layer 中的 layer.alert layer.msg layer.confirm
1、layer.alert
layer.alert('见到你真的很高兴', {icon: 6});
效果图

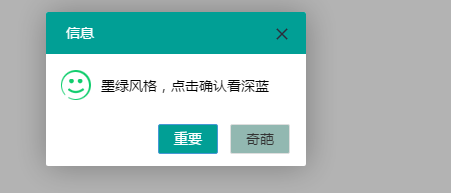
layer.alert('墨绿风格,点击确认看深蓝', {
skin: 'layui-layer-molv' //样式类名 自定义样式
,closeBtn: 1 // 是否显示关闭按钮
,anim: 1 //动画类型
,btn: ['重要','奇葩'] //按钮
,icon: 6 // icon
,yes:function(){
layer.msg('按钮1')
}
,btn2:function(){
layer.msg('按钮2')
}});

2、layer.msg
layer.msg("一秒后跳转到主页", { time: 1000 }, {icon: 6},function () {
layer.close(index);
window.location.href = "../Home/Index"
})
eg:
layer.msg('大部分参数都是可以公用的<br>合理搭配,展示不一样的风格', {
time: 2000, //2s后自动关闭
btn: ['明白了', '知道了', '哦']
});

回调
layer.msg('也可以这样', {
btn: ['明白了', '知道了']
,yes: function(index, layero){
layer.msg("按钮1回调,参数是:"+index)
}
,btn2: function(index, layero){
//按钮【按钮二】的回调
layer.msg("按钮2回调,参数是:"+index)
return false //开启该代码可禁止点击该按钮关闭
}
});


3、layer.open
layer.open({
type: 1
,title: "open方式弹出层" //不显示标题栏 title : false/标题
,closeBtn: true
,area: '300px;'
,shade: 0.8
,id: 'LAY_layuipro' //设定一个id,防止重复弹出
,resize: false
,btn: ['火速围观', '残忍拒绝']
,btnAlign: 'c'
,moveType: 1 //拖拽模式,0或者1
,content: '<div style="padding: 50px; line-height: 22px; color: #fff; font-weight: 300;">内容<br>内容</div>'
,success: function(layero){
var btn = layero.find('.layui-layer-btn');
btn.find('.layui-layer-btn0').attr({
href: 'http://www.layui.com/'
,target: '_blank'
});
}
});

4、layer.confirm
$("#xx").click(function(){
layer.confirm("提示信息",{
btn:["确定","取消"]
shade:false
}),
function(index){
//点击确定执行的方法
}
})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号