saiku 展示优化第二步(要诀和技巧)
经历了上几篇博客的分享,可以无密码登录 : http://www.cnblogs.com/liqiu/p/5246015.html
随着使用的深入,公司需要将现有的报表平台与saiku整合,其中最便捷的方法是嵌入iframe页面。那么就要求saiku的多维报表可以在单独页面直接打开(不含有上面的各种浮动层)
最近看文档,发现它的JS支持类似的方案。
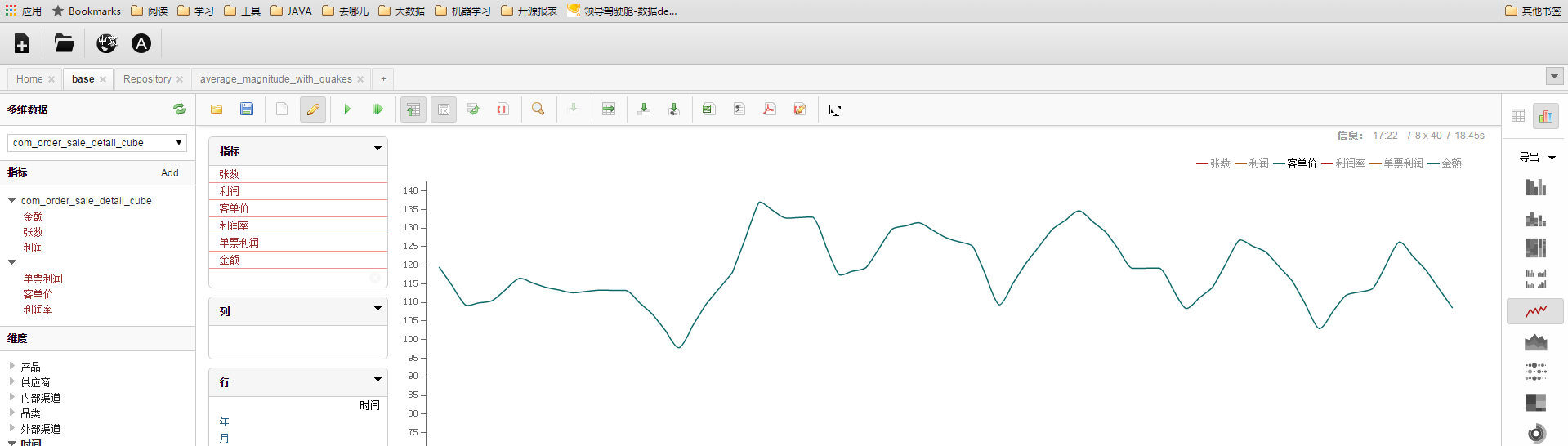
1、首先建立一个报表
如下图:

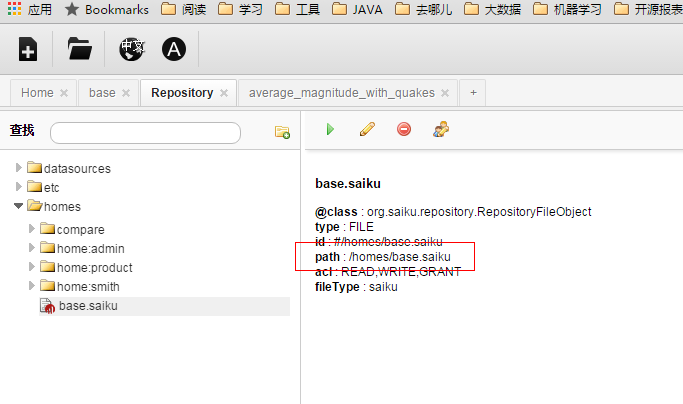
2、保存的位置
保存在home下面

3、打开方案:
参数
- mode 打开方式,view是正常打开包括图形;table是仅仅打开数据报表
- query 打开路径,#query后面是开发的路径
- plugin 是否隐藏上面菜单栏,默认是false,true是隐藏
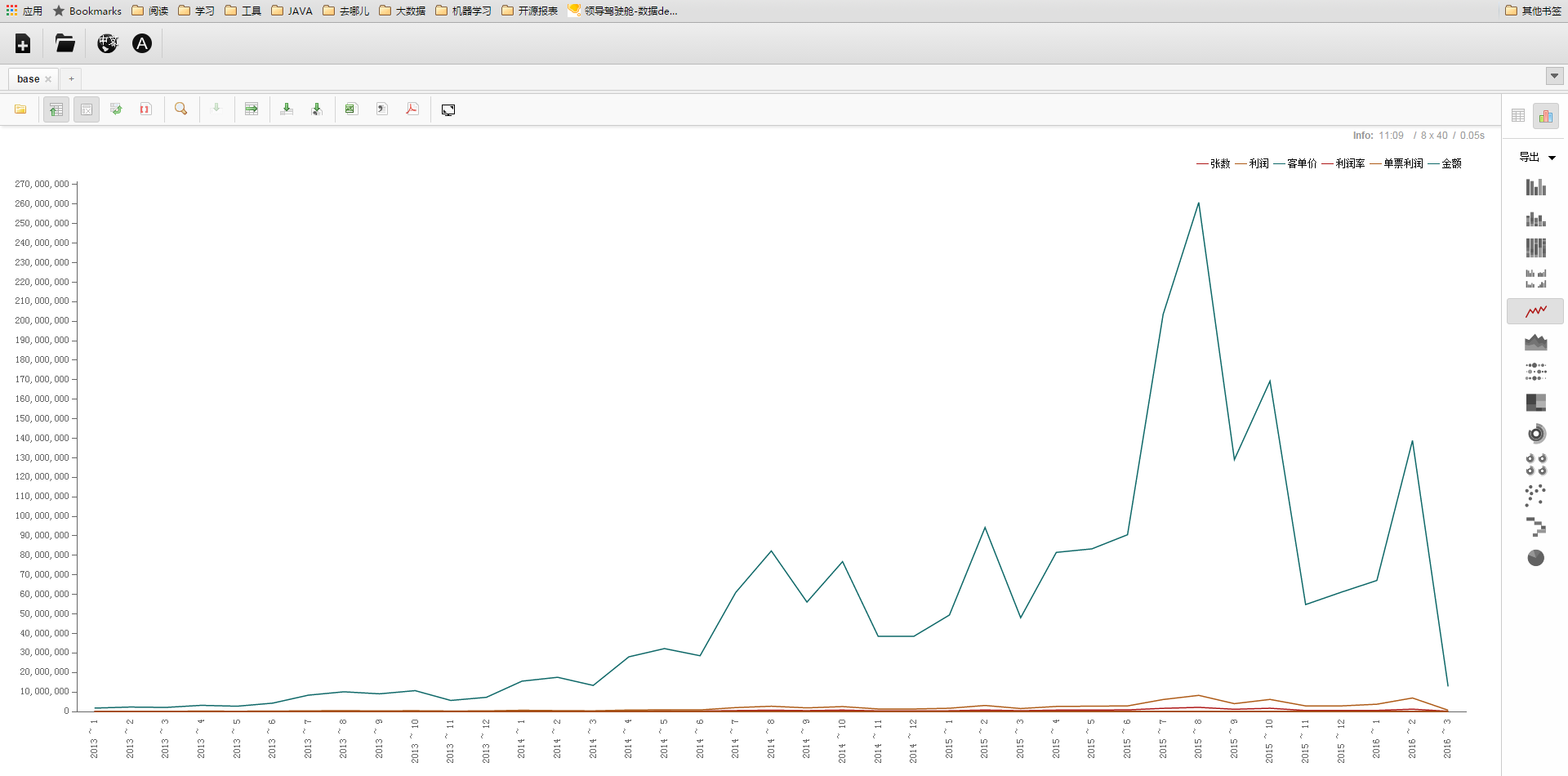
3.1 正常显示:
http://***.com/index.html?mode=view#query/open//homes/base.saiku

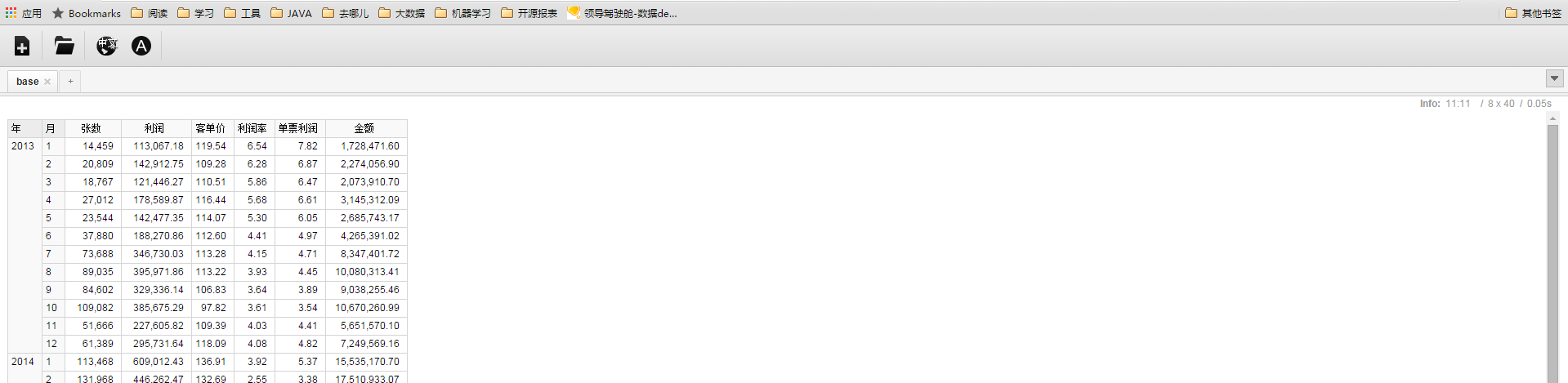
3.2 只显示table
http://***.com/index.html?mode=table#query/open//homes/base.saiku

3.3 隐藏上面的菜单栏
http://***.com/index.html?plugin=true&mode=view#query/open//homes/base.saiku



 浙公网安备 33010602011771号
浙公网安备 33010602011771号