(二十二)WebDriver API之多表单切换
随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
学习selenium自动化之前,最好先学习HTML、CSS、JavaScript等知识,有助于理解定位及操作元素的原理。关于python和selenium安装请自行搜索别的资料,
这里就不多做介绍了,所有例子均使用python3.6+selenium执行的。
通过两个实例分别使用switch_to_frame和switch_to.frame方法
#------------------------------------------------我是可耻的分割线-------------------------------------------
多表单切换
在Web应用中经常会遇到frame/iframe表单嵌套页面的应用,WebDriver只能在一个页面上对元素识别与定位,对于frame/iframe表单内嵌页面上的元素无法直接定位。这时就需要通过switch_to_frame()方法将当前定位的主体切换为frame/iframe表单的内嵌页面中。
实例1、我们以qq邮箱登入窗口为例:
from selenium import webdriver driver = webdriver.Chrome() driver.maximize_window()#浏览器窗口最大化 driver.implicitly_wait(10)#隐式等待 driver.get('https://mail.qq.com/cgi-bin/loginpage') username = driver.find_element_by_class_name('inputstyle')#定位元素 username.send_keys('username')
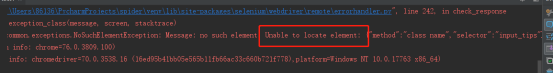
这个时候直接定位会报错:因为找不到元素。

我们使用switch_to_frame()方法进入frame框架后再定位元素。
from selenium import webdriver driver = webdriver.Chrome() driver.maximize_window()#浏览器窗口最大化 driver.implicitly_wait(10)#隐式等待 driver.get('https://mail.qq.com/cgi-bin/loginpage') driver.switch_to_frame('login_frame')#进入iframe框架 username = driver.find_element_by_class_name('inputstyle')#定位元素 username.send_keys('username')
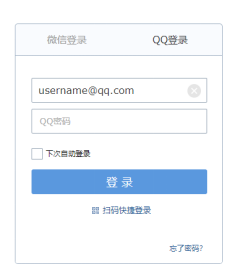
效果展示:

Username后面的.com是自动添加的
实例2、我们以百度首页为例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"/>
<script type="text/javascript">
$(document).ready(function(){});
</script>
</head>
<body>
<div class="row-fluid">
<div class="span10 well">
<h3>iframe</h3>
<iframe id="if" name="nf" src="http://www.baidu.com" width="800" height="300">
</iframe>
</div>
</div>
</body>
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.js"></script>
</html>
上面html代码中,通过iframe表单嵌入一个百度页面,用浏览器打开后如下图:

这时候直接定位页面上的百度输入框一定会报错:找不到元素。
from selenium import webdriver import time driver = webdriver.Chrome() driver.implicitly_wait(10) driver.get('C:\\Users\\86136\\PycharmProjects\\spider\\frame.html') driver.find_element_by_id('kw')#直接定位百度输入框
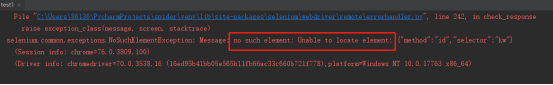
效果展示:

这次我们使用wsitch_to.frame()先找到frame.html中的<iframe>标签,然后在定位百度输入框。
from selenium import webdriver import time driver = webdriver.Chrome() driver.implicitly_wait(10) driver.get('C:\\Users\\86136\\PycharmProjects\\spider\\frame.html') #切换到iframe(id='if') driver.switch_to.frame('if') driver.find_element_by_id('kw')#直接定位百度输入框
这样就可以定位到iframe框架内的元素了。值得注意的是switch_to.frame()方法可以输入iframe框架中的任何属性用来定位,只要是唯一的,比如name、class。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号