【软件工程】网页设计基础 第一章
第一节 Web应用概述
1.Internet为用户提供了各种各样的服务,如WWW,Email,FTP,即时通信等。
第二节 我的第一个网页
1.Web的核心特征——超链接
2.超文本(HyperText)是一种电子文档,其中的文字包含有 可以链接到其他字段或者文超文本HyperText 档的超文本链接,允许从当前阅读位置直接切换到超文 本链接所指向的文字。
3.超文本标记语言HTML作为一种语言,它具有语言的一般特征,即它是一种符号系统,具有自己的词汇(符号)和语法(规则)。
*所谓标记,就是作记号
<title>简单的HTML案例</title>
4.HTML标记功能
ex1-01.html
• <html>
– <head>
• <title>简单的html
</title>
– </head>
– <body>
• 欢迎!请单击<a href
01_1.html">Hello World
– </body>
• </htm>
ex1-01_1.html
• <html>
– <head>
• <title>Hello
World!</title>
– </head>
– <body>祝贺你,初始
成功!
– </body>
• </html
第三节 开发与测试环境
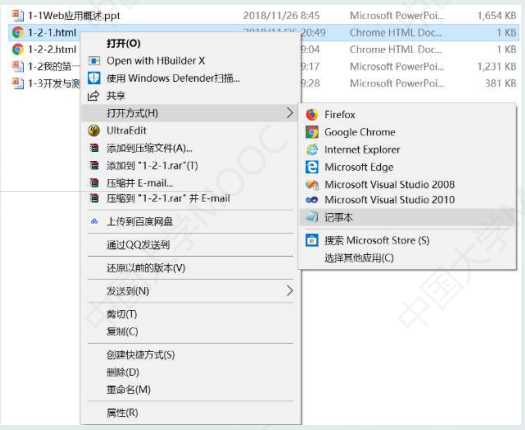
1.编写网页代码
任意文本编辑器:记事本、UltraEdit
所见即所得编辑器:DreamWeaver
2.编辑网页

3.测试环境
XAMPP:Apache+PHP+MySQL+……
启动管理器:xampp-control.exe
启动Apache
点击“Admin”
http://localhost/dashboard/phpinfo.php
Apache配置文件:端口、文档根目录
4.Port Number冲突

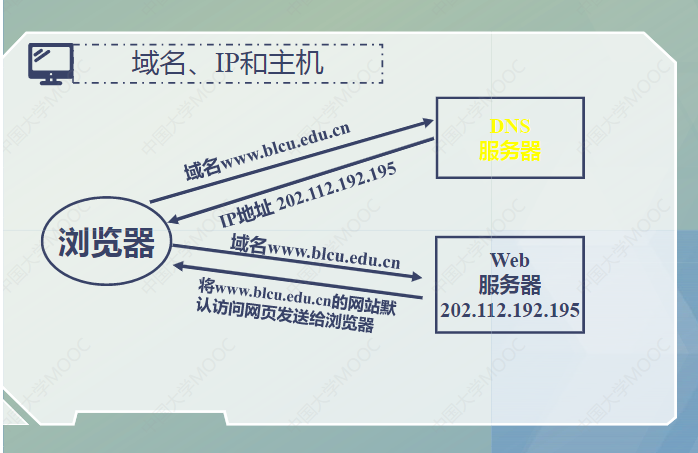
第四节 主机、域名与IP
1.IP地址:Internet上用于访问定位的标识。
一台主机可以有多个IP地址,一个IP地址只分配给一台主机
从IP地址可以知道地理位置。
2.域名:便于人们记忆访问标识
域名与IP地址映射:多对多



 浙公网安备 33010602011771号
浙公网安备 33010602011771号