VUEJS文件扩展名esm.js和common.js是什么意思
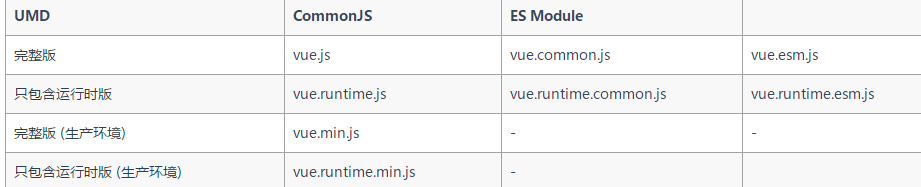
vue.js : vue.js则是直接用在<script>标签中的,完整版本,直接就可以通过script引用。
vue.common.js :预编译调试时,CommonJS规范的格式,可以使用require("")引用的NODEJS格式。
vue.esm.js:预编译调试时, EcmaScript Module(ES MODULE),支持import from 最新标准的。
//----------------------------------------------------------------------
vue.runtime.js :生产的运行时,需要预编译,比完整版小30%左右,前端性能最优
vue.runtime.esm.js:生产运行时,esm标准。
vue.runtime.common.js:生产运行时,commonJS标准。
借助WebPack的打包,可以根据规范自动选择,生成的打包的特别小,就是这个道理的优化。
很多都仿效这个编写了规范。
https://cn.vuejs.org/v2/guide/installation.html#

common和esm分别是2种现代模块化规范CommonJS和EcmaScript Module的缩写。
现在主流的webpack2采用esm,也就是es6及以上的模块化编程,说白了就是
import ... from ...
vue.runtime.js则是运行时的意思,纯粹全是javascript,适用于生产环境,需要经过预编译。
官方说法是用来创建 Vue 实例,渲染并处理 virtual DOM 等行为的代码。基本上就是除去编译器的其他一切。
vue.esm.js,预编译+运行时,也就是模板字符串和现在最常用的单文件组件.vue文件,需要经过它预编译转化成纯javascrit,然后再运行,适用于开发环境。
官方说法叫用来将模板字符串编译成为 JavaScript 渲染函数的代码。
vue.js则是直接用在<script>标签中的。
1.若是自己写个小demo测试一下
用vue.js即可,方便阅读源码
2.若你是用vue2+webpack2开发项目(vue-cli采用的方式)
开发环境用vue.esm.js
生产环境用vue.runtime.esm.js,比完整版小30%左右,前端性能更优
最后附上官方说明地址:
https://cn.vuejs.org/v2/guide...术语





 浙公网安备 33010602011771号
浙公网安备 33010602011771号