javascript入门学习
js 代码如何编写?
- 将
js代码嵌入到html网页代码中。
js代码需要写在script标签当中,并且script标签推荐写在body闭合和html闭合之间。(虽然说script标签可以写在网页的任何位置)。
任何的代码都不推荐放在
html文档声明头的上面,会导致网页没办法执行h5的渲染模式。
js代码可以单独的创建一个.js的独立文件,然后通过script里面的src属性来引入。
<script src="01.js"></script>
js语句
js语句其实是代码向宿主环境发送的命令。
每一条语句后面都最好放上语句结束符;。
注释
js当中注释分为两种:单行注释、多行注释.
单行注释:
// 注释内容 通常写在代码的上面或者右面
多行注释:
/*
这里是多行注释
*/
无论是开发什么软件还是使用什么编程语言,注释都是必不可少的。
直接量
在js当中,直接使用的量,我们称之为直接量。
表达式
一般情况下,表达式必须要得到一个结果。
10 + 2;
输出方式
js代码中输出方式有很多,其中使用最多的是console.log(),可以直接输出任何我们想要看到的值,主要用来进行调试。
console.log(value);
除了console.log()还有document.write() 。
在
js当中,名字后面带有括号的,我们都可以称之为方法,也称之为API。
弹窗
如果你的js代码的宿主环境是浏览器的话,那么就可以调用浏览器的api,使用下面三个弹窗:
alert();
confirm();
prompt();
demo:
alert('我是一个alert弹窗!');
confirm('我是一个confirm弹窗');
prompt('这篇博客怎么样?');
变量
表达式会产生一个结果,这个结果在js当中可以称为数据。为了方便我们后续的使用,可以用一个临时的容器将
这个数据存储起来,当我们再次需要使用这个数据的时候,不需要再通过表达式进行第二次的运算,直接使用这个容器即可。
而这个容器在js中就是变量。
一个变量的生命周期指的这个变量从被创建 到 被js销毁的周期,我们就称之为生命周期。
如何创建一个变量?
在js当中,可以通过关键字var来创建一个变量。
var 变量的名字; // 此时变量仅仅被创建,但是没有存储数据
var 变量的名字 = 变量的值; // 变量不仅仅被创建了,而且还被存储数据
我们创建一个变量也可以说是声明了一个变量。我们可以通过console.log()来查看变量里面存储的具体的数据:
var num = 10 + 2; // 创建了一个变量,变量名叫做num ,并且将10+2这个表达式的结果存储到了变量num当中。
// console.log()里面如果输出的是一段话,那么这段话外面一定要使用引号
// 如果console.log()里面输出的是一个表达式或者变量,那么就不需要引号。
console.log("hello,world");
// console.log(hello,world); // 此时本条语句会报错,程序会把hello,world当做一个变量
console.log(num);
什么叫做关键字:
关键字就是js本身使用的名字,称之为关键字。一旦一个词被定性为关键字,那么我们就不能够使用。
常见关键字如下:

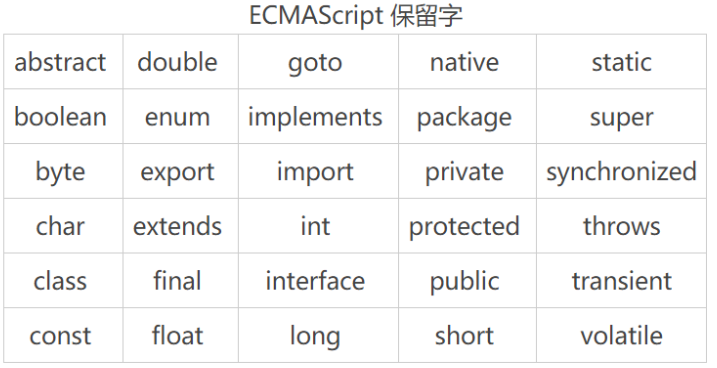
什么叫做保留字:
保留字不可以用作变量,函数名,对象名等,因为其中有一些保留字是为以后Javascript扩展用的,所以现在不能使用。
常见保留字如下:

临时存储数据使用
变量,而想要永久的存储数据就需要使用数据库。
动态类型语言:
js这门语言当中的变量可以随时的根据需要调整数据和数据类型。
/*
下面是变量应用的具体细节:
*/
// 声明一个变量叫做name
var name;
// 给变量name 存储数据
name = "zhangsan";
// 给变量name 存储一个新的数据
name = "lisi";
// 上面的代码可以变成下面的样子:
var name = "zhangsan";
name = "lisi";
大小写敏感:
js是一门大小写敏感的语言,在js当中,变量a和变量A是两个不同的变量。
var name = "zhangsan";
var NAME = "lisi";
变量命名规范 -- 标识符
在js当中,经常涉及到起名字的问题,通常情况下遵守的是标识符的命名规范,规范的内容:
第一个字符,可以是任意 Unicode 字母(包括英文字母和其他语言的字母),以及美元符号($)和下划线(_)。
第二个字符及后面的字符,除了 Unicode 字母、美元符号和下划线,还可以用数字0-9。
总结起来:就是开头字母可以是英文、字母、下划线、$等。但是不能以数字开头。
var _name; // 正确的命名规范
var $age ; // 正确的命名规范
var 1ppp; // 错误的命名
切记,命名的时候尽可能的词能达意。
js当中,命名的时候仍然可以遵守驼峰命名法。
一次性声明多个变量
var name1 = "zhangsan",name2 = "lisi",name3 = "wanglaowu";
console.log(name1,name2);
Tip:当我们声明了一个变量之后,再次修改这个变量的值时,不需要在写var关键字。
如果使用了var关键字,那么相当于重新声明了一个变量。
如果是下面的这种情况:
var x = 1; // x = 1
var x; // 相当于重新声明的变量x无效
console.log(x); // 1
那么第二次声明相当于是无效的声明。
变量提升
当我们在js中使用一个未定义的变量,就会报错:
错误信息:Uncaught ReferenceError: x is not defined
但是当我们创建一个变量,并且在变量声明和存储语句之前调用,就不会报错:
console.log(x); // undefined
var x = "supper man!";
原因是发生了变量提升.
什么是变量提升?
当我们宿主环境在读取和执行代码之前,会发生预解析,也就是提前找到代码中的全部的变量。将变量的声明操作提升到当前代码的最前面。
所以说上面的代码中console.log()方法其实相当于下面的代码环境:
var x;
console.log(x);
x = "super man!";
undefined 表示未定义。是一种数据类型里面的数据。后面会提到。
如何获取页面元素?
通过document.getElementById()这个API来获取网页节点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取页面元素</title>
</head>
<body>
<div id="d1">
hello,world!
</div>
</body>
<script>
// 在当前网页文档中获取元素,通过元素的id值来获取元素
var oDiv = document.getElementById('d1');
console.log(oDiv);
</script>
</html>
我们也可以通过element.innerHTML属性获取元素内的内容。
如果目标元素是input,我们需要获取的是input的内部的值,可以通过value属性来获取input当中的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取页面元素</title>
</head>
<body>
<div id="d1">
hello,world!
</div>
<input type="text" id="name" value="张三">
</body>
<script>
// 在当前网页文档中获取元素,通过元素的id值来获取元素
var oDiv = document.getElementById('d1');
console.log(oDiv);
var content = oDiv.innerHTML;
console.log(content);
// 获取一个input里面value的值
var oInput = document.getElementById('name');
console.log(oInput);
var oInput_value = oInput.value;
console.log(oInput_value);
</script>
</html>
事件三要素
发生事件的目标、发生的事件 以及 后果。
回到上面的demo:
需求:当用户输入完用户名之后,点击按钮我们就可以获取用户输入的数据
目标: 按钮
事件:点击按钮
后果:获取用户输入的数据
根据上面的需求,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 获取用户重新输入的值 -->
<input type="text" id="username" placeholder="请输入用户名">
<button id="btn">点击</button>
</body>
<script>
// 需求:当用户输入完用户名之后,点击按钮我们就可以获取用户输入的数据
// 需要的知识点: 变量 通过id获取元素 获取input的value值 单击事件
// 找到按钮
var oBtn = document.getElementById('btn');
console.log(oBtn); // 打印判断一下是否成功的找到了按钮,如果没有找到按钮,则是null表示空
// onclick 表示单击事件 或者说表示单击这样的鼠标操作
oBtn.onclick = function () {
// 函数里面写的内容就是后果
var oInput = document.getElementById('username').value;
if (oInput === "") {
alert("你怎么可以摸我!");
} else {
console.log(oInput);
}
}
</script>
</html>
获取input 里面的value值需要使用value属性,获取其他标签里面的内容,需要使用innerHTML.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号