ios textView跟随键盘的移动
实现效果:
textview 能够跟随键盘的移动而移动
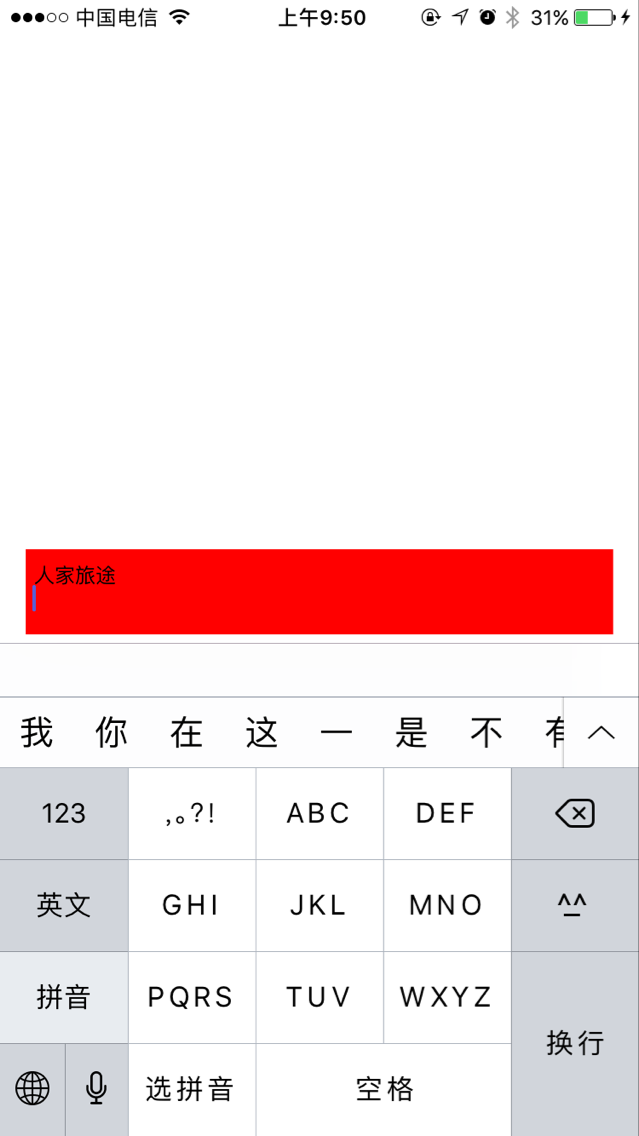
效果图如下:


下边贴上主要的代码:
1.创建textview
@interface ViewController ()<UITextViewDelegate> @property(nonatomic,strong)UITextView *textView; @end
2.
- (void)viewDidLoad { [super viewDidLoad]; _textView = [[UITextView alloc]initWithFrame:CGRectMake(15,[UIScreen mainScreen].bounds.size.height-55 , [UIScreen mainScreen].bounds.size.width-30, 50)]; _textView.delegate = self; _textView.backgroundColor = [UIColor redColor]; [self.view addSubview:_textView]; //设置两个通知 [[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(keyHiden:) name: UIKeyboardWillHideNotification object:nil]; [[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(keyWillAppear:) name:UIKeyboardWillChangeFrameNotification object:nil]; }
3.实现监听
#pragma mark-键盘出现隐藏事件 -(void)keyHiden:(NSNotification *)notification { // self.tooBar.frame = rect; [UIView animateWithDuration:0.25 animations:^{ //恢复原样 _textView.transform = CGAffineTransformIdentity; // commentView.hidden = YES; }]; } -(void)keyWillAppear:(NSNotification *)notification { //获得通知中的info字典 NSDictionary *userInfo = [notification userInfo]; CGRect rect= [[userInfo objectForKey:@"UIKeyboardFrameEndUserInfoKey"]CGRectValue]; // self.tooBar.frame = rect; [UIView animateWithDuration:0.25 animations:^{ _textView.transform = CGAffineTransformMakeTranslation(0, -([UIScreen mainScreen].bounds.size.height-rect.origin.y)); }]; }
如果想点击空白处收回键盘的话
//点击空白处收起键盘 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{ [_textView resignFirstResponder]; }
这样就可以实现图片中的效果了
转载请注明出处 尊重劳动成果
想要demo的可以联系我邮箱 673658917@qq.com
对上述的代码,有任何疑问,可以在下方留言。
也可以给我发邮件咨询:673658917@qq.com
或者是直接加qq:673658917
转载请注明出处,谢谢合作。
睡觉舒服,那是给死人准备的,加油吧,一年后你会感谢现在的自己的。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号