JavaScript小实例:拖拽应用(二)
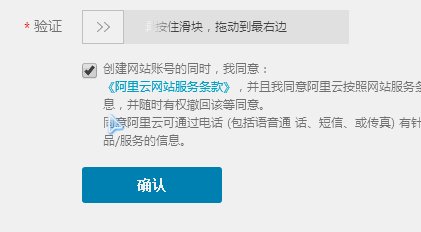
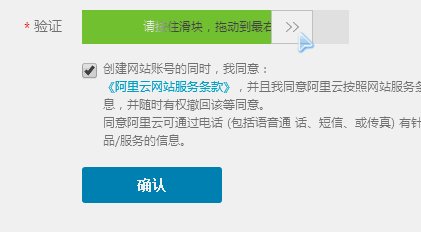
经常在网站别人的网站的注册页中看到一个拖拽验证的效果,就是它的验证码刚开始不出来,而是有一个拖拽的条,你必须将这个拖拽条拖到底,验证码才出来,说了感觉跟没说一样,你还是不理解,好吧,我给个图你看看:

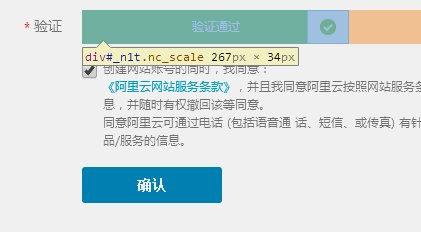
这个是在万网的注册页中所截的图,大概的效果就是,当拖动那个拖拽框时,如果拖拽框没有拖到最右边,则拖拽框会移动到初始位置,如果拖动到最右边,则拖拽框显示为对勾,中间的文字也变了,但是我试了一下,他的验证码的框没有出来,不知道是改了还是怎么的,我没有继续点击确定往下进行,那不是我们要讲的重点,我就在他的代码中把那个验证的框手动显示出来了,也就是gif最后的几帧中的画面,这样讲,应该懂我要讲的是什么意思吧,没错,我们今天要实现的就是这个拖拽验证的效果,拖拽后的验证框我们就不做了
看看我们做的效果:

gif图感觉有点卡,实际效果要流畅一些,看看效果基本上无差吧,具体实现原理我就不讲了,如果还不知道怎么实现的同学,可以出门往左转,找到我写的一篇 : javascript小实例,PC网页里的拖拽 ,里面写的比较清楚,掌握拖拽的基本原理,实现这样的效果
那就是小菜一碟了,哈哈~~,(不吹牛会死啊),那我就把代码贴出来给大家看看,仅供参考:
css:
#drag_wrap{ width:300px; height:35px; position:relative; background:#e8e8e8; margin:100px auto; } #drag_bg{ width:0; height:35px; background:#7ac23c; position:absolute; top:0; left:0; } #drag_box{ width:40px; height:33px; border:1px solid #ccc; background:#fff url(images/rt.png) no-repeat center center; position:absolute; top:0; left:0; cursor:move; z-index:2; } #drag_txt{ width: 100%; height: 100%; text-align: center; position: absolute; z-index: 1; background: transparent; color: #9c9c9c; line-height: 35px; font-size: 12px; } #drag_txt span{ cursor: default; z-index: 0; } #drag_txt .startTxt{ background: -webkit-gradient(linear,left top,right top,color-stop(0,#4d4d4d),color-stop(.4,#4d4d4d),color-stop(.5,#fff),color-stop(.6,#4d4d4d),color-stop(1,#4d4d4d)); -webkit-background-clip: text; -webkit-text-fill-color: transparent; -webkit-animation: slidetounlock 3s infinite; -webkit-text-size-adjust: none; } @-webkit-keyframes slidetounlock { 0% { background-position: -200px 0 } 100% { background-position: 200px 0 } } .yseTxt{ background:none; color:#fff; }
html:
<div id="drag_wrap"> <div id="drag_bg"></div> <div id="drag_box"></div> <div id="drag_txt" ><span class="startTxt">请按住滑块,拖动到最右边</span></div> </div>
JavaScript:
window.onload = function(){ drag("drag_box","drag_wrap","drag_bg","drag_txt"); function drag(obj,parentNode,bgObj,oTxt,endFn){ var obj = document.getElementById(obj); var parentNode = document.getElementById(parentNode); var bgObj = document.getElementById(bgObj); var oTxt = document.getElementById(oTxt); var aSpan = oTxt.getElementsByTagName("span")[0]; obj.onmousedown = function(ev){ var ev = ev || event; //非标准设置全局捕获(IE) if(obj.setCapture){ obj.setCapture() }; var disX = ev.clientX - this.offsetLeft, disY = ev.clientY - this.offsetTop; var oWidth = obj.offsetWidth, oHeight = obj.offsetHeight; var pWidth = parentNode.offsetWidth, pHeight = parentNode.offsetHeight; document.onmousemove = function(ev){ var ev = ev || event; var left = ev.clientX - disX; //左侧 if(left <= 0){ left = 0; }else if(left >= pWidth - oWidth){//右侧 left = pWidth - oWidth; obj.style.background = "#fff url(images/yes.png) no-repeat center center"; aSpan.innerHTML = "验证通过"; //这里应该有ajax操作 aSpan.className = 'yseTxt'; }; obj.style.left = bgObj.style.width = left + 'px'; }; document.onmouseup = function(ev){ var ev = ev || event; document.onmousemove = document.onmouseup = null; //磁性吸附 var L = ev.clientX - disX; if(L < pWidth - oWidth){ startMove(obj,{left:0}); startMove(bgObj,{width:0}); }; endFn && endFn(); //非标准释放全局捕获(IE) if(obj.releaseCapture){ obj.releaseCapture() }; }; return false; }; } //这里是一个运动函数 function startMove(obj,json,endFn){ clearInterval(obj.timer); obj.timer = setInterval(function(){ var bBtn = true; for(var attr in json){ var iCur = 0; if(attr == 'opacity'){ if(Math.round(parseFloat(getStyle(obj,attr))*100)==0){ iCur = Math.round(parseFloat(getStyle(obj,attr))*100); }else{ iCur = Math.round(parseFloat(getStyle(obj,attr))*100) || 100; } } else{ iCur = parseInt(getStyle(obj,attr)) || 0; } var iSpeed = (json[attr] - iCur)/5; iSpeed = iSpeed >0 ? Math.ceil(iSpeed) : Math.floor(iSpeed); if(iCur!=json[attr]){ bBtn = false; } if(attr == 'opacity'){ obj.style.filter = 'alpha(opacity=' +(iCur + iSpeed)+ ')'; obj.style.opacity = (iCur + iSpeed)/100; } else{ obj.style[attr] = iCur + iSpeed + 'px'; } } if(bBtn){ clearInterval(obj.timer); if(endFn){ endFn.call(obj); } } },30); } //这里是获取css样式函数 function getStyle(obj,attr){ if(obj.currentStyle){ return obj.currentStyle[attr]; }else{ return getComputedStyle(obj,false)[attr]; } } }
参数说明:
这里给了5个参数,obj,parentNode,bgObj,oTxt,endFn
obj:表示拖拽对象
parentNode:表示拖拽对象活动区域,一般设为父级
bgObj:表示拖拽时的背景颜色变化的对象
oTxt:表示文本变化对象
endFn:返回函数,非必填
这个效果的代码是不是很眼熟啊,没错,这就是通过上一个拖拽实例变形而来,所以说这就是一通百通,(哎呀,你膨胀了,别炸罗),效果比较简单,仅供大家参考,希望我提供的思路能给大家带来更好的效果,好了,下面我将效果给大家看看:
今天就到这里吧,后续我会给大家带来更多的小实例,不多说了,行文仓促,如果有不对的地方或者是大家有更好的实现的方法,请多多指教,不胜感谢!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号