js前端数据类型检测typeof,instanceof,Object.prototype.toString.call
前言
项目中我们肯定需要处理各种数据,这时候就要判断数据的类型来确定下一步的操作
typeof
常用于判断基本数据类型,在基本数据类型中会又一个例外就是typeof null是Object类型
如果用typeof来判断对象,只有typeof function能判断出是function类型,其他的对象类型如Array,RegExp都会判断为Object
所以我们我们在使用typeof时最好只用于判断基本数据类型,还要排除null.项目中如果我们一直数据类型在Boolean,String,Number这几个时才推荐使用Object
instanceof
instanceof就是通过判断对象的原型琏中是否存在构造函数的prototype来判断类型, a instanceof b,就是判断a的原型琏上是否有b.prototype
基本类型的构造函数有Number,Boolean,String,Null,Undefined,Symbol
复杂类型的构造函数有Object,Array,Function,RegExp,Date..
注意
instanceof的左边数据必须是对象类型,如果是基本类型是一定返回false的,就像下面这种情况,通过new后num不再是基本类型
let num = 1
num.__proto__ === Number.prototype // true
num instanceof Number // false
num = new Number(1)
num.__proto__ === Number.prototype // true
num instanceof Number // true
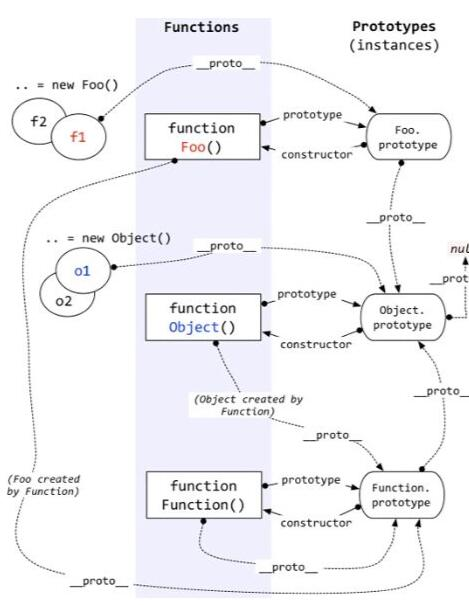
可以通过下面的图片来进一步理解原型链

instanceof检测数据类型也不是完美的,真正完美的检测类型请看下面
Object.prototype.toString.call()
开发中推荐使用这个方法来判断类型,这个方法是真正可以判断出所有数据类型的方法
Object.prototype.toString.call(null); // "[object Null]"
Object.prototype.toString.call(undefined); // "[object Undefined]"
Object.prototype.toString.call(“abc”);// "[object String]"
Object.prototype.toString.call(123);// "[object Number]"
Object.prototype.toString.call(true);// "[object Boolean]"
**函数类型**
Function fn(){
console.log(“test”);
}
Object.prototype.toString.call(fn); // "[object Function]"
**日期类型**
var date = new Date();
Object.prototype.toString.call(date); // "[object Date]"
**数组类型**
var arr = [1,2,3];
Object.prototype.toString.call(arr); // "[object Array]"
**正则表达式**
var reg = /[hbc]at/gi;
Object.prototype.toString.call(reg); // "[object RegExp]"
**自定义类型**
function Person(name, age) {
this.name = name;
this.age = age;
}
var person = new Person("Rose", 18);
Object.prototype.toString.call(arr); // "[object Object]"
var isNativeJSON = window.JSON && Object.prototype.toString.call(JSON);
console.log(isNativeJSON);// 输出结果为”[object JSON]”
总结
项目开发中推荐Object.prototype.toString.call()来判断数据类型,该方法涵盖了我们能遇到的几乎所有类型
参考网站
https://www.cnblogs.com/lmsblogs/p/11280821.html
https://www.imooc.com/article/69870




 浙公网安备 33010602011771号
浙公网安备 33010602011771号