77-JT项目15(Ajax跨域访问/JSONP)
1. JT-WEB服务器构建
1.1 分布式环境搭建流程

1.2 创建JT-WEB
1.2.1 创建项目

1.2.2 添加继承/依赖/插件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<!--继承父级-->
<parent>
<artifactId>jt</artifactId>
<groupId>com.jt</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>jt-web</artifactId>
<!--指定打包类型-->
<packaging>war</packaging>
<!--添加依赖信息-->
<dependencies>
<dependency>
<groupId>com.jt</groupId>
<artifactId>jt-common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
</dependencies>
<!--添加插件-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
1.2.3 导入web资源

1.2.4 编辑IDEA启动项

1.2.5启动效果

1.2.6 关于主启动类的注解说明
说明:该报错信息由SpringBoot启动时报的.
1).在jt. pom.xml文件中引入数据源的jar包文件.当SpringBoot程序启动时,必然要加载数据源.
2).但是jt-web服务器yml配置文件中没有添加数据源,所以启动报错!!

原因详解:
1).pom.xml文件包信息
说明:父级工程中导入的数据源相关的jar包.
<!--引入数据库驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!--springBoot数据库连接 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
2).YML配置信息
说明:在当前的jt-web项目中的yml配置文件中没有对数据源进行配置
server:
port: 8092
spring: #定义springmvc视图解析器
mvc:
view:
prefix: /WEB-INF/views/
suffix: .jsp
3).解决方案 说明:在主启动类中添加该注解即可.

1.3 Nginx实现反向代理
1.3.1 规则
说明: 要求用户使用http://www.jt.com:80的方式来访问localhost:8092服务器.
1.3.2 修改hosts文件
# 京淘配置
#左侧写IP地址 右侧写域名 中间使用空格分隔
#为了实现Linux发布修改如下
#192.168.126.129 image.jt.com
#192.168.126.129 manager.jt.com
127.0.0.1 image.jt.com
127.0.0.1 manager.jt.com
127.0.0.1 www.jt.com
127.0.0.1 sso.jt.com
1.3.3 修改nginx配置文件
说明: 修改windows中的nginx服务器.
# 配置前台服务器
server {
listen 80;
server_name www.jt.com; #这里不需要加http://
location / {
proxy_pass http://localhost:8092;
}
}
1.3.4 重新启动nginx

1.4 关于web服务器网址访问报错说明
1.4.1 解決浏览器使用https的方法
1).在浏览器中键入 "chrome://net-internals/#hsts:“

2).将浏览器的缓存清除后重启浏览器,即可解决.
1.5 实现伪静态
1.5.1 创建配置类
package com.jt.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.PathMatchConfigurer;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class MvcConfigurer implements WebMvcConfigurer{//web项目中的web.xml配置文件
//开启匹配后缀型配置
@Override
public void configurePathMatch(PathMatchConfigurer configurer) {
configurer.setUseSuffixPatternMatch(true);
}
}
1.5.2 京东商城商品页面分析
思考: 当前的页面是在后端服务器中真实存在的,还是由一个页面动态填充数据实现的!!!
说明: 经过分析 京东的商品的展现由一个页面动态的填充. 只要服务器接收商品ID即可.并且应该拦截.html为后缀的页面请求.

1.5.3 什么是伪静态
伪静态是相对真实静态来讲的,通常我们为了增强搜索引擎的友好面,都将文章内容生成静态页面,但是有的朋友为了实时的显示一些信息。或者还想运用动态脚本解决一些问题。不能用静态的方式来展示网站内容。但是这就损失了对搜索引擎的友好面。怎么样在两者之间找个中间方法呢,这就产生了伪静态技术。伪静态技术是指展示出来的是以html一类的静态页面形式,但其实是用ASP一类的动态脚本来处理的。
总结: 以.html为结尾的展现的动态页面的脚本技术.
1.5.4关于html
为了让所有引擎更好的找到商品的地址, 请求路径以html结尾更好
1.5.5虚拟路径说明
例如访问商品详情页面, 我们不能每个商品都要写一个对应的静态页面, 我们可以使用如下链接进行访问商品的详情url地址, 例如:http://www.jt.com/item/10023123.html, 即可以使用id.html来结尾, 去请求数据, 只需要写一个静态的模板页面, 使用不同的请求去响应不同的数据即可实现目录, 使用.html结尾为了更好地兼容搜索引擎
1.5.6配置springboot
在springboot中, 如果发送一个 以.html结尾的请求, controller也不会处理此请求, 会把这个请求当成静态页面处理, 自然会报404错误
我们需要手动配置springboot, 让其能接受以.html结尾的请求
1.5.7创建springMVC配置类
@Configuration
public class MvcConfigurer implements WebMvcConfigurer{
//开启匹配后缀型配置
@Override
public void configurePathMatch(PathMatchConfigurer configurer) {
configurer.setUseSuffixPatternMatch(true); // 为true则开启, 默认为false
}
}
1.5.8测试
自行测试即可, 这里就不写具体代码了
使用@RequestMapping("/hello.html")注解来写一个controller, 启动项目访问此controller方法, 是否能成功访问
1.5.9 搜索引擎工作原理(铺垫)

1.5.10 当前使用场景
大前端技术发展比较火. 完全的前后端分离 node.js 作为脚手架 纯.html的页面 .jsp技术可能落后了. 通过vue/jquery 动态实现页面数据回显. VUE
2. 京淘跨域问题实现
2.1 实现用户登录/注册跳转
登录路径: http://www.jt.com/user/login.html
注册路径: http://www.jt.com/user/register.html
2.2 编辑UserController
package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/user")
public class UserController {
/**
* 业务说明:要求用一个方法实现页面的通用跳转.
* http://www.jt.com/user/login.html 跳转页面 login.jsp
* http://www.jt.com/user/register.html 跳转页面register.jsp
* 自己完成该功能!!!!
*/
@RequestMapping("/{moduleName}")
public String moduleName(@PathVariable String moduleName){
return moduleName;
}
}
2.3 跨域问题说明
2.3.1 用户注册业务说明
业务说明:当用户输入用户名时,应该向后端服务器获取数据库信息.校验数据库中是否存在该数据.
并且给用户友好的提示.
问题: 如何实现由jt-web服务器 访问jt-sso呢???
解决方案: 利用ajax形式实现远程数据调用!!! (http)
讨论: 利用ajax是否实现远程数据的访问呢???
2.3.2 ajax跨域访问测试(一)
说明:测试时 挑选在jt-manager中的页面和数据进行ajax测试
1).页面结构如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试JSON跨域问题</title>
<script type="text/javascript" src="http://manage.jt.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$.get("http://manage.jt.com/test.json",function(data){
alert(data.name);
})
})
</script>
</head>
<body>
<h1>JSON跨域请求测试</h1>
</body>
</html>
2).访问的数据类型 test.json
{"id":"1","name":"tom"}
3).测试效果

4).分析
页面网址: http://manager.jt.com/test.html
页面中ajax请求网址: http://manager.jt.com/test.json
结论: ajax访问同一个域名的数据,访问正常!!!
2.3.3 ajax跨域访问测试(二)
测试说明: 由jt-web的页面 发起ajax请求.访问jt-manager中的text.json数据.
特点: 页面的访问网址 http://www.jt.com/test.html 与ajax访问的网址http://manager.jt.com/test.json 网址不同.
1).页面信息
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试JSON跨域问题</title>
<script type="text/javascript" src="http://manager.jt.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript">
/*$(){}结构必然是jQuery函数类库导入后才能正确执行*/
$(function(){
alert("我执行了AJAX");
//利用jQuery发起AJAX请求
$.get("http://manager.jt.com/test.json",function(data){
alert(data.name);
})
})
</script>
</head>
<body>
<h1>JSON跨域请求测试</h1>
</body>
</html>
测试结论: 发现在不同的域名中访问.请求不能正常的进行.,报错信息如下
2.3.4问题说明
假如我们有两个项目, 域名分别为 www.jt.com (web前端项目) 和 manager.jt.com (后端项目)
第一个项目中前端页面发送ajax请求到第二个项目中去处理, 显然是不成功的.
2.4.同源策略说明
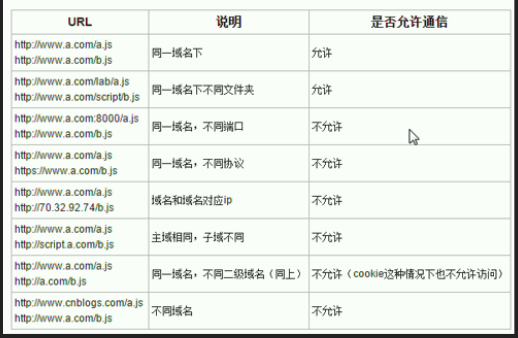
说明:浏览器中规定 Ajax请求 协议://域名:端口三者必须全部相同时,才能实现数据访问(同域请求),如果违反上述规则中的任意一个则该请求就是跨域访问.
如果浏览器进行跨域访问,则浏览器不予解析返回值.
跨域是否可以访问的总结

2.5 跨域实现-jsonp
2.5.1 JSONP跨域访问入门案例
- 利用script中的src属性进行跨域!!!
<script type="text/javascript" src="http://manager.jt.com/test.json"></script>
补充说明:一般src属性负责资源的加载.如果 需要使用数据,则需要函数进行调用才行.
- 自定义回调函数, 例如: (data参数为接收的json数据)
此代码需要放到对应的script标签上面, 不然请求会失败
<script type="text/javascript">
/*JS是解释执行的语言 */
/*定义回调函数 */
function hello(data){
alert(data.name);
}
</script>
- 将返回值的结果 进行特殊的格式封装!!!
hello({"id":"1","name":"tom"})
案例就此完毕!
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试JSON跨域问题</title>
<script type="text/javascript">
/*JS是解释执行的语言 */
/*定义回调函数 */
function hello(data){
alert(data.name);
}
</script>
<!-- 其他域名下的json请求, 该json一直保存到浏览器中等待调用,但是没有函数名称无法调用 -->
<script type="text/javascript" src="http://manager.jt.com/test.json"></script>
<!-- 引入JQuery -->
<script type="text/javascript" src="http://manager.jt.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>
</script>
</head>
<body>
<h1>JS跨域问题</h1>
</body>
</html>
这样就实现了请求的跨域, 也是js实现跨域的原理和思路
2.6 JSONP介绍
艺名:json"胖"
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的<script> 元素是一个例外。利用 <script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。用 JSONP 抓到的资料并不是 JSON,而是任意的JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析。
2.6.1 jQuery实现JSONP
需求:jsonp的方式如果采用原生的调用方式,则配置繁琐 1.javascript 2.自定义回调函数 3.特殊格式封装.
则jQuery负责封装JSONP.像常规ajax调用一样的方便.
页面封装:
2.6.2. JQuery代码如下
$(function(){
$.ajax({
url:"http://manager.jt.com/web/testJSONP",
type:"get", //jsonp只能支持get请求 因为src只能进行get请求.
dataType:"jsonp", //dataType表示返回值类型 必须标识
//jsonp: "callback", //指定参数名称
//jsonpCallback: "hello", //指定回调函数名称
success:function (data){ //data经过jQuery封装返回就是json串
alert(data.id);
alert(data.name);
}
});
}
jsonp请求会附带一个参数callback, 此参数记录的就是跨域请求回调的函数名, 类似于上面jsonp案例中的hello函数
2.6.3. 编辑jt-manager中的Controller
@RestController
public class JSONPController {
/**
* 完成JSONP的调用
* 网页请求地址分析 url:http://manager.jt.com/web/testJSONP?callback=jQuery111101021758391465013_1597656788213&_=1597656788214
* 规定:返回值结果,必须经过特殊的格式封装.callback(json)
*/
@RequestMapping("/web/testJSONP")
public String jsonp(String callback){
return callback+"({'id':'100','name':'tomcat猫'})";
}
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号