jquery-----选中移动练习
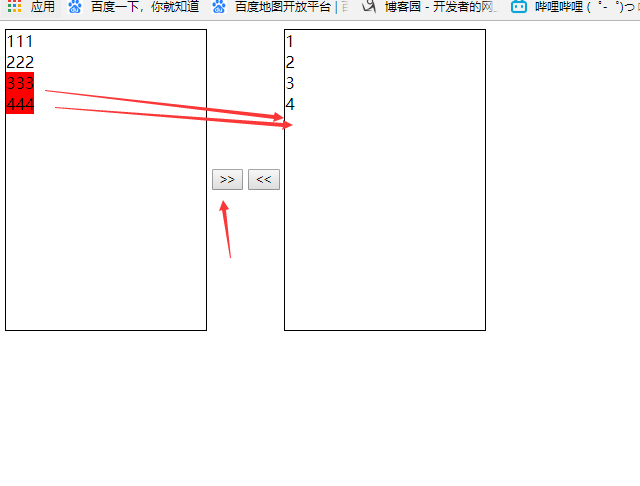
例子差不多我们遇到过很多,就是把两边的数据相互移动,选中多少个就移动多少个,例如看图

然后

当学会用js的时候我们就可以完成了,只不过要多写很多代码,当用jq时就看起来简单多了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul,li{
margin: 0;
padding: 0;
list-style: none;
}
.box{
height: 300px;
width: 200px;
border: 1px groove black;
vertical-align: middle;
display: inline-block;
}
li{
cursor: pointer;
}
ul{
position: absolute;
}
.action{
background: red;
}
</style>
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$('li').click(function(){
//有class=action就去掉,没有就添加
$(this).toggleClass('action');
})
$('input[value=">>"]').click(function(){
//剪切复制
$('.box').eq(0).find('li[class=action]').appendTo($('.box').eq(1).find('ul'));
//清除所有的选中状态
$('li').attr('class','');
})
$('input[value="<<"]').click(function(){
$('.box').eq(1).find('li[class=action]').appendTo($('.box').eq(0).find('ul'));
$('li').attr('class','');
})
})
</script>
</head>
<body>
<div class="box">
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
</div>
<input type="button" value=">>"/> <input type="button" value="<<"/>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号