js之select标签---省市联动小例子
select标签
运用json和二维数组来实现选择标签的省市联动选择,看图

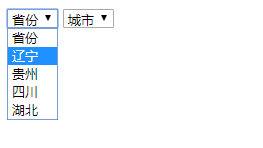
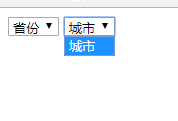
当没有选择省的时候

只能看到省,没有选择省的时候,城市是没有的

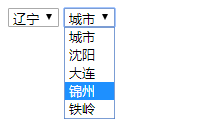
当点击一个省后,再点击城市就会有该省的城市
代码两种方法实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload=function(){
var oS1=document.getElementsByTagName('select');
//josin做法
/*
var josn={
'辽宁':['沈阳','大连','锦州','铁岭'],
'贵州':['贵阳','遵义','同仁','仁怀'],
'四川':['成都','达州','广汉','玉树'],
'湖北':['武汉','襄阳','宜昌','黄石']
}
for(attr in josn){
oS1[0].innerHTML+='<option value="'+attr+'">'+attr+'</option>';
}
oS1[0].onchange=function(){
oS1[1].innerHTML='<option>城市</option>';
for(attr in josn){
if(oS1[0].value==attr){
for(var i=0;i<josn[attr].length;i++)
oS1[1].innerHTML+='<option value="'+josn[attr][i]+'">'+josn[attr][i]+'</option>';
}
}
}*/
/*-------二维数组做法----*/
var pro=['辽宁','贵州','四川','湖北'];
var city=[['沈阳','大连','锦州','铁岭'],
['贵阳','遵义','同仁','仁怀'],
['成都','达州','广汉','玉树'],
['武汉','襄阳','宜昌','黄石']];
for(var i=0;i<pro.length;i++){
oS1[0].innerHTML+='<option value="'+pro[i]+'">'+pro[i]+'</option>';
}
oS1[0].onclick=function(){
oS1[1].innerHTML='<option>城市</option>'; //每点击一次就清一次内容
for(var i=0;i<city.length;i++){
if(oS1[0].value==pro[i]){
for(var j=0;j<city[i].length;j++){
oS1[1].innerHTML+='<option value="'+city[i][j]+'">'+city[i][j]+'</option>';
}
}
}
}
}
</script>
</head>
<body>
<select name="">
<option value="">省份</option>
</select>
<select >
<option>城市</option>
</select>
</body>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号