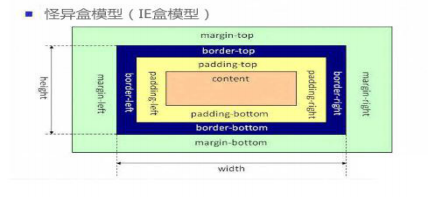
怪异盒模型
(一) box-sizing:content-box(标准盒模型)/border-box(怪异盒模型/IE盒模型
)允许以特定的方式定义匹配某个区域元素的特定元素
1.content-box这是由CSS2.1规定的宽度高度行为;
宽度和高度分别应用到元素的内容框;
在宽度和高度之外绘制元素的内边距和边框

2.border-box:为元素设定的宽度和高度决定了元素的边框盒;
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制;
通过从一设定的宽度和高度分别减去边框盒内边距才能得到内容的宽度和高度

Why do you work so hard?
Because the things I want to buy are expensive
and the places I want to go are far away.
The person I like is very excellent.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号