DatePicker 日期选择器 默认选择半年前的时间
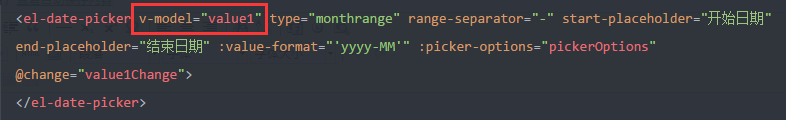
先搞个时间选择器,数据为 value1

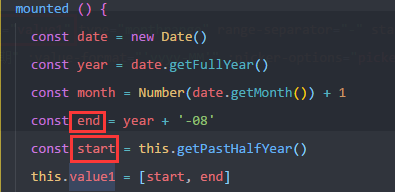
赋值

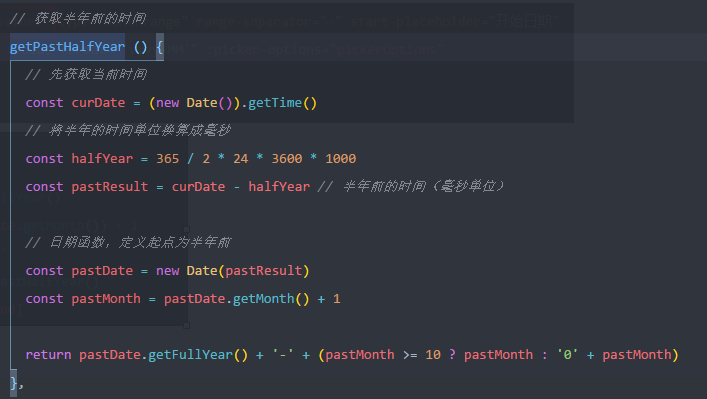
此为(获取半年前的时间)方法:

代码:
getPastHalfYear (num) { // 先获取当前时间 const curDate = (new Date()).getTime() // 将半年的时间单位换算成毫秒 const halfYear = 365 / num * 24 * 3600 * 1000 const pastResult = curDate - halfYear // 半年前的时间(毫秒单位) // 日期函数,定义起点为半年前 const pastDate = new Date(pastResult) const pastMonth = pastDate.getMonth() + 1 return pastDate.getFullYear() + '-' + (pastMonth >= 10 ? pastMonth : '0' + pastMonth) },



 浙公网安备 33010602011771号
浙公网安备 33010602011771号