CSS知识
CSS清除浮动

1.清除浮动的方法 - 额外标签法

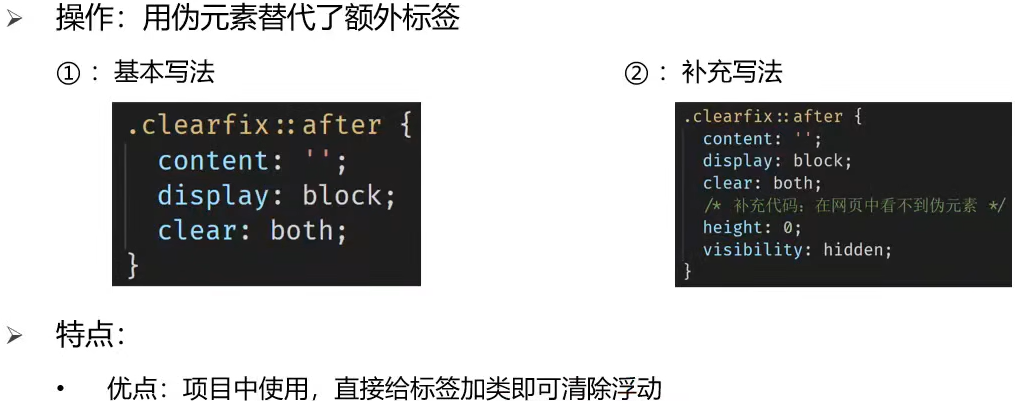
2.清除浮动的方法 - 单伪元素清除法

3.清除浮动的方法 - 双伪元素清除法

4.清除浮动的方法 - 给父元素设置overflow:hidden

CSS定位
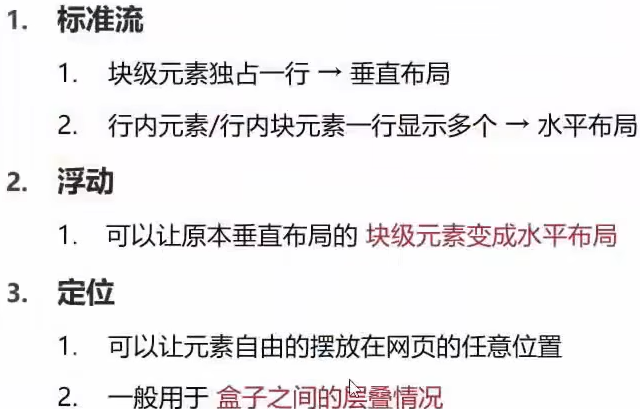
网页常见布局方式

1.使用定位的步骤




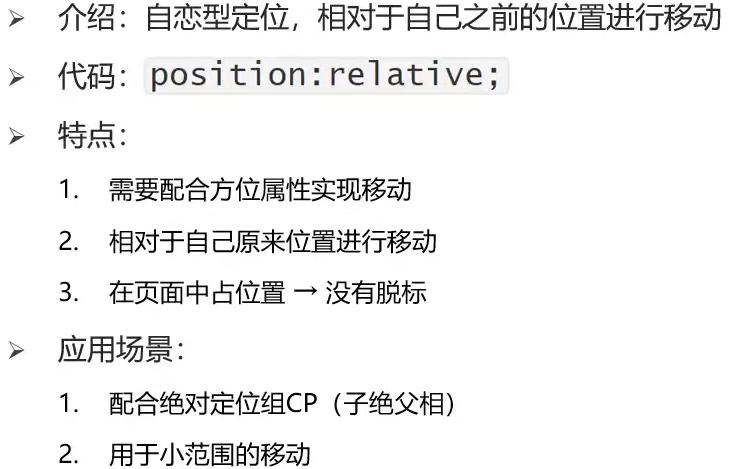
2.相对定位

1.占有原来的位置
2.任然具有标签原有显示模式的特点
3.改变位置参照自己原来的位置
如果left和right都有,以left为准;top和bottom都有,以top为准
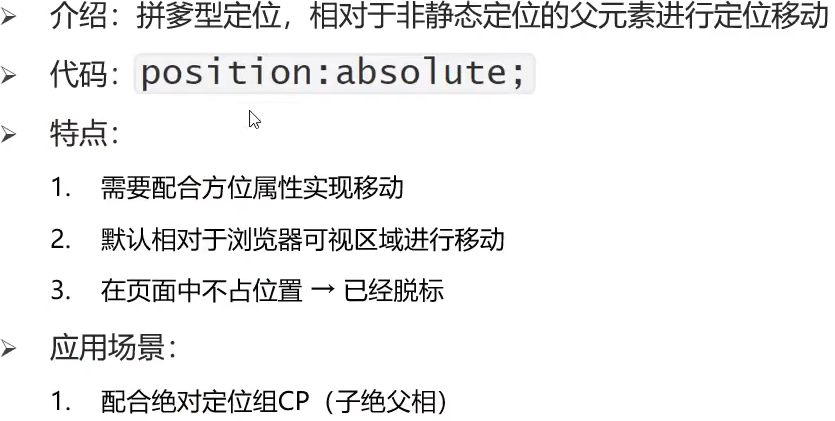
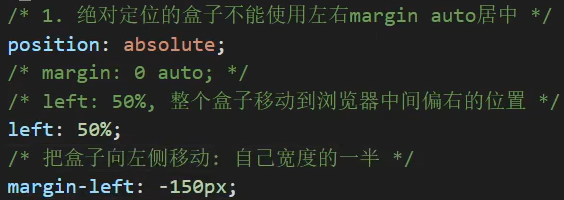
3.绝对定位
先找已经定位的父级,如果有这样的父级就以这个父级为参照物进行定位
有父级但这个父级没有定位,以浏览器窗口为参照物进行定位

1.脱标,不占位
2.改变标签显示模式的特点:具有行内块的特点(在一行共存,宽高生效)
绝对定位查找父级的方式:就近找定位的父级,如果逐层查找不到这样的父级,
就以浏览器窗口为参照进行定位


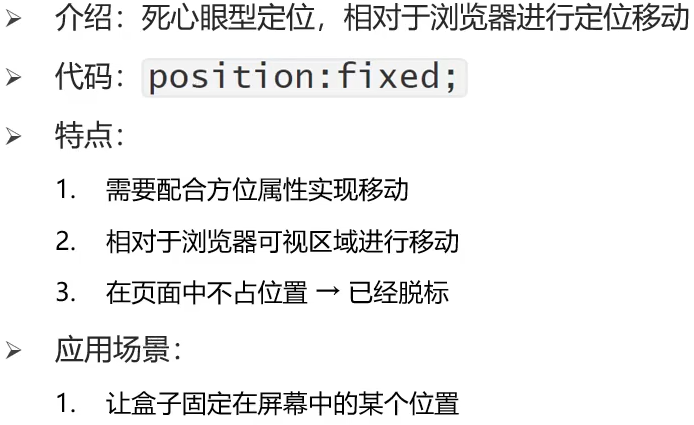
4.固定定位

1.脱标,不占位置
2.改变位置参考浏览器窗口
3.具备行内块特点
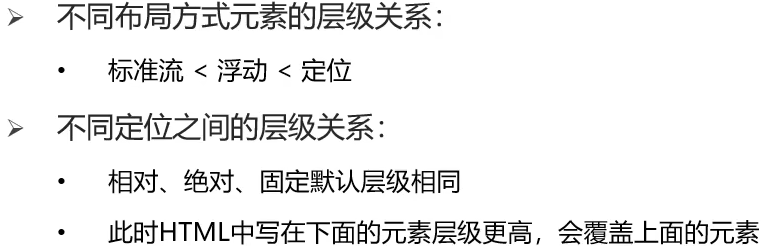
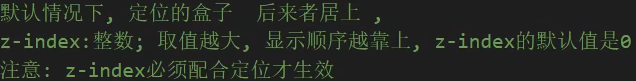
CSS元素层级问题


CSS装饰
1.基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)

浏览器把行内和行内块标签当做文字处理,默认基线对齐
2.垂直对齐方式

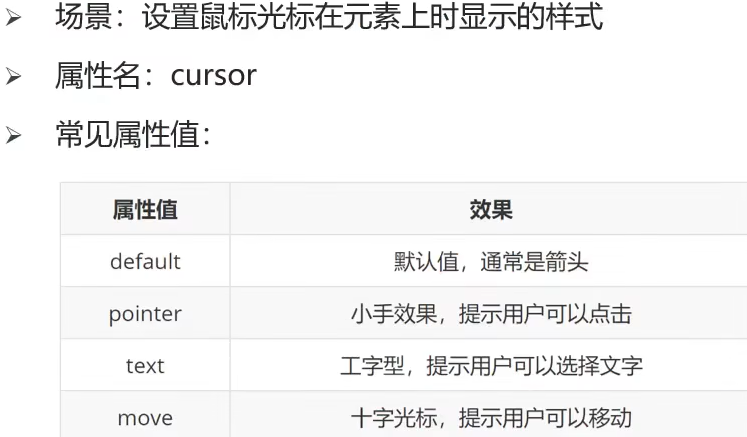
3.光标类型

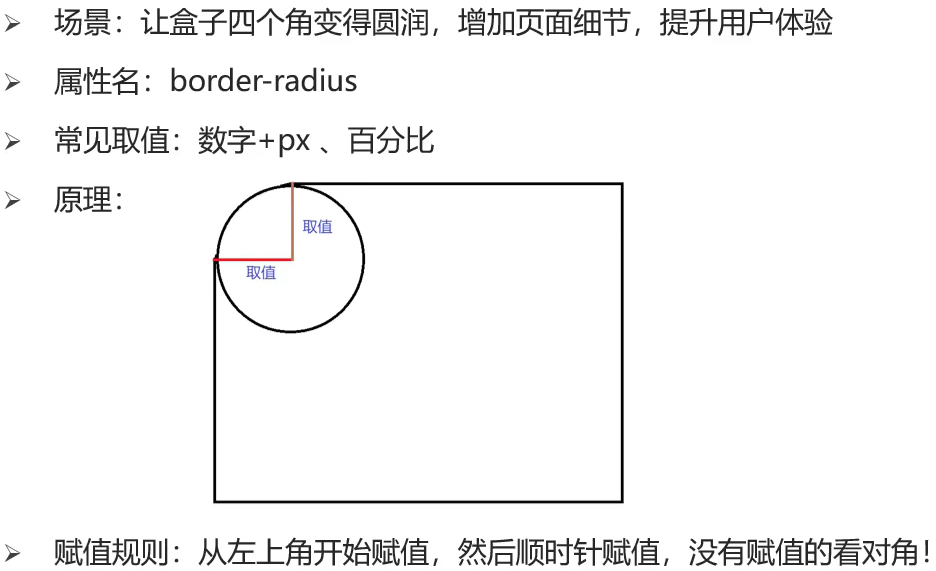
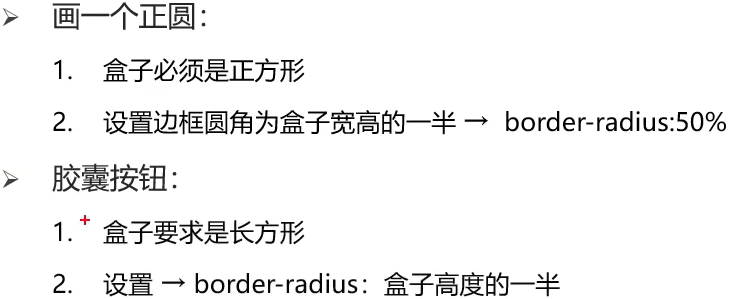
4.边框圆角


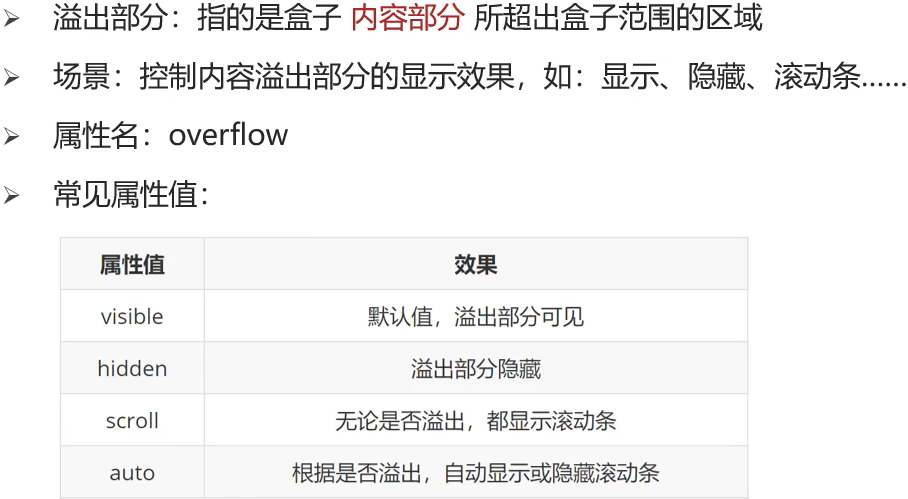
5.overflow溢出部分显示效果

6.元素本身隐藏

visibility - 占位隐藏
display - 不占位隐藏
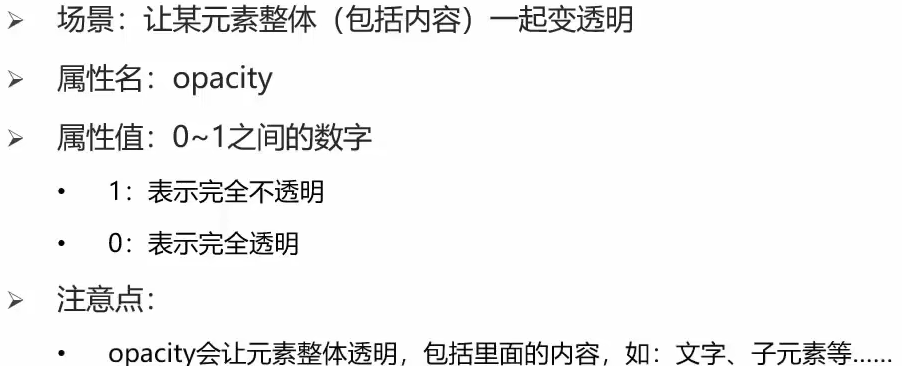
7.元素整体透明度

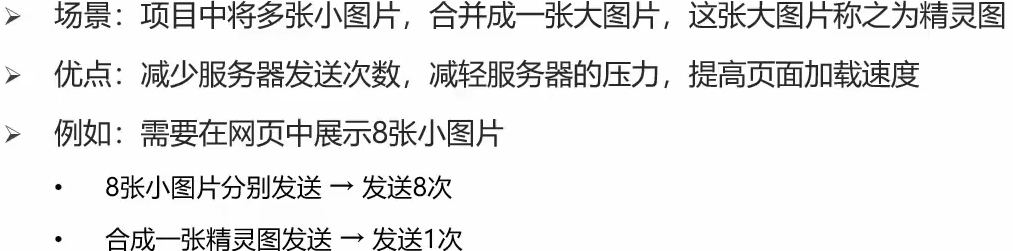
CSS精灵图

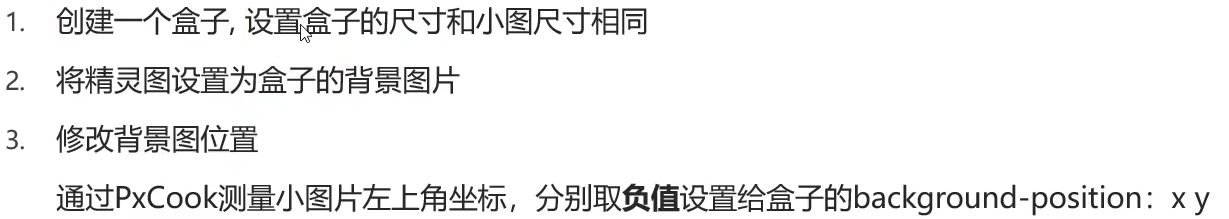
精灵图使用步骤






 浙公网安备 33010602011771号
浙公网安备 33010602011771号