通过Postman进行post请求时传递X-XSRF-TOKEN
前言介绍
这段时间一个项目后端用的是laravel。在写API接口时通过Postman6进行测试。但是在测试后形式的接口时laravel自带了CSRF验证机制。这就很尴尬了...
所以我们的目的在使用Postman通过XSRF的验证,以测试POST的请求。还是以laravel为例子,Laravel会返回到浏览器的GET请求时将XSRF-TOKEN写在cookie中。因此我们需要从cookie中取到XSRF-TOKEN,并附在POST请求的报头中传送出去。以达到绕过Laravel的跨站请求伪造验证。
安装Postman Interceptor(Chrome扩展功能)
使用Postman如果通过自己拼接url,自己造数据,是非常麻烦的。因此选择Postman + Postman拦截器,使用Postman interceptor可以拦截到网页请求,同时传到postman的历史列表中,然后我们只需要在postman中修改一下网址就可以直接发送了。
Laravel通过镀铬作为拦截器来记录的cookie,因此要先安装邮递员在Chrome浏览器上的扩展程序。
下载地址:https://chrome.google.com/webstore/detail/postman-interceptor/aicmkgpgakddgnaphhhpliifpcfhicfo
嗯......浏览下载安装需要FQ...
创建环境
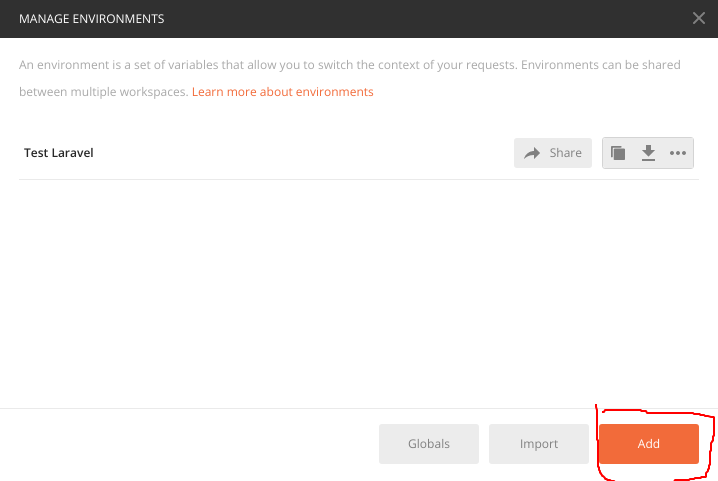
我们打开邮差,点击页面右上角,进行设定环境。
选择刚刚新建的环境
发送GET请求,以取得XSRF令牌
新建一个获得请求,并在邮递员的测试标签中加入下面代码:
POST附带XSRF令牌
Laravel预设要求发布时需要HTTP标头附带XSRF令牌
以下是我测试的代码:
格式是:{{ “环境变量”}}:用来取得的环境变量值。
以上










 浙公网安备 33010602011771号
浙公网安备 33010602011771号