webpack实现开发、测试、生产等环境的打包切换
使用webpack构建的工程,在开发过程中不同环境的配置不同,在各种环境的打包切换过程中需要手动修改相关配置达到预期目的。但是每次都手动修改会比较麻烦,本文简单介绍如何通过对webpack进行配置,实现不同环境打包分类配置;
1.修改build文件夹下build.js文件
添加声明变量
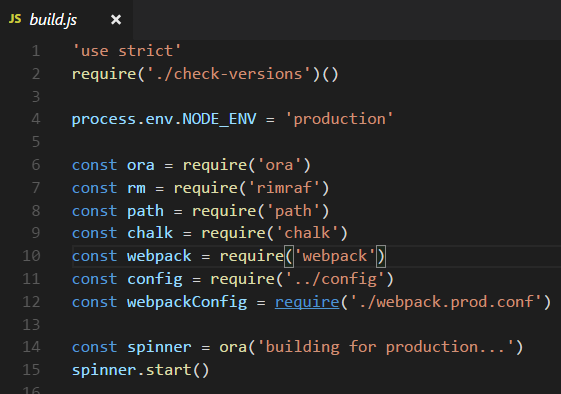
修改前

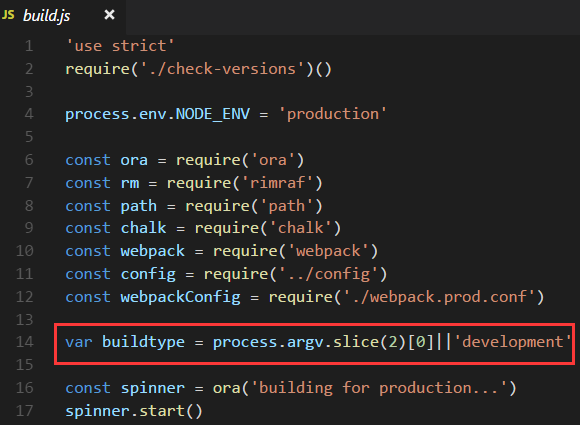
修改后

2.修改config文件夹下prod.env.js文件
添加不同环境的名称
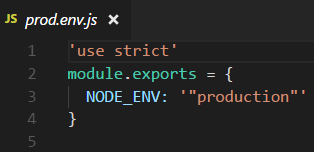
修改前

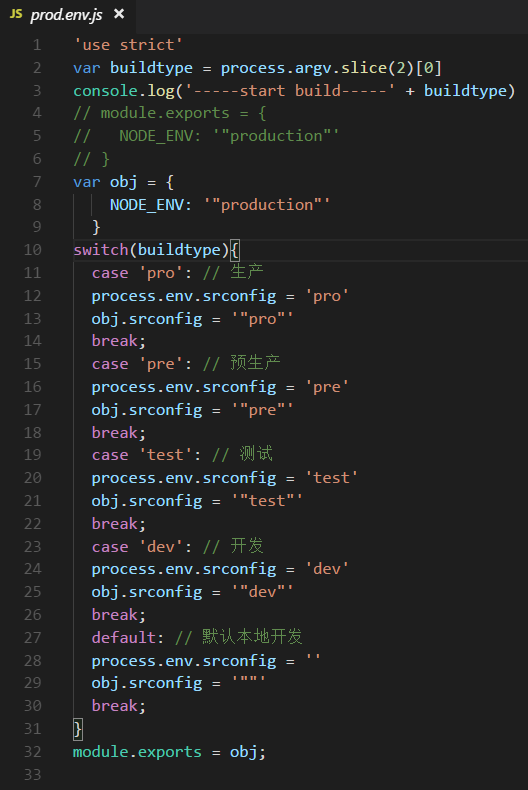
修改后

3.修改不同环境下的请求域名地址(我在项目中新建了src/modules/http.js文件夹放置代码)
修改前

打包的时候需要通过修改变量getApiUrl等的地址配置来区分不同环境的包
如当前运行npm run build产生的包为测试环境的包,适用于测试人员进行测试。待项目需要上线时需要修改http为https并将test去掉再运行npm run build打包的为生产环境的包,用于项目上线使用,来回的修改比较麻烦。
修改后

这样就可以将不同环境的接口域名地址进行分类管理,打包的时候只需要运行npm run build pro既可以完成生产环境的打包。
原文:https://blog.csdn.net/Joy_qxz/article/details/79498110?utm_source=copy
---------------------
外挂:参考了作者的方法配置成功上线,后来又发现了另一种思路:
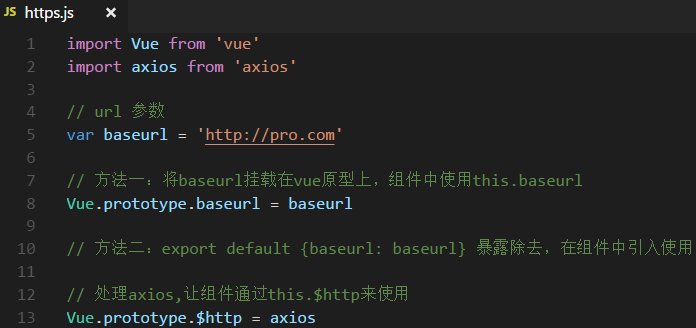
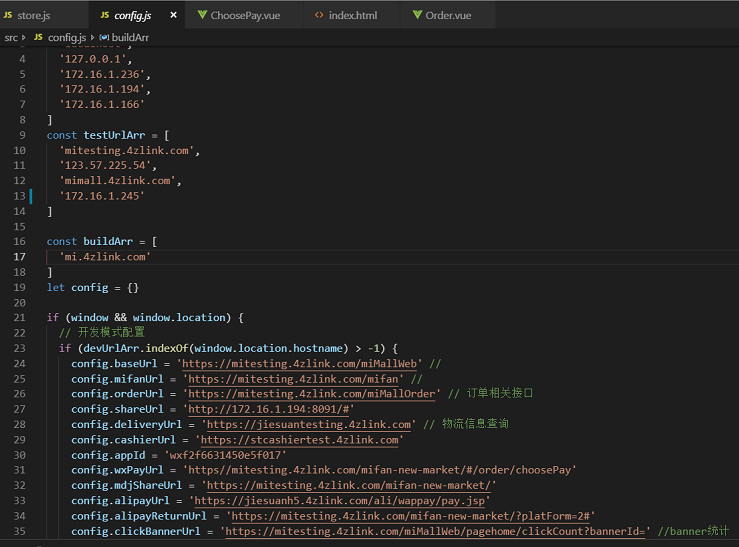
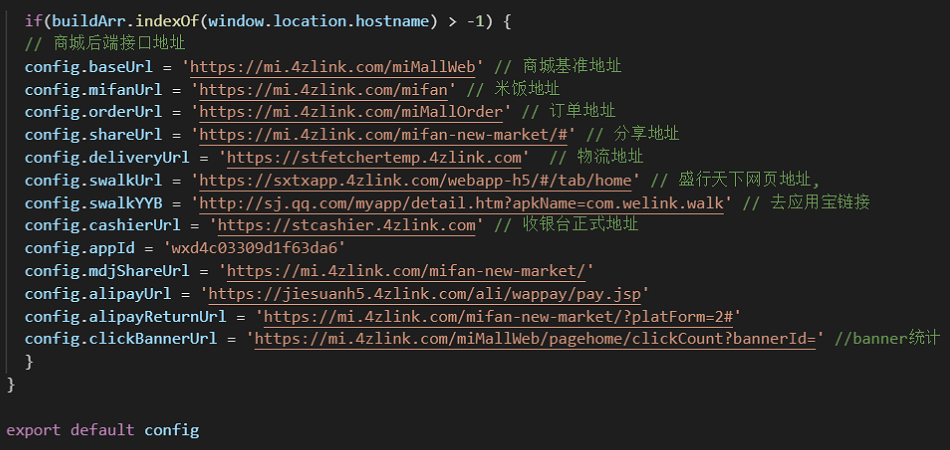
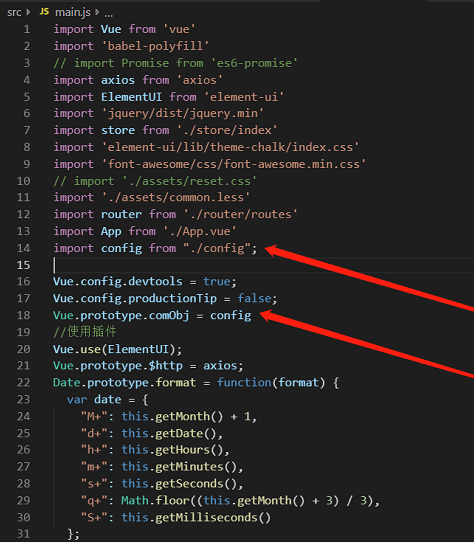
可以通过地址栏获取域名,判断是测试环境还是生产环境,区分对应环境的地址,然后 main.js 引入 挂载vue,就可以通过统一变量进行地址的访问 ,上到生产、测试环境 都不需要更改地址了 自动改;
这样更改省去了每次单独打包




 浙公网安备 33010602011771号
浙公网安备 33010602011771号