Alpha版本测试报告
Alpha版本测试报告
(1)测试计划
| 测试人员 | 工作安排 |
|---|---|
| 林志松 | 制定测试计划,撰写测试报告 |
| 林锃寒 | 执行测试,撰写测试报告 |
| 南千昊 | 与用户沟通,撰写用户反馈 |
| 吴沂章 | 执行测试,撰写测试报告 |
注:测试结果Y表示通过测试,N表示未通过测试。
| 功能 | 描述 | 效果 | 测试结果 |
|---|---|---|---|
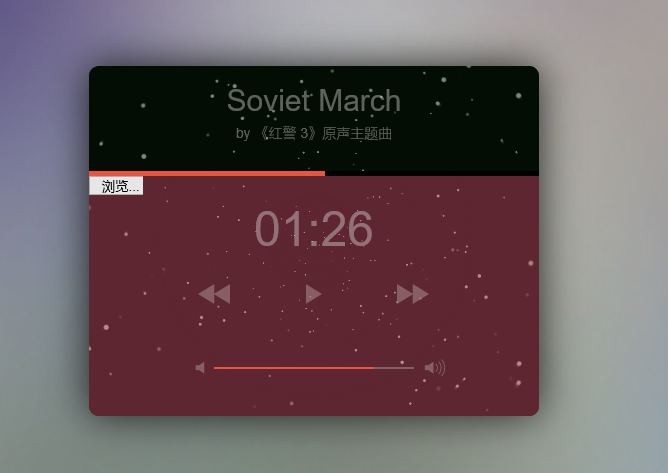
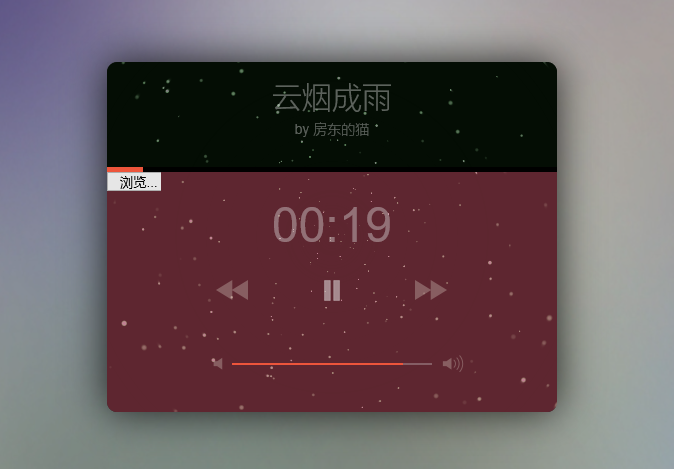
| 播放按钮 | 点击播放音乐 | 音乐播放 | Y |
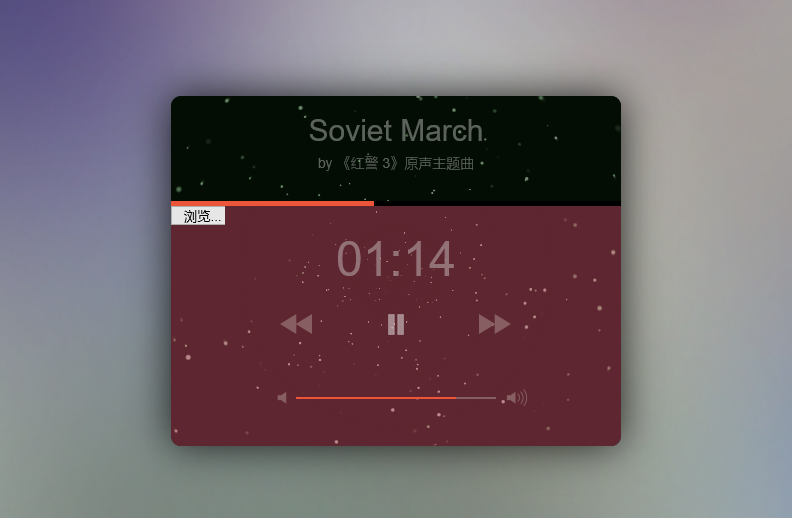
| 暂停按钮 | 点击暂停音乐 | 音乐暂停 | Y |
| 下一首按钮 | 点击播放下一首音乐 | 切换下一首音乐 | Y |
| 上一首按钮 | 点击播放上一首音乐 | 切换上一首音乐 | Y |
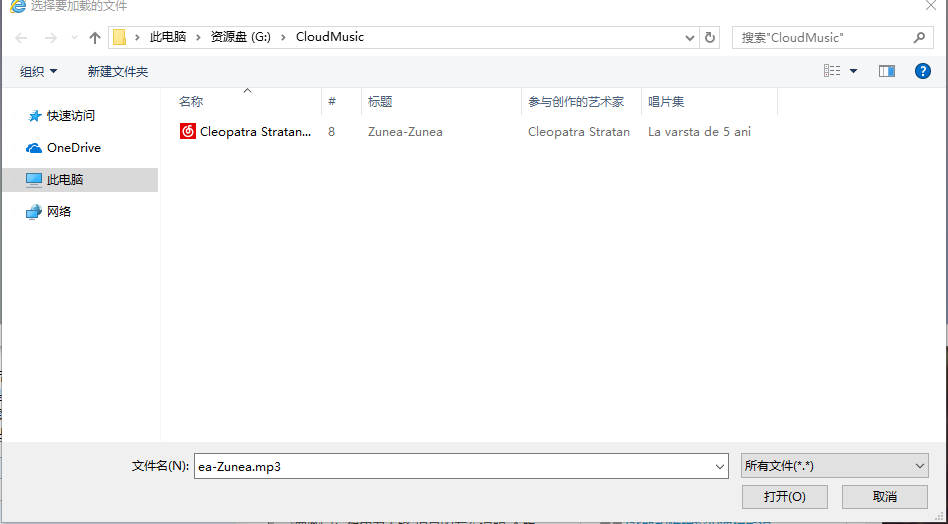
| 添加本地音乐 | 点击选择文件或者直接移动本地歌曲至页面 | 添加本地音乐文件 | Y |
| 音量控制 | 点击或拖动音量条控制音量大小 | 调整音量大小 | N |
| 进度控制 | 点击或拖动进度条控制音乐进度 | 调整当前播放进度 | N |
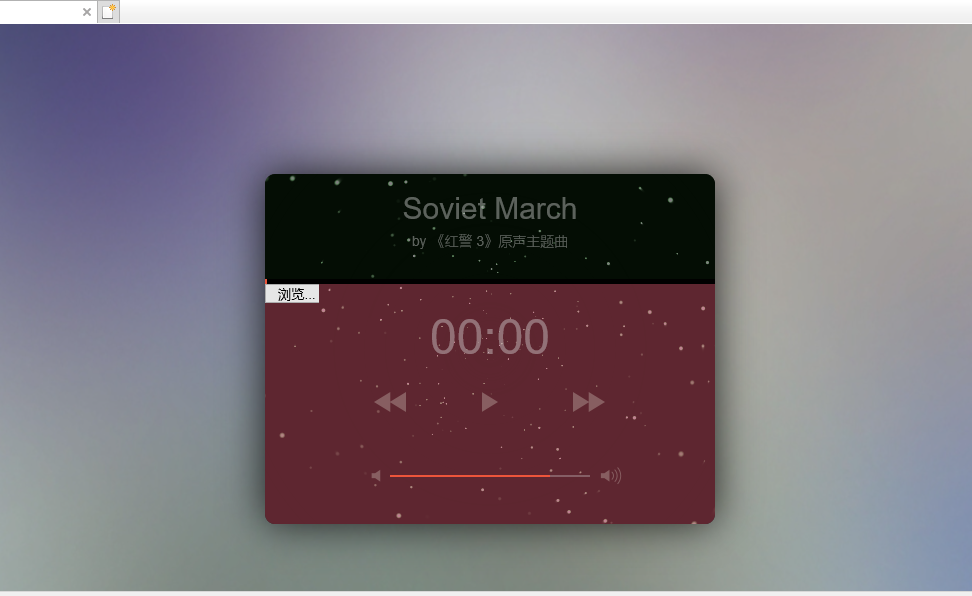
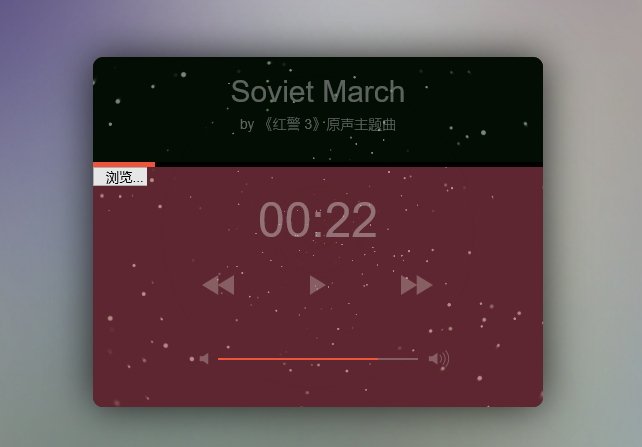
| 时长 | 当前播放时长 | 显示当前播放时长 | Y |
| 播放结束 | 音乐播放结束 | 显示时长为00:00 | Y |
(2)测试记录
本次采用黑盒手工测试方法。
打开Web界面正常

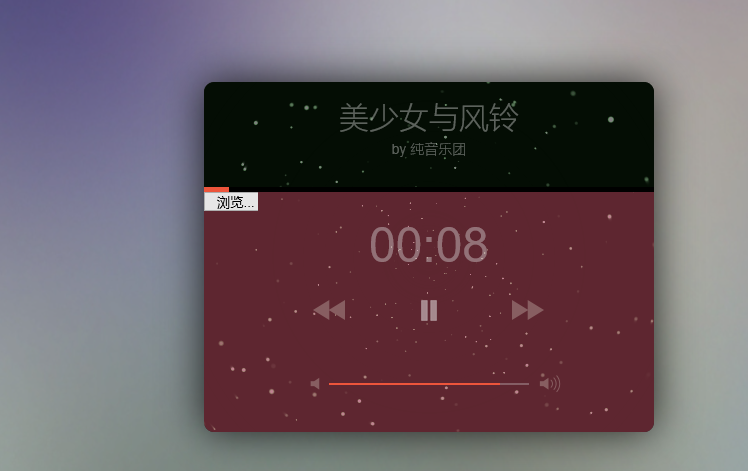
添加音乐文件正常


播放音乐正常

暂停音乐正常

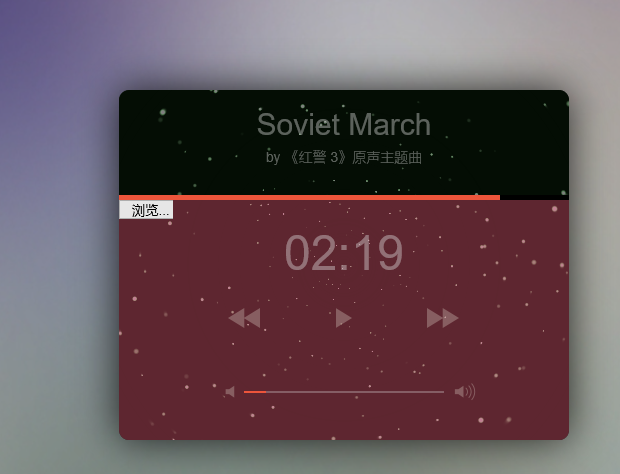
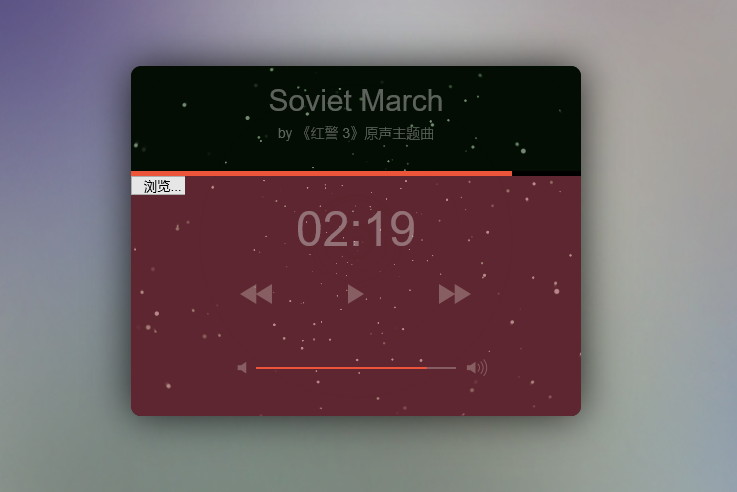
调控音乐进度正常,但只可点击进度条,不可拖动进度条。


调控音量大小正常,但只可点击音量条,不可拖动音量条。


播放下一首音乐正常

播放上一首音乐正常

(3)Bug汇总
- 在除IE浏览器以外的浏览器上不支持播放本地音乐。没有能力修复这个bug,当前的浏览器都是有安全保护的,不支持随意调用本地文件。
- 进度条不能随着鼠标拖动而拖动。
- 音量条不能随着鼠标拖动而拖动。
(4)场景测试(scenario testing)
| 场景一 | 小南是一名大学生,今年在读大一,从小到大都有晨跑的习惯,每天的晨跑感觉很枯燥乏味,他就想有一款网页版音乐播放器,一边放着音乐一边跑步,用了Boom music player之后他就感觉跑步不再枯燥,越跑越轻松。 |
| 场景二 | 小陈是一名音乐爱好者,经常收集一些怀旧、热门的歌曲,但是苦于这些歌曲都需要收费或开通VIP,他就想有一款网页版音乐播放器,能自主添加自己的喜爱歌曲。于是他用了Boom music player,感觉真是棒极了,可添加,可删除,可控制音量大小、进度条,他真是爱极了这款网页播放器 。 |
| 场景三 | 小章是一名老师,平时工作闲暇之余,就会听听音乐,放松放松身心,于是他用了Boom music player,忙碌中终于得到了放松,人也越活越年轻了。 |
以上场景代表了我们的项目在Alpha版本要实现的功能,
(5)测试矩阵(test matrix)
IE浏览器: IE6以上版本
Edge浏览器:Microsoft Edge 41.16299.785.0
Chrome浏览器:Google Chrome71.0.3578.98
Firefox浏览器:Firefox 59.0.3
##(6)性能测试(performance testing)
我们还没把项目配置到服务器上,所以没办法进行压力测试。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号