弱网测试--浏览器及微信开发者工具
几年前写过一篇“弱网测试--使用fiddler进行弱网测试”链接 https://www.cnblogs.com/liuchunxiao83/p/7987099.html
浏览器及微信开发者工具模拟弱网也非常简单
弱网测试,属于健壮性测试的一种。想象一下,用户在地铁、电梯,车库等场景使用软件,我们就需要针对这些场景的弱网环境下,验证出现丢包、延时等处理机制,避免因用户体验不友好造成用户的流失。
当然,我们不能拿着电脑或者手机到地铁、电梯,车库等地方进行现场测试,一般来说,测试环境或开发环境网络又比较顺畅,要解决这种问题,就需要制造弱网络的环境进行测试、复现并修复问题。
- 浏览器开发者工具模拟弱网
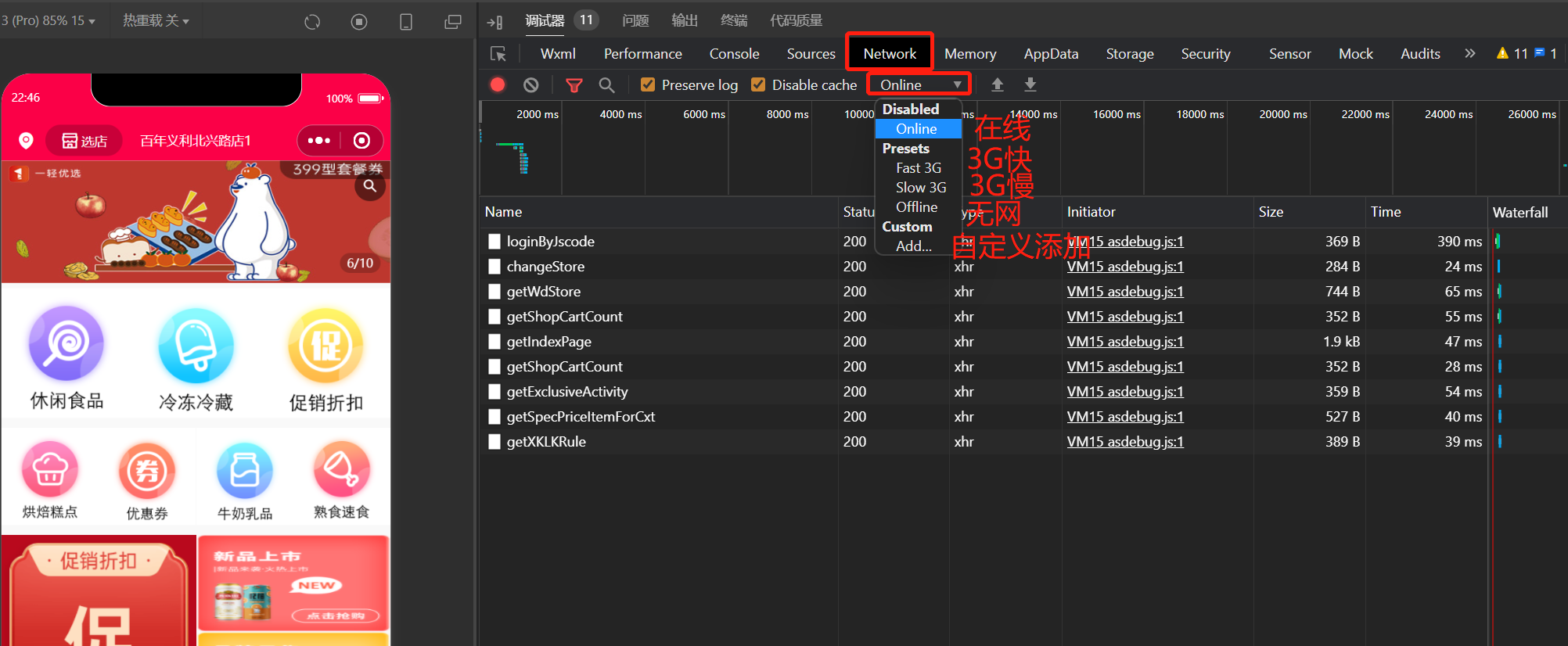
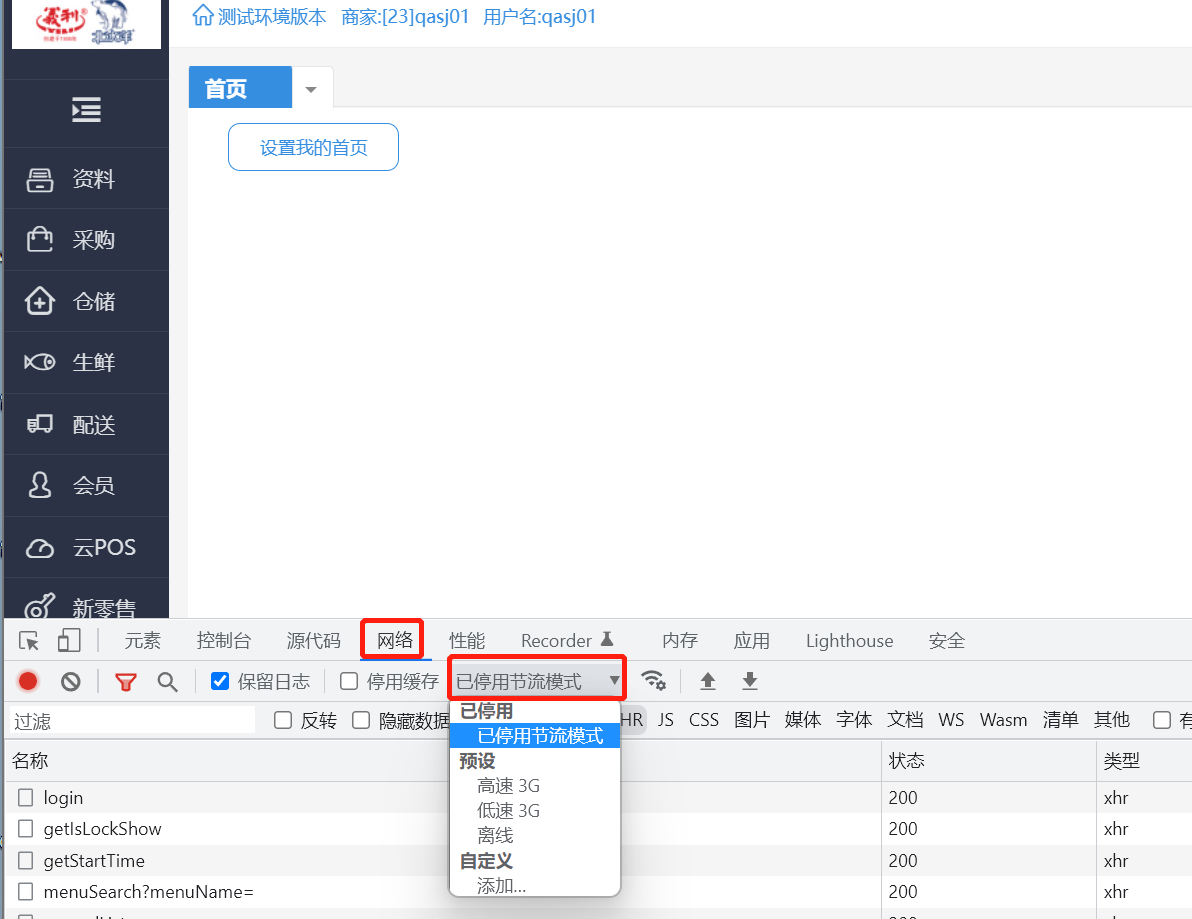
一般浏览器开发者工具(推荐Chrome)自带模拟弱网的功能。
①浏览器打开开发者工具(快捷键F12);
②选择Network栏,根据需求选择网络状态,比如在线、3G、2G、离线等;

③功能简单就不多介绍,选择网络状态后,页面发送请求时,开发者工具弹窗不要关闭。
- 浏览器模拟弱网



 浙公网安备 33010602011771号
浙公网安备 33010602011771号