CSS基础选择器温故-1
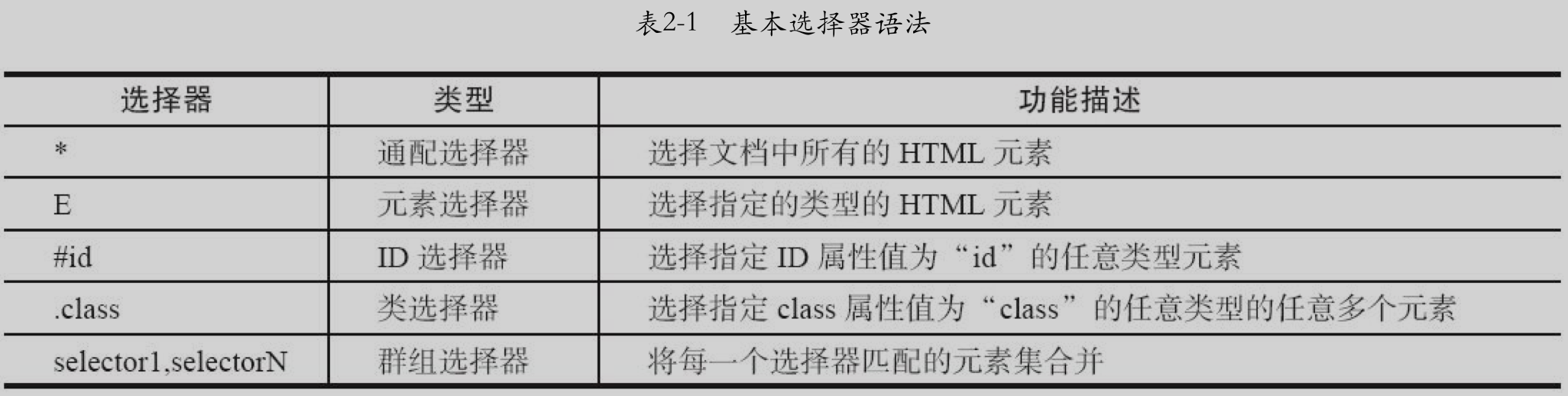
1.基本选择器语法

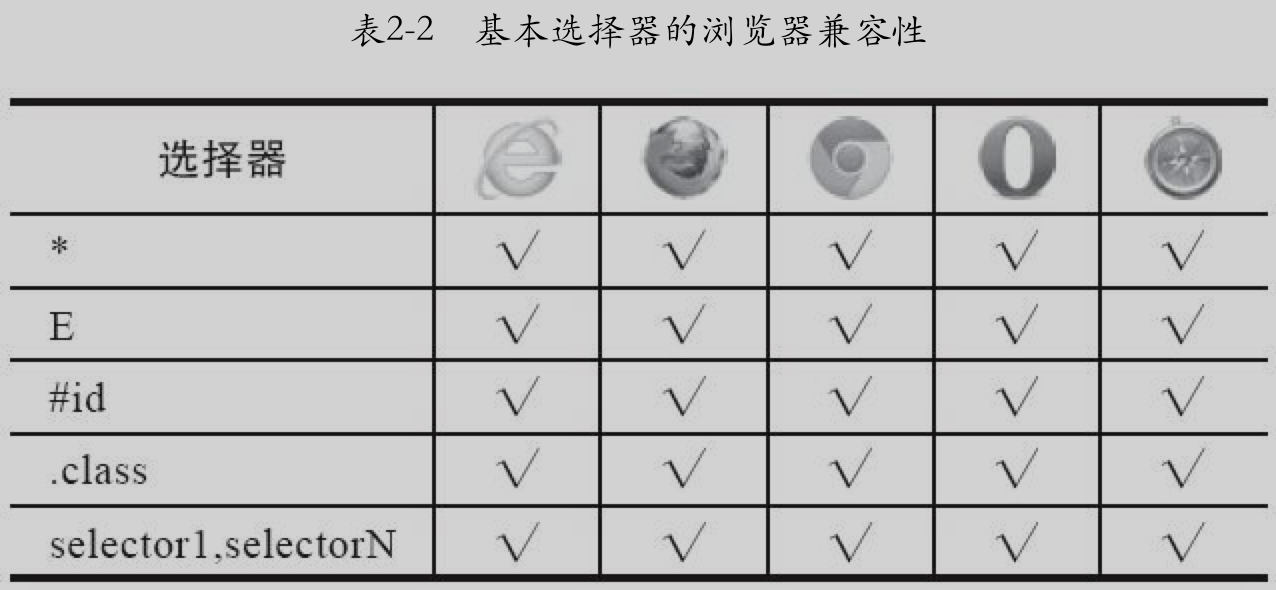
2.浏览器兼容性:浏览器对基本选择器都是一路绿灯通行,可以放心使用。

3.通配选择器:选择所有元素,也可以选择某个元素下的所有元素
(1)选择所有元素: *{margin: 0;padding: 0;}
(2)某个元素下的所有元素:.demo *{background: purple;}
4.ID选择器
(1)在使用ID选择器(#id)之前,需要在HTML文档中给对应的元素设置id属性并设置其值,才能找到对应的元素
eg:<div id="demo">HTML结构</div>
(2)ID选择器具有唯一性,在一个页面id名只能有一个
(3)在CSS样式中使用id选择器,需要在id属性名前面加上【#】号
eg:#demo{color: purple;}
5.类选择器
(1)在HTML中给需要的元素定义class属性,并为其设置属性值
(2)类选择器在一个页面中可以有多个相同的类名,而ID选择器其id值在整个页面中是唯一的一个(类选择器的简单使用方法)
eg:.demo{color: purple;}
(3)类选择器的-多类选择器:通过两个或两个以上类选择器合并,来定义有别于一个类名的元素效果
eg:.demo1.demo2{color: purple;}(两个选择器之间没有空格,应紧密相连)
注:如果一个多类选择器包含的类名中,其中有一个不存在,这个选择器将无法找到匹配的元素
注:IE6选择器并不支持多类选择器,其将以末尾类名为准
(4)多类选择器扩展
【3】表示两种类选择器,思考:元素选择器、ID选择器、类名选择器,都是选择器,也就表示都可以互相进行组合
eg:div#demo{margin: 0;}
div.demo{margin: 0;}
.demo#demo{margin: 0;}
以后还会学习多种选择器,都可以进行这种组合使用,不过不建议组合过多。一是太复杂,可控性不好;二是完全没有这个必要,直接采用一个新的元素更好,并且没有兼容性问题(IE6不支持)
6.群组选择器
(1)群组选择器(selector1,selectorN)是将具有相同样式的元素分组在一起,每个选择器之间用逗号(,)隔开
(2)selector1,selector2,selector3,...,selectorN
(3)逗号(,)告诉浏览器,规则中包含多个不同的选择器,省去逗号就成了后代选择器(逗号成空格)或多类选择器(之间没有分隔)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号