Net学习日记_ASP.Net_MVC_Razor_笔记
Asp.net MVC框架
1.区别 Asp.NetMVC框架 和 MVC设计模式
1.1.Asp.Net Mvc框架 是微软开发的一套新的 Web 机制
本来的意思是想把以前的前后台紧密联系的WebForm机制改变成灵活的配置方式,但是微软觉得每个控制器访问的 Model 和视图 如果都是用配置文件的方式的话,很麻烦。
所以微软采取了一种“约定大于配置”的理念:
用户访问某个 控制器 里 Action方法,就会去自动加载 同名的 视图。
缺点:不能在运行时通过配置灵活的 修改 模型和视图的组合关系;
优点:
大量的减少了程序员的配置工作;
本身网站的业务和页面就是配套的,很少有共用或改变的情况;
可以 允许 程序员使用 不同的 视图引擎,从而根据不同的业务和习惯选择不同的视图引擎提高开发效率。
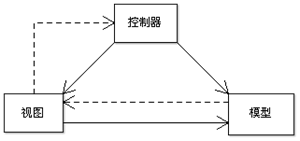
1.2.MVC设计模式
是一种用于将 具体显示 与 业务 分离,并能够通过某种方式灵活改变的代码设计方式。
优点在于,用户请求的 页面 和 业务 可以灵活配置,降低了 页面呈现 和 后台业务的耦合度。

简而言之:用户请求控制器,控制器【根据配置】决定调用哪个模型来执行业务,并将返回的数据装入 哪个 视图,最后生成html代码返回给用户。
1.3视图加载规则,通过mvc找不到视图的错误,了解加载规则:

a.先去与控制器同名的 视图文件夹
2. Controller 获取浏览器数据
2.1 Controller 接收浏览器数据
a.获取Get数据 :
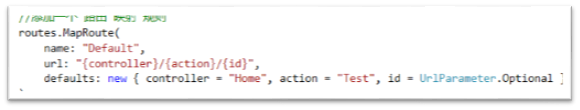
a1:获取路由url中配置好的制定参数:
如 配置好的路由:

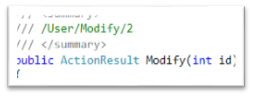
浏览器请求路径为: /User/Modify/1 .
MVC框架 获取请求后,就会找到匹配的路由映射路径url,得知 是请求的 控制器类 User里的 Modify 方法,此时就会检查此方法是否包含一个 名为 id 的参数,如果有,按照配置的url 获取“参数”{id},并传给此方法。

a2.直接通过请求上下文对象里的 Request获取 url ?后的的参数:
浏览器请求路径为:/User/UserList/1?fun=jp
控制器获取:Request.QueryString["fun"];
b.获取Post数据
b1.通过 Request.Form["name"] 逐个获取 表单提交的数据
b2.通过 FormCollection form逐个获取 表单提交的数据

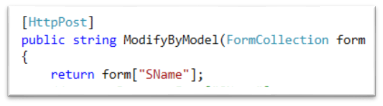
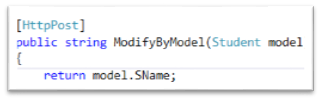
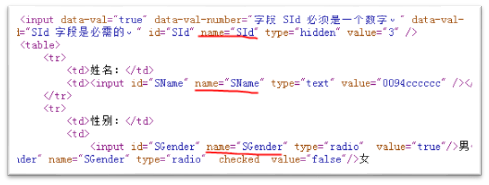
b3.通过 实体对象 一次性获取 表单元素的数据,并设置到 实体对象对应的属性中

表单中的表单元素的 属性名称 必须和 实体对象 的属性一样!

查看源码时,方法都没有Region,所以都处于打开状态,可以使用快捷键
折叠类中所有方法:ctrl+m+o
折叠类中所有的代码块,包括类:ctrl+m+l
3.控制器将处理后的数据“传”给视图的方式
ViewData/ViewBag/TempData/Model
其中:ViewData和ViewBag本质上都是【ViewDataDictionary】类型,并且两者之间的数据共享,只不过提供了不同的语法操作方式而已。
3.1 ViewData传递数据:

在视图代码中使用 ViewData

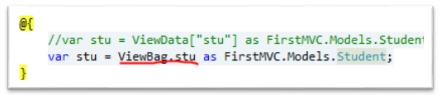
3.2 ViewBag传递数据:注意语法和ViewData不同

在视图代码中使用ViewBag

注意:与ViewData一样,都需要在使用之前转型!
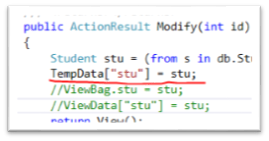
3.3 TempData 临时数据

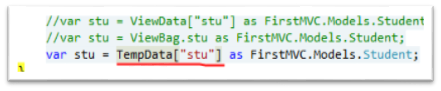
在视图代码中使用TempData:

查看源码:
发现,只要从TempData中取出一个元素,就会立即将此元素移除!
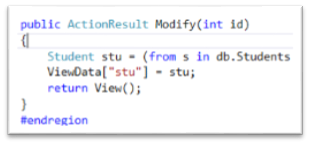
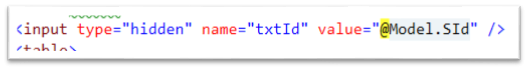
3.4 Model 强类型参数
在控制器里的Action方法最后 调用View加载视图的时候,将 数据对象传入。

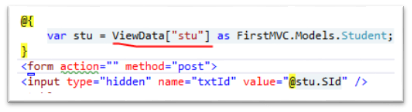
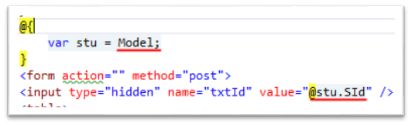
视图中,可以通过 Model属性获取!并且不需要转型就可以直接使用!

注意:Model虽然可以不转型就直接使用,但是 因为编译器无法在编译时获取它的类型,所以就无法出现智能提示!
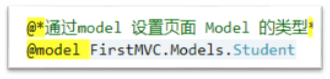
为了解决这个问题,我们可以在试图的最上面通过代码指定model类型

使用时可以“点”出来

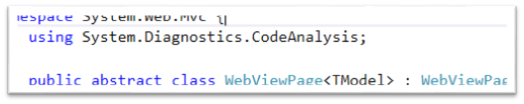
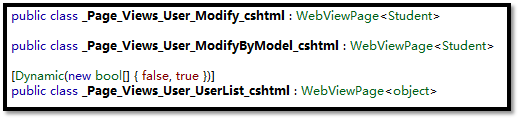
查看源码:
当我们在试图上添加了 @model指令时

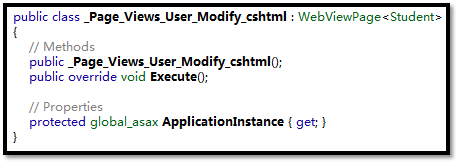
当前视图就会继承于 WebViewPage<T> 强类型视图页面类,并且指定T为Student:

如果没有添加@model指令:
当前视图就会继承于 WebViewPage<T> 强类型视图页面类,但T变成了 dynamic

4.MVC视图的“秘密”
4.1 其实我们的cshtml视图页面,在被访问的时候,也编译成了页面类,
继承于:WebViewPage<T>


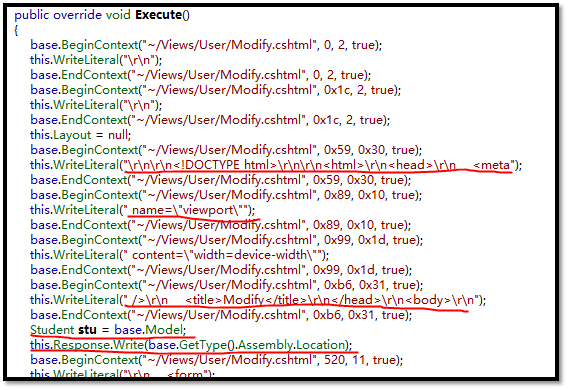
4.2 cshtml页面里的所有的代码,都编译到 这个类的Excute方法里了

5.Razor语法
5.1 Razor自动转义< > 尖括号
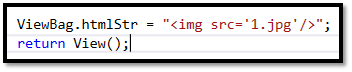
在Action方法中编写如下代码:


在cshtml中输出的结果如下:

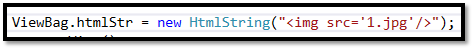
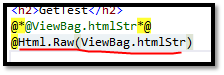
5.2使用HtmlString来封装字符串,就不会被Razor转义

结果:

5.3使用System.Web.IHtmlString: @Html.Raw("<p>a</p>")

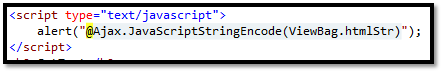
5.4在js代码中防止转义

5.5代码块
@{ //1.执行多行C#代码
string s ="Hi~";
int age =11;
}
@{ //2.调用无返回值方法
Html.RenderPartial("SomePartial"); }
5.6调用泛型方法,需要特殊语法:加上一对小括号:
@(Html.SayHi<string>())
5.7在C#代码块中直接输出 字符串文本
@for (int i = 0; i < 5; i++) { //<text>哈哈哈</text> @:哈哈哈 }

 浙公网安备 33010602011771号
浙公网安备 33010602011771号