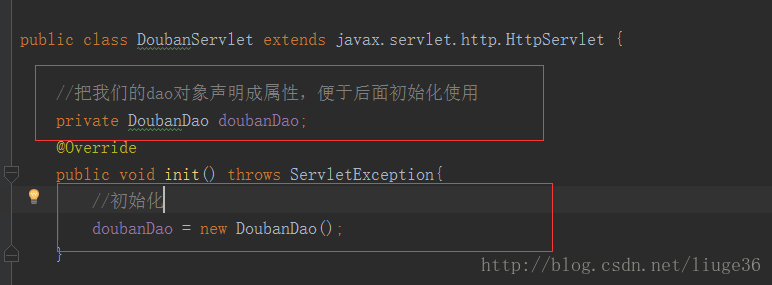
我们新建一个servlet之后,第一步就是重新我们的init()方法,init()方法在整个servlet的生命周期内只执行一次,所以我们就可以把那些只是需要一次性的操作就ok的,放在这里,
为了方便,我们直接在doget里面调用dopost方法,这也做到了不复写代码这一点,也是一个通用的写法
接下来,就是在dopost中写我们的调用代码了:
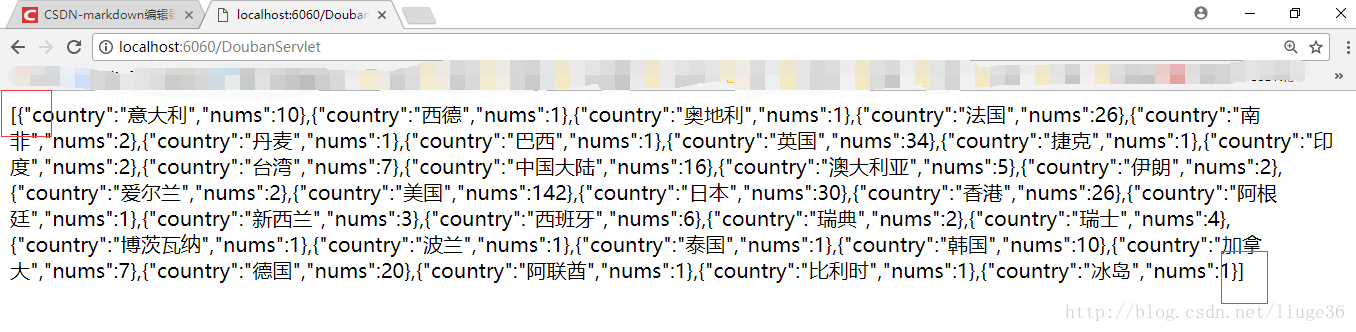
就这么简单的几行代码,我们就是实现了从数据库里面把数据读出来,在页面显示为json格式的数据了
接着,就可以在jsp页面调用这个DoubanServlet来获取我们的数据了
修改我们的index.jsp页面,当然,你新建一个也是可以的,我这里就直接修改了,
因为我们是要数据图形化展示,则需要在页面中引入echarts的js文件,如果,你以前根本没有接触过echarts,也是,没有关系的,你可以先到官网看一下那个5分钟上手的教程,地址我也先贴在这里吧:http://echarts.baidu.com/tutorial.html#5 其实,使用也是很简单的
参照官网的说法,你可以看一下,我这里的代码:
<%@ page language="java" import="java.util.*" contentType="text/html; charset=utf-8"%>
<%
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+"/";
%>
<!DOCTYPE HTML>
<html lang="en">
<head>
<base href="<%=basePath%>">
<meta charset="UTF-8">
<script src="echarts.min.js"></script>
<script src="jquery-1.8.3.min.js"></script>
</head>
<body onload="loadData()">
<div id="content" style="margin:40px auto;">
<div id="myBarDiv" style="height:300px;width:1550px;display:inline-block"></div>
<div id="myPieDiv" style="height:300px;width:1550px;display:inline-block"></div>
</div>
<script type="text/javascript">
function loadData(option){
$.ajax({
type:"post", //请求方式
async:false, //采用同步传输
url:'DoubanServlet', //从刚才的servlet中把数据读取出来
data:{},
dataType:'json',
success:function(result){
if(result){
option.xAxis[0].data=[];
for(var i=0;i<result.length;i++){
option.xAxis[0].data.push(result[i].country); //设置横坐标的数据
}
//初始化series[0]的data
option.series[0].data=[];
for(var i=0;i<result.length;i++){
option.series[0].data.push(result[i].nums); //设置纵坐标的数据
}
}
},
error:function(errorMsg){
alert("数据加载失败");
}
});
}
//初始化Echarts
var myChart=echarts.init(document.getElementById('myBarDiv'));
var option={
title:{
text:'柱状图'
},
tooltip:{
show:true
},
legend:{
data:['数量']
},
xAxis:[{
type:'category',
axisTick:{
alignWithLabel: true,//竖线对准文字
interval:0, //横坐标的竖线的间隔
},
axisLabel:{
interval:0
} //横坐标显示全部信息
}],
yAxis:[{
type:'value'
}],
series:[{
name:'数量',
type:'bar',
}]
};
loadData(option); //加载数据到option
myChart.setOption(option); //设置option(画图)
</script>
<script type="text/javascript">
var myChart=echarts.init(document.getElementById('myPieDiv'));
function loadData(option){
$.ajax({
type:"post",
async:false,
url:'DoubanServlet',
data:{},
dataType:'json',
success:function(result){
if(result){
var country=[];
var number=[];
for(var i=0;i<result.length;i++){
country[i]=result[i].country;
var obj =new Object();
obj.name=result[i].country;
obj.value=result[i].nums;
number[i]=obj;
}
var option={
title:{
text:'饼状图',
x:'center'
},
tooltip:{
show:true,
trigger:'item'
},
legend:{
data:country,
left:'left',
orient:'vertical'
},
series:[{
name:'数量',
type:'pie',
radius:'60%',
data:number
}]
};
option.legend.data=country;
myChart.setOption(option,true);
myChart.setSeries(seriesdata);
}
},
error:function(errorMsg){
alert("数据加载失败");
}
});
}
</script>
</body>
</html>接下来,最关键的就是把添加架包了,其实之前,我们写servlet的时候,我们就必须的引入部分架包的,这里,我们的再说明一下:
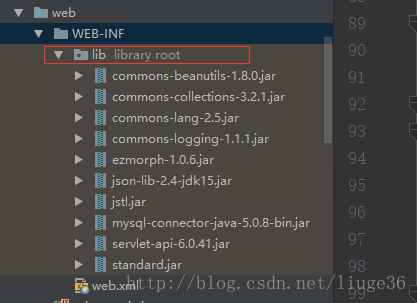
在WEB-INF目录在新建一个lib目录用于存放架包,添加作为Library root,就可以使用了
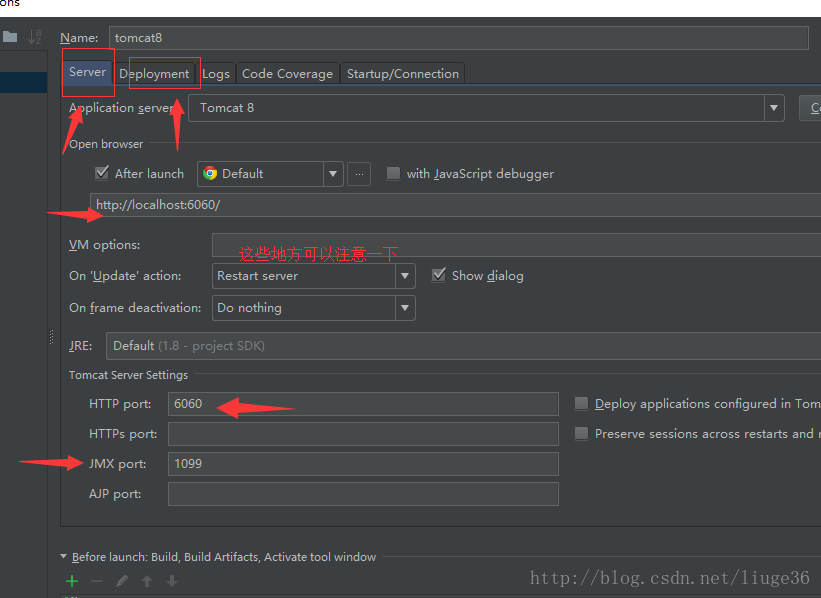
接下来,就可以添加tomcat服务器,启动我们的项目了
启动之后,就是可以访问的了,idea会自动跳转的
效果图:
好了,到这里,我们的操作就基本完成了。实现了从数据库把数据图像化展示到页面的功能,觉得感兴趣的小伙伴,不妨一试哟。













 浙公网安备 33010602011771号
浙公网安备 33010602011771号