vue cli3 项目搭建
安装node, vue全局环境可以参考对应的官方文档,这里我们直接创建项目。
- 创建一个项目
vue create hello-vue

default (babel, eslint) 默认套餐,提供 babel 和 eslint 支持。
Manually select features 自己去选择需要的功能,提供更多的特性选择。比如如果想要支持 TypeScript,就应该选择这一项。
Vue 2 / Vue 3 / 自定义 根据自己的需求选择。
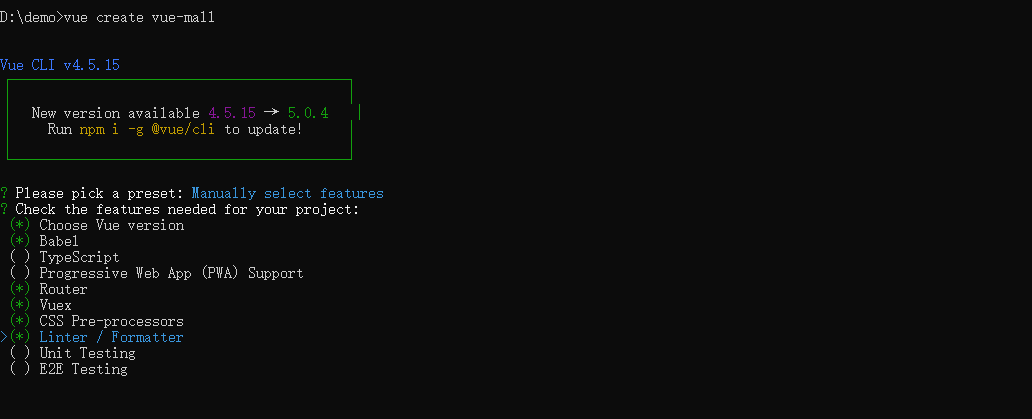
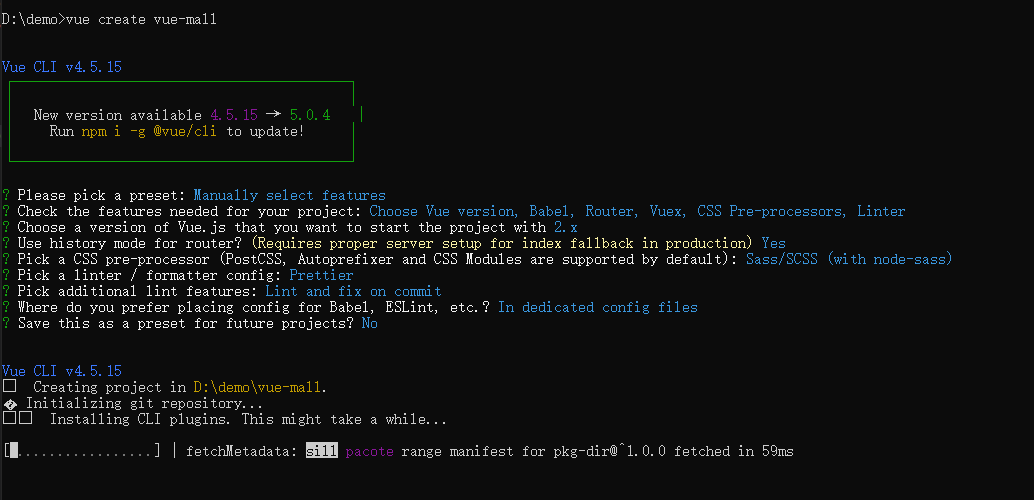
- 选择功能特性

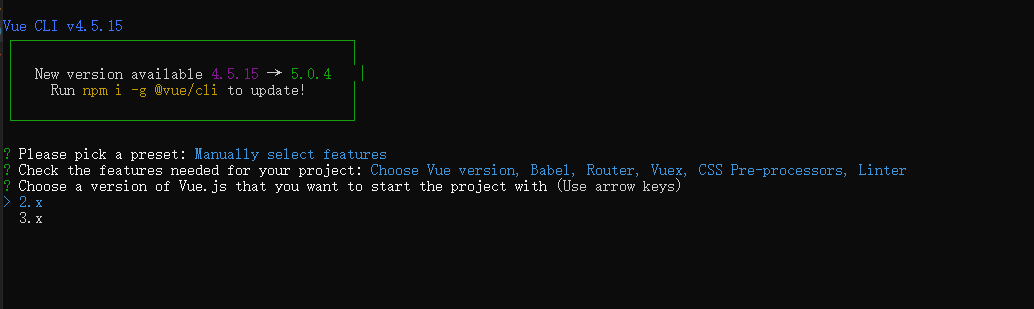
- 选择Vue的一个版本

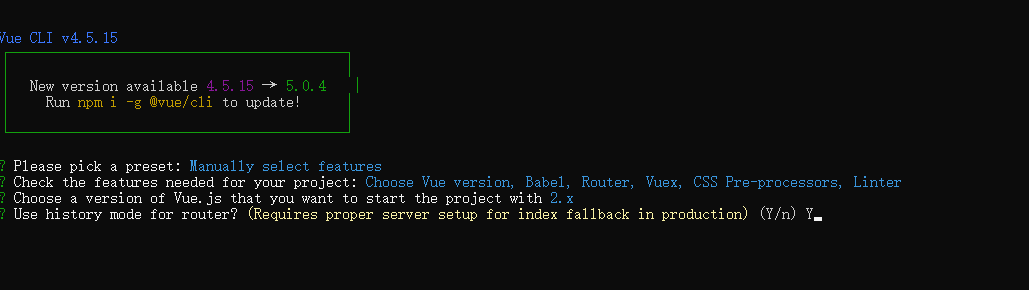
- 询问:路由器使用历史模式?(为生产中的索引回退要求正确的服务器设置)路由模式如果不选择history就使用hash模式,history模式需要后端配置

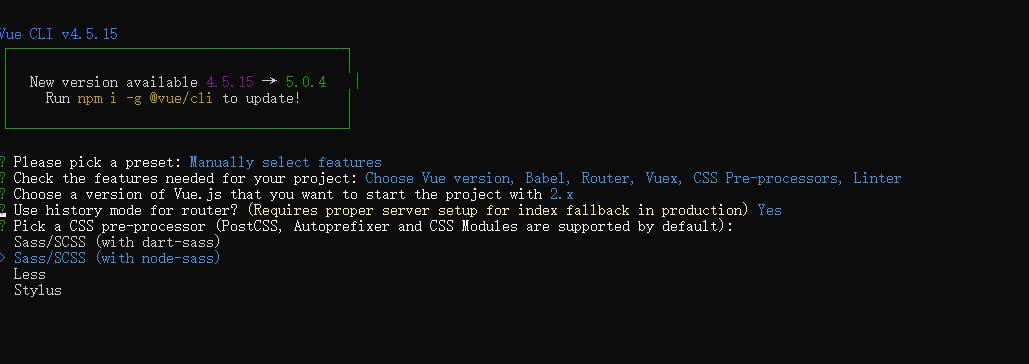
- 选择一个css预处理(默认情况下支持PostCss、Autoprefixer和css模块)

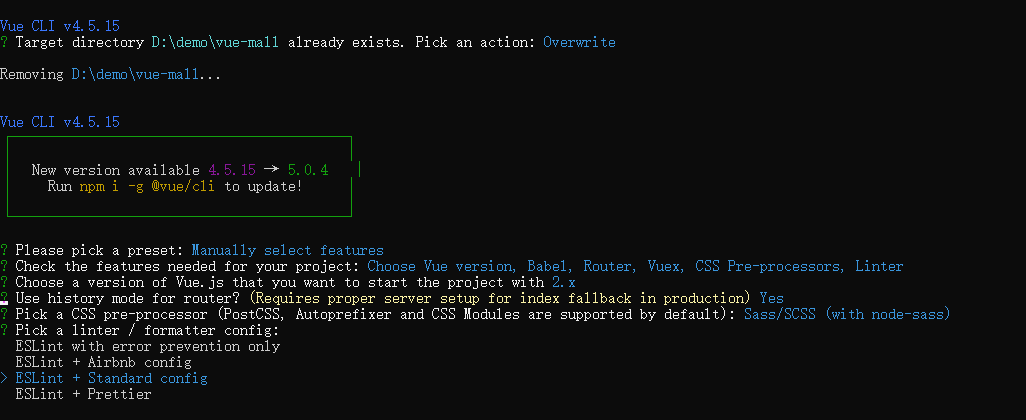
- 选择一个ESLint配置

ESLint with error prevention only —— 只检测错误。
ESLint + Airbnb config —— 独角兽公司的Airbnb,有人评价说“这是一份最合理的JavaScript编码规范”,它几乎涵盖了JavaScript的各个方面。
ESLint + Standard config——standardJs 一 份强大的JavaScript编码规范,自带linter和自动代码纠正。没有配置。自动格式化代码。可以在编码早期发现规范问题和低级错误。
ESLint Prettier —— Prettier 作为代码格式化工具,能够统一整个团队的代码风格。
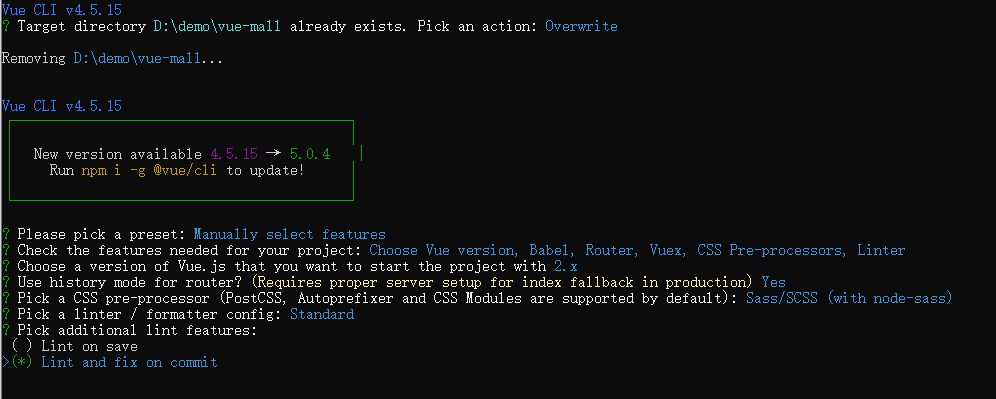
- 选择eslint附加特征:校验时机是保存的时候还是提交的时候

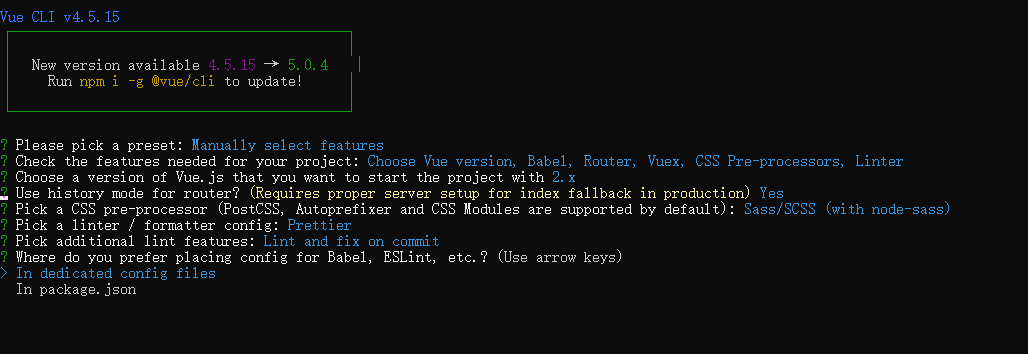
- 询问:你更喜欢将Bable、ESLint等的配置放在哪里?我选择了,在专用配置文件中

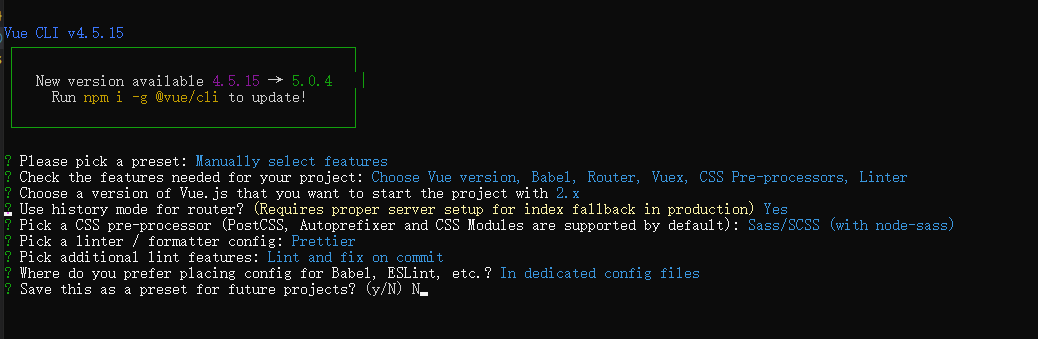
- 询问:是否将此保存为未来项目的预设?选择:N,一般如果有(y/n)哪个大写选择它的时候就比较多

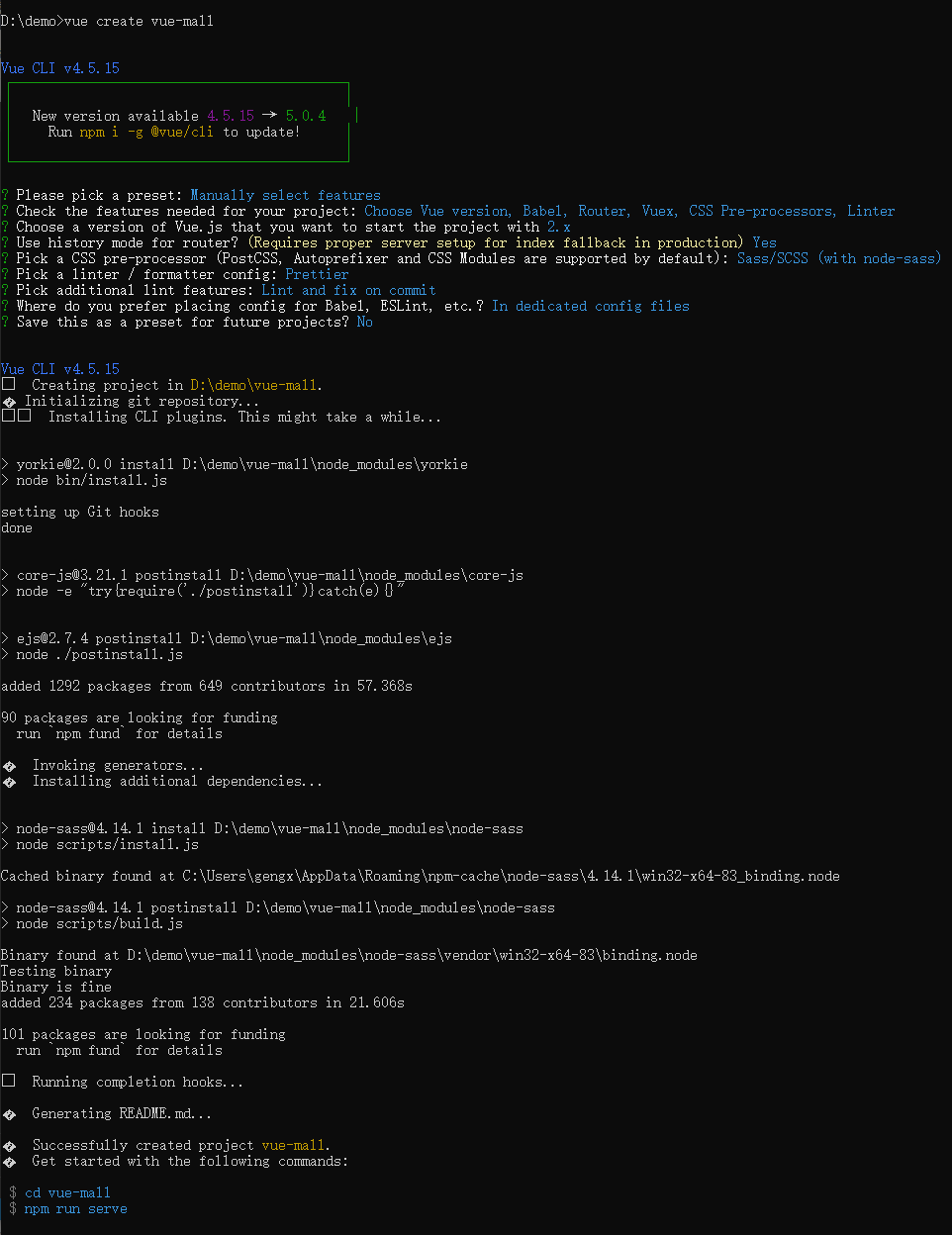
- 安装等待中...

- 安装完后底部会提示如何运行,根据提示操作就可以
cd hello-vue
npm run serve


 浙公网安备 33010602011771号
浙公网安备 33010602011771号