vue组件和路由的使用传参
组件的使用传参
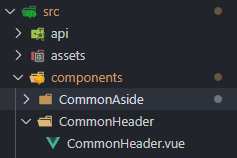
1、在src目录下创建一个components文件夹。 在其中创建一个 vue文件。

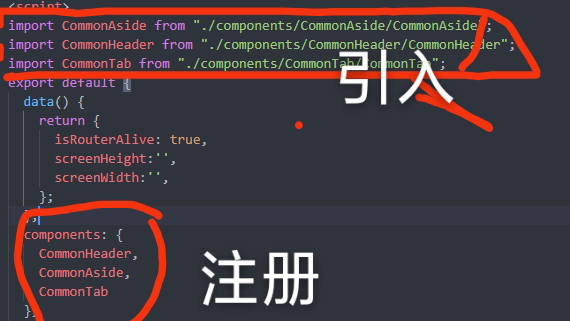
2、注册使用
注册:
在script中 import name from ''./路径"

使用
<common-header> </common-header>

2、第二种方法:全局引入使用(全局注册后,其他地方都可以直接使用组件)
1.main.js中注册 import BsBtn from '@/components/BsBtn.vue'; //导入 Vue.component('BsBtn',BsBtn) //注册 2.使用 <template> <div> mv <bs-btn></bs-btn> //使用按钮组件 </div> </template> <script> import BsBtn from '@/components/BsBtn.vue' export default{ name:"Music", components:{ //注册 BsBtn } </script> //第二次使用则不需要写导入和注册
3、组件中的传参
- 父元素向子元素组件传值。父组件传递给子组件时,使用自定义属性传参 。
1. 给子组件定义一个data属性,接收父组件传递过来的参数 //App.vue <MovieItem data="item" v-for="item of movies" :key="item.id"></MovieItem> 2.在子组件的props 属性中接收 //item.vue <script> export default { name:"MovieItem" porps:{ data:{ type:Object } } } </script> 使用数据 //item.vue <template> <div> <img :src="data.images.small" alt=""> <p>{{data.title}}</p> </div> </template>
- 子组件向父组件传值
//1.使用$emit方式自定义事件,向父组件传参 <button @click="handleDelete(index)">删除</button> <script> export default { ... methods:{ handleDelete(index){ this.$emit("deleteItem",index) } } }; </script> //2.父组件接收子组件传递过来的事件参数 <home-table :data="arr" @deleteItem="handleDelete"></home-table> <script> import HomeTable from './components/HomeTable' export default { name: 'app', ... methods:{ handleDelete(index){ console.log(index) //接收过来并打印。 } } } </script>
第二种组件:动态组件
动态组件 lishuge Vue //1.定义组件 //2.引入组件和data关联 <template> <div> <button @click="handleToggle">toggle</button> //2.切换 组件 <component :is="isToggle?one:two"></component> //1.三元判断显示那个组件 </div> </template> <script> import One from "../components/One.vue"; import Two from '../components/Two.vue' export default { data() { --- return { | isToggle:false, | one: "One", | two:"Two" | }; | 关联动态组件 }, | components: { | One, | Two | }, --- methods:{ handleToggle(){ this.isToggle = !this.isToggle } } }; </script
第三种方式:keep-alive(此组件具有路由功能)
keep-alive 包裹路由-组件。缓存组件。之后组件不会被销毁。组件对应的几个生命周期函数不会重新触发。
<keep-alive>
<router-view />
</keep-alive>
3-1、当组件在<keep-alive>内被切换,他的activated和deactivated 这两个生命周期钩子函数将会 被对应执行
3-2、解决mounted生命周期不执行的问题
第一种:在路由添加属性exclude="detail"(引号里面是要执行周期的路由name)
1.exclude Tips:一定要给组件name属性与其一致
export default {
name: "Detail",
data() {
return {
imgUrl: ""
};
},
mounted() {
...
}
};
</script>
2.配置keep-alive //App.vue
<keep-alive exclude="Detail">
<router-view />
</keep-alive>
第二种:在周期函数activated()请求数据
activated(){
var id=this.$route.params.id;
var url="http://192.168.14.49:5000/playlist/detail?id="+id;
this.axios.get(url).then(res=>{
console.log(res)
console.log(res.data.playlist.coverImgUrl);
this.imgUrl=res.data.playlist.coverImgUrl;
})
}
注意:
exclude Tips:一定要给组件name属性与其一致
路由的使用以及传参 跳转
路由的配置详解
例子:router-link 路由导航
router-view 主要是在构建单页应用时,方便渲染指定路由对应的组件,渲染的组件是由vue-router指定的。
router-link 组件支持用户在具有路由功能的应用中 (点击) 导航。 通过 to 属性指定目标地址,默认渲染成带有正确链接的<a>标签,可以通过配置 tag 属性生成别的标签.。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。
1.定义路由并挂载根实例
// 0. 如果使用模块化机制编程,导入Vue和VueRouter,要调用 Vue.use(VueRouter)
// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app')
// 现在,应用已经启动了!
--------------------------------------------------------------------------------
2.router-link和router-view
// router-link来导航,然后router-view显示路由匹配到的组件。
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
--------------------------------------------------------------------------------
3.this.$router
通过注入路由器,我们可以在任何组件内通过 this.$router 访问路由器,也可以通过 this.$route 访问当前路由:
// Home.vue
export default {
computed: {
username() {
// 我们很快就会看到 `params` 是什么
return this.$route.params.username
}
},
methods: {
goBack() {
window.history.length > 1 ? this.$router.go(-1) : this.$router.push('/')
}//goback 方法,当访问的页面大于1的时候 回退到上一个页面,否则跳转到/
}
}
该文档通篇都常使用 router 实例。留意一下 this.$router 和 router 使用起来完全一样。我们使用 this.$router 的原因是我们并不想在每个独立需要封装路由的组件中都导入路由。
1、路由的两类写法 常见的和动态路由
- 常见的路由以及子路由的配置
- 动态路由的配置
- 以及路由重定向
//常见的路由书写
//第一步:引用vue和vue-router ,Vue.use(VueRouter) import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) //第二步:引用定义好的路由组件
import Films from '../views/Films.vue'
//第三步:定义路由(路由对象包含路由名、路径、组件、参数、子路由等),每一个路由映射到一个组件
//第四步:通过new Router来创建router实例 export default new Router({ const routes = [
{
path: '/films',
name: 'films',
component: Films, //到此为止为第一种路由写法
children:[
{
path:'nowPlaying',
component:()=>('../views/NowPlaying.vue')
},
{
path:'ComingSoon',
component:()=>('../views/ComingSoon.vue')
},
], //以上为子路由的写法
}
{ //此往下为第二种路由的写法 不用import引入组件
path:'./film',
name:'film',
component:()=>import('../views/Film.vue')
}, //以下是重定向
{
path:'/',
redirect:"films/nowPlaying"
}
]
//此往下第二类动态路由的写法
{
path: '/test',
name: 'test', //命令路由
component: () => import('../views/test.vue'),
props:true //接收传参
}
2、路由跳转的传参和接收参数
2-1. router-link
跳转传参:
<router-link :to="{name:'detail',query:{id:1213}}">detail</router-link> 接收: console.log(this.$route.query.id)
2-2. 动态路由中router-link
//配置动态路由 router/index.js { path: '/detail/:id', /* 命名路由 */ name: 'detail', component: () => import('../views/Detail.vue') props:true } 传: <router-link :to="{name:'detail',params:{id:1213}}">detail</router-link> 接: mounted(){ console.log(this.$route.params.id) }
2-3. 事件跳转传参
一、在列表传值this.$router.push()
<div @click="handleClick(data.id)"></div>
export default {
name:"Item",
props:{
data:{
type:Object,
required:true
}
},
methods:{
handleClick(id){
console.log(id)
this.$router.push(`/detail?id=${id}`)
}
}
};
二、在详情页接收传值this.$route.query
export default {
name:"Detail",
computed:{
id(){
return this.$route.query.id
}
}
};
2-4. props解耦id对动态路由 和push()接收传参有效
//配置路由 { path: '/detail/:id', /* 命名路由 */ name:'detail', component:() => import('../views/Detail.vue'), //core code props:true } //Detail.vue export default { props:['id'], mounted(){ console.log(this.id) } };




 浙公网安备 33010602011771号
浙公网安备 33010602011771号