test1
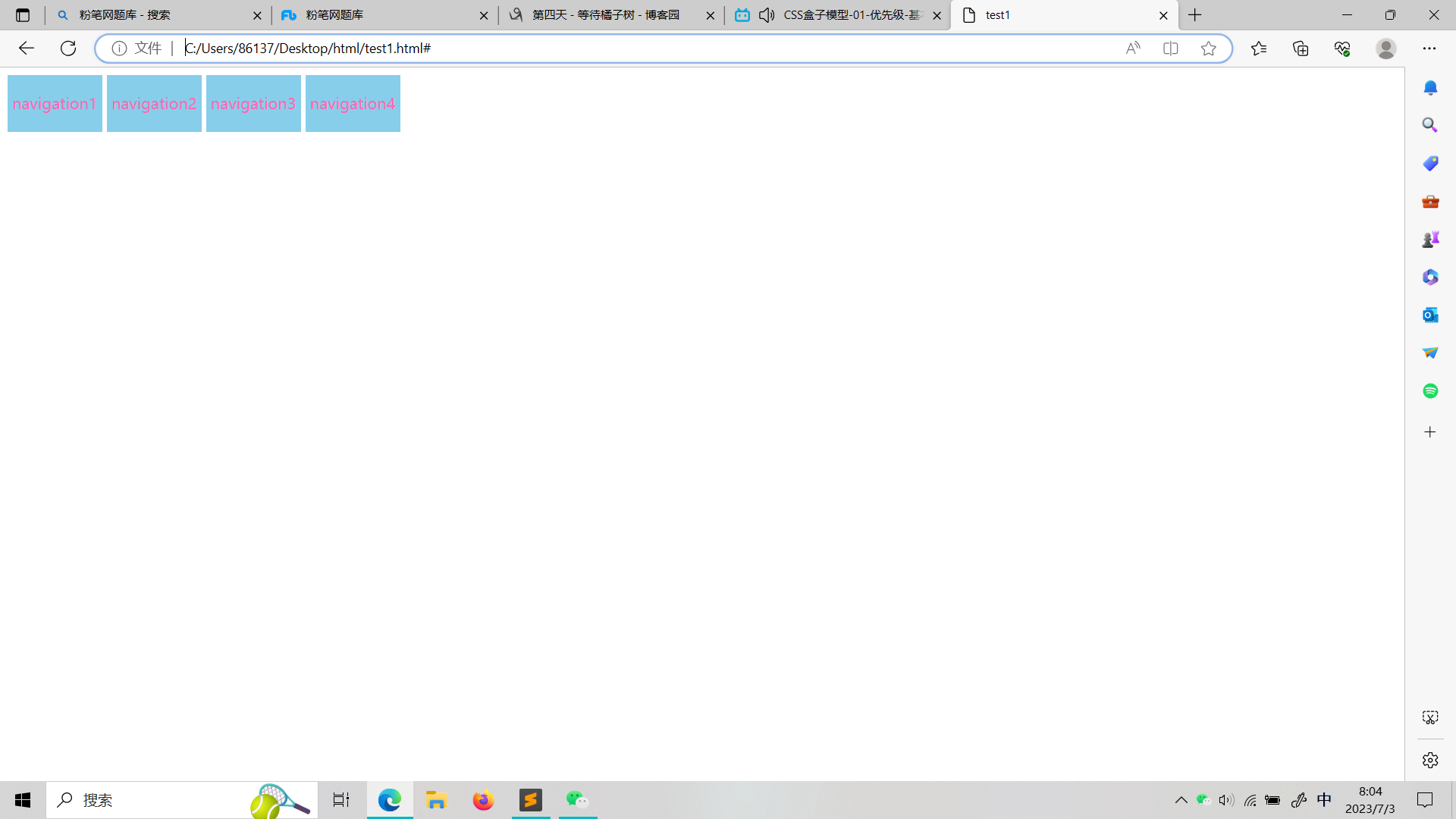
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>test1</title> <style> a{ text-decoration:none; width: 100px; height: 60px; background-color: skyblue; display: inline-block; text-align: center; color: hotpink; line-height: 60px } a:hover{ background-color: seagreen; } </style> </head> <body> <a href="#">navigation1</a> <a href="#">navigation2</a> <a href="#">navigation3</a> <a href="#">navigation4</a> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号