4月10日学习笔记——jQuery选择器
-
概念
jQuery 是一套Javascript脚本库,注意 jQuery 是脚本库,而不是脚本框架。"库"不等于"框架"。jQuery 并不能帮助我们解决脚本的引用管理和功能管理,这些都是脚本框架要做的事。
-
jQuery包装集和DOM对象
jQuery包装集和DOM对象是有区别的,jQuery包装集它一定是一个集合,是用jQuery的形式封装,不管它含有几个元素;而DOM对象一般是获取到的页面上某一个元素,比如说div、p等等,当然也可以获取一组DOM对象。
我们来看一个jQuery包装集:
1 $(‘#btn’) //这是一个jQuery包装集
上面的代码中虽然是以id的形式获取了一个包装集,并且它里面肯定只有一个元素,但是它也是一个集合。
我们来看一个DOM元素:
1 document.getElementById(‘btn’) //这是一个DOM元素
虽然上面两段代码都获得了id为btn的元素,但是他们两个的形式是不一样的。
对于jQuery我可以使用$(‘#btn’).html(),而对于DOM元素可以使用document.getElementById(‘btn’).innerHTML,这两句话在效果上是等同的。
-
jQuery选择器
jQuery 选择器按照功能主要分为"选择"和"过滤",并且是配合使用的,可以同时使用组合成一个选择器字符串。 主要的区别是"过滤"作用的选择器是指定条件从前面匹配的内容中筛选, "过滤"选择器也可以单独使用, 表示从全部"*"中筛选. 比如:$(":[title]") 等同于 $("*:[title]")
1. 基础类选择器

2. 层次选择器

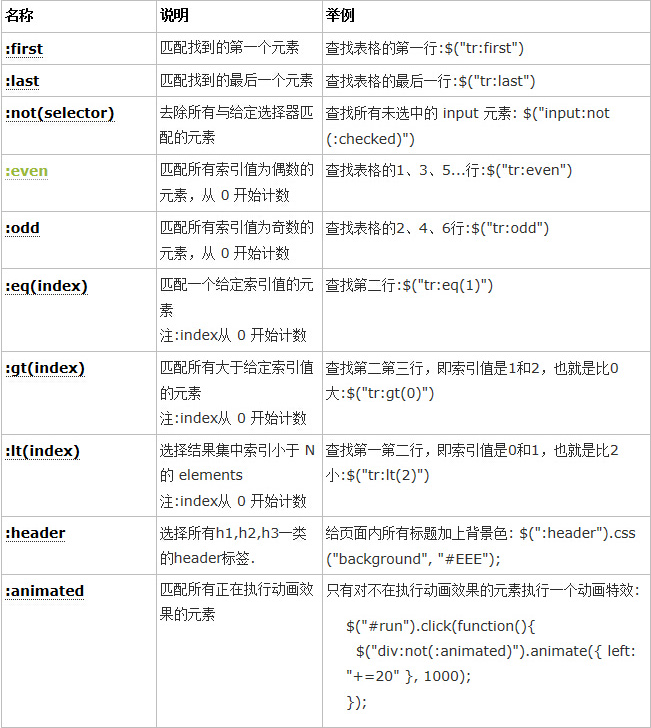
3. 基本过滤器

4. 内容过滤器

5. 可见性过滤器

6.属性过滤器

7. 子元素过滤器


8. 表单选择器

9. 表单过滤器





 浙公网安备 33010602011771号
浙公网安备 33010602011771号