第一个小目标:读取数据库内容,并在页面渲染
一、准备过程
安装MySQL并且配置环境
准备SpringBoot的编译环境(重新安装IDEA)
安装Typora(用来编写博客)
二、实现思路
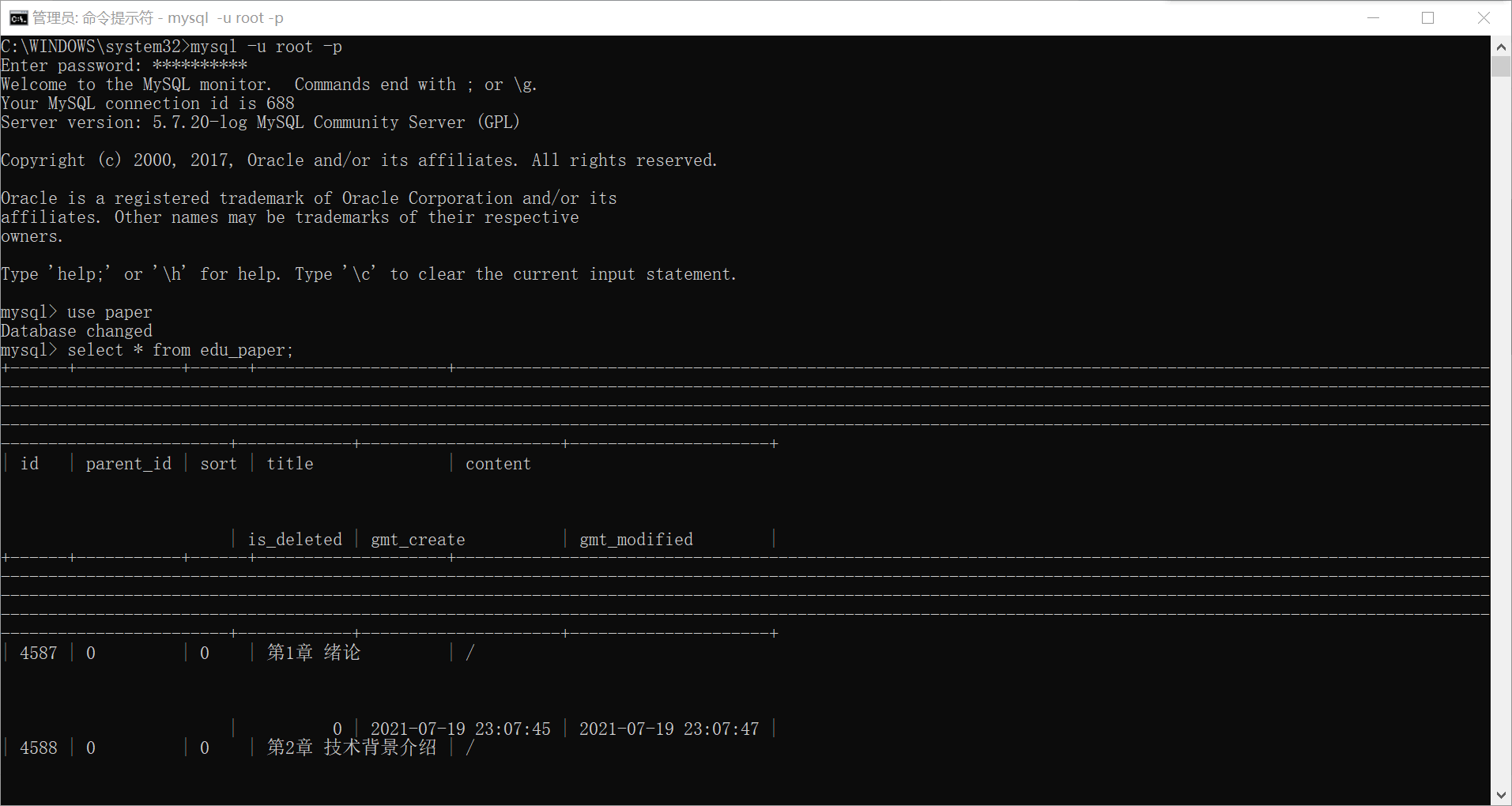
1、先在本地MySQL创建一个paper数据库,在paper数据库中创建edu_paper数据表,且插入数据(整个过程用cmd命令实现)
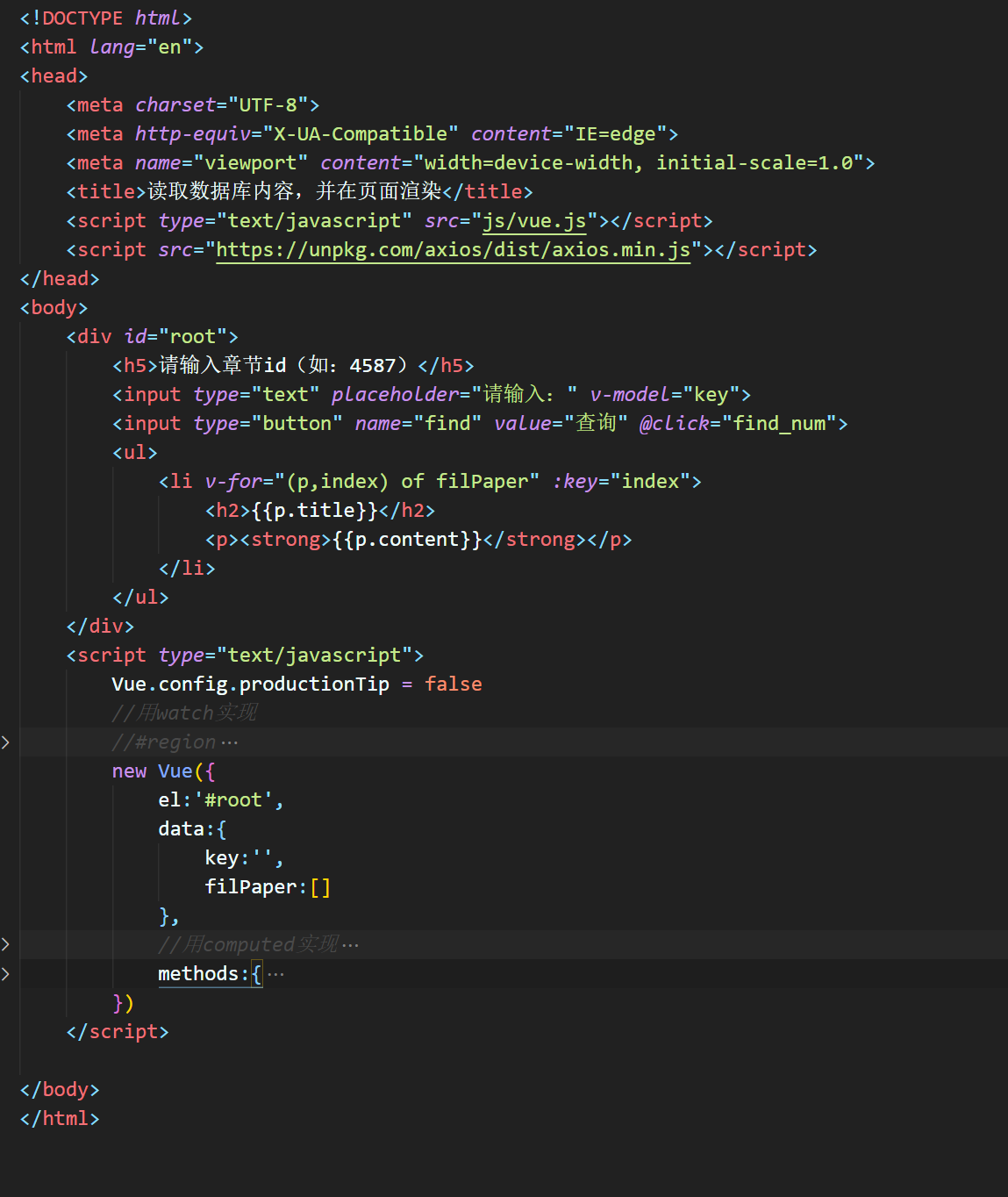
2、写一个前端界面(使用vue列表渲染)
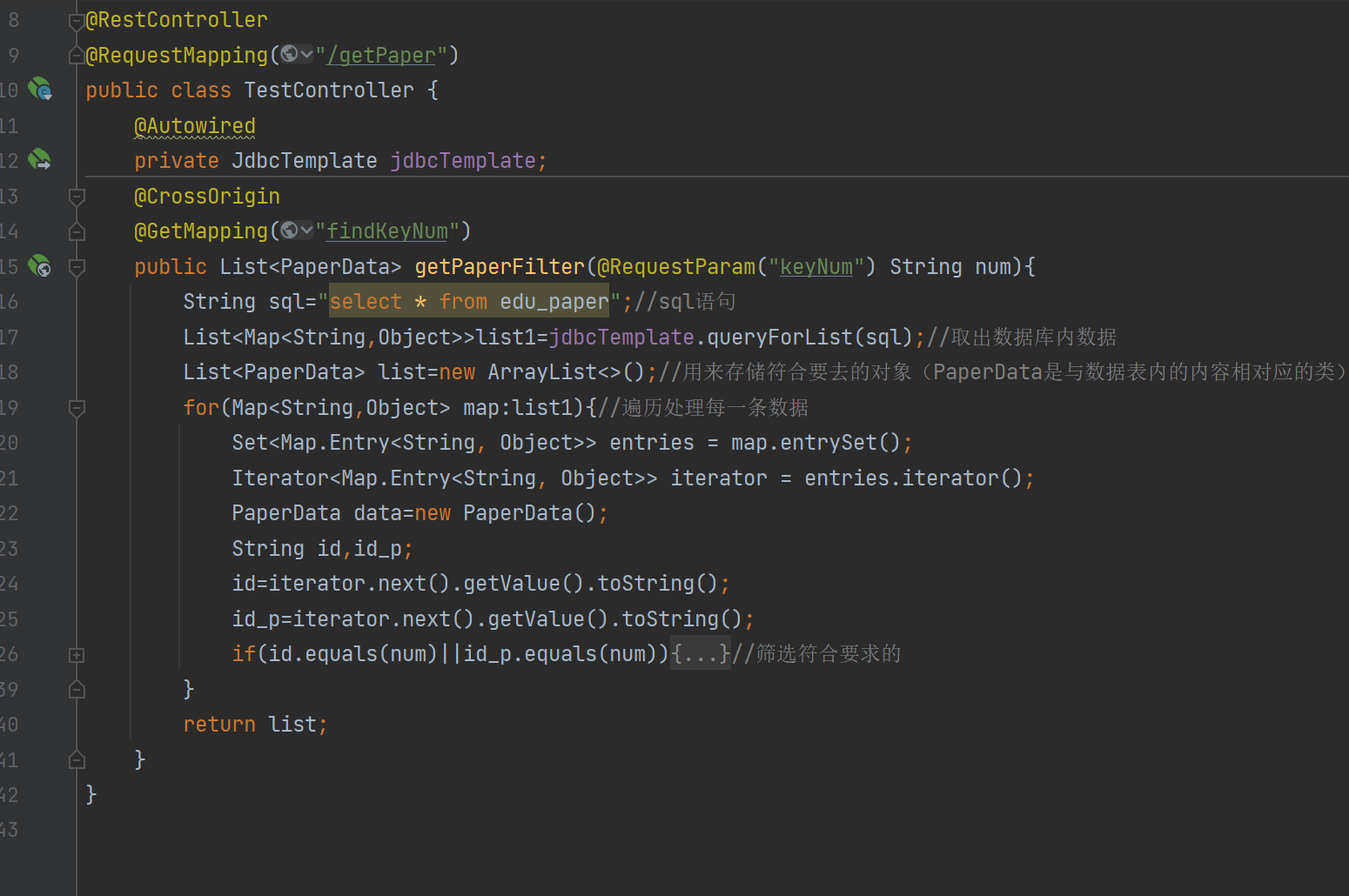
3、使用SpringBoot框架编写后端代码,实现接收一个id,返回一个List(现在浏览器里查看是否正确)
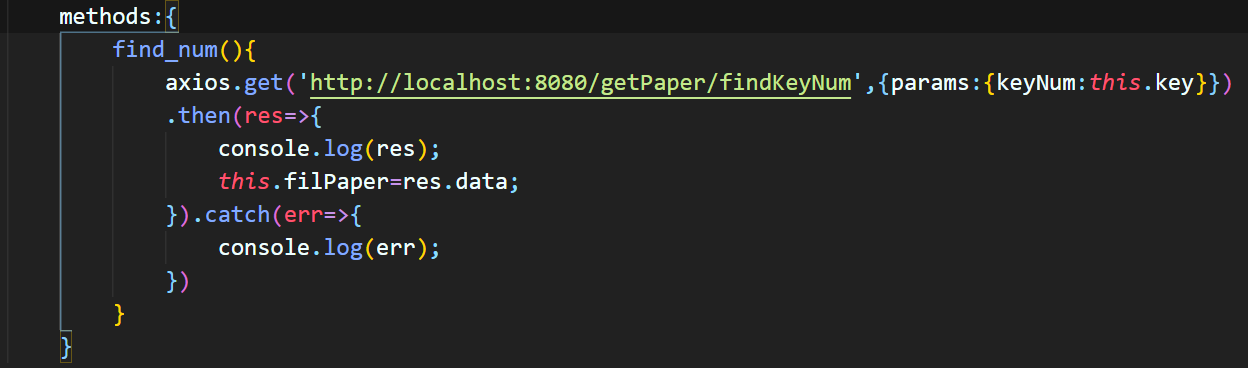
4、使用axios连接前后端(向后端发一个请求,将返回的结果渲染在页面上)
三、使用的关键技术
MySQL数据库
SpringBoot框架
Vue框架
Axios (一个基于 promise 的 HTTP 库)
四、遇到的困难和解决过程
1、MySQL数据库的安装
在安装时出了一些问题,卸载又没卸载清楚,导致无法重新下载,在不断尝试后,该问题无法解决,最后下载了版本较低的MySQL,勉强使用。
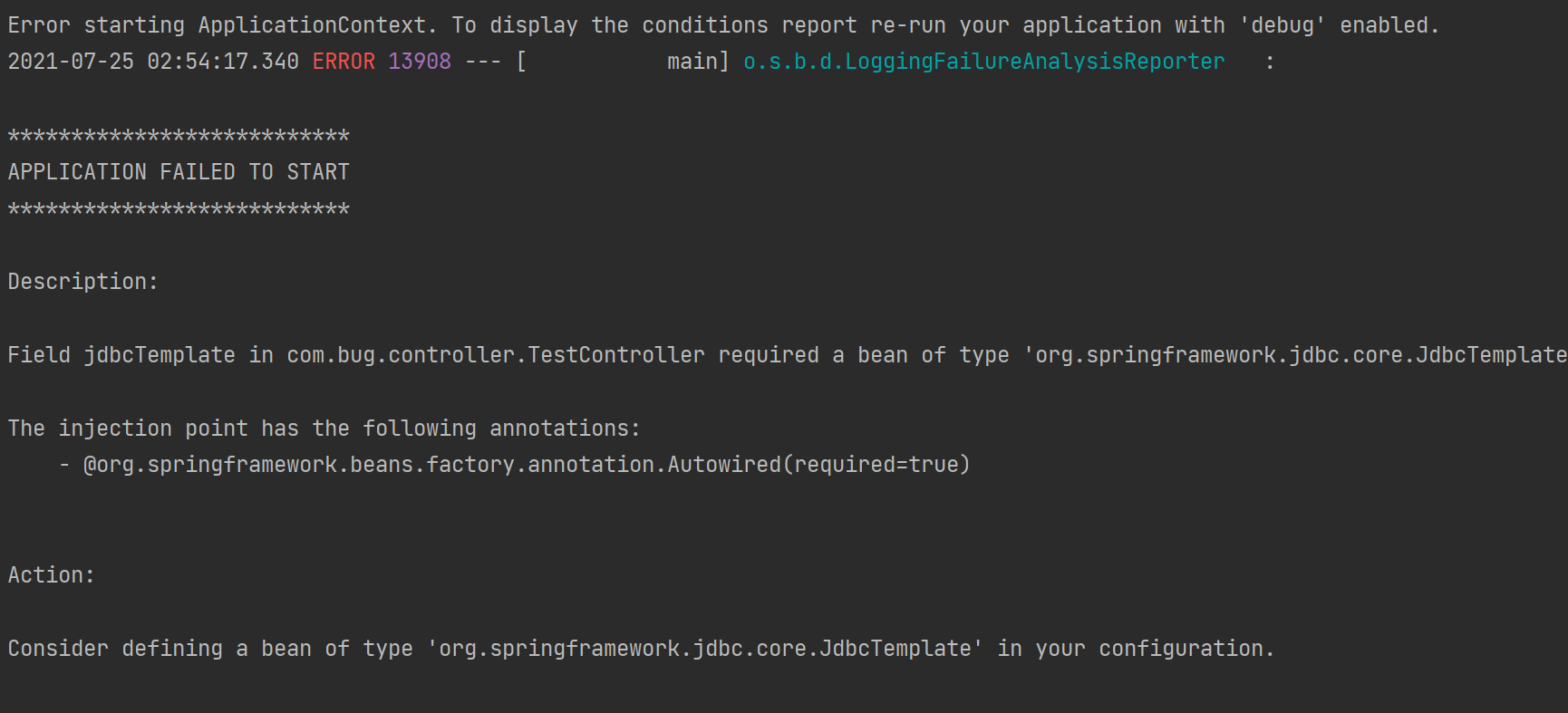
2、SpringBoot框架第一次接触
刚开始看视频学习,配置pom.xml文件时,总是找不到依赖,多次尝试,最后百度解决;
遇到一个问题,找不到解决方案,重建项目后问题消失(但是每次重新打开IDEA都会出现这个问题....)(解决方案:发现我在pom.xml这个文件里加了‘ pom ’,删除后问题解决!!);
3、axios的学习
也是一个完全陌生的东西;
遇到过的问题{Access to XMLHttpRequest at ‘http://xxxx.com/xxx’ from origin ‘null’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.}针对这个错误提示,最后在后端接口添加了@CrossOrigin解决;
且后端接口接收前端参数使用@RequestParam,最开始使用@Param错误,收不到参数;
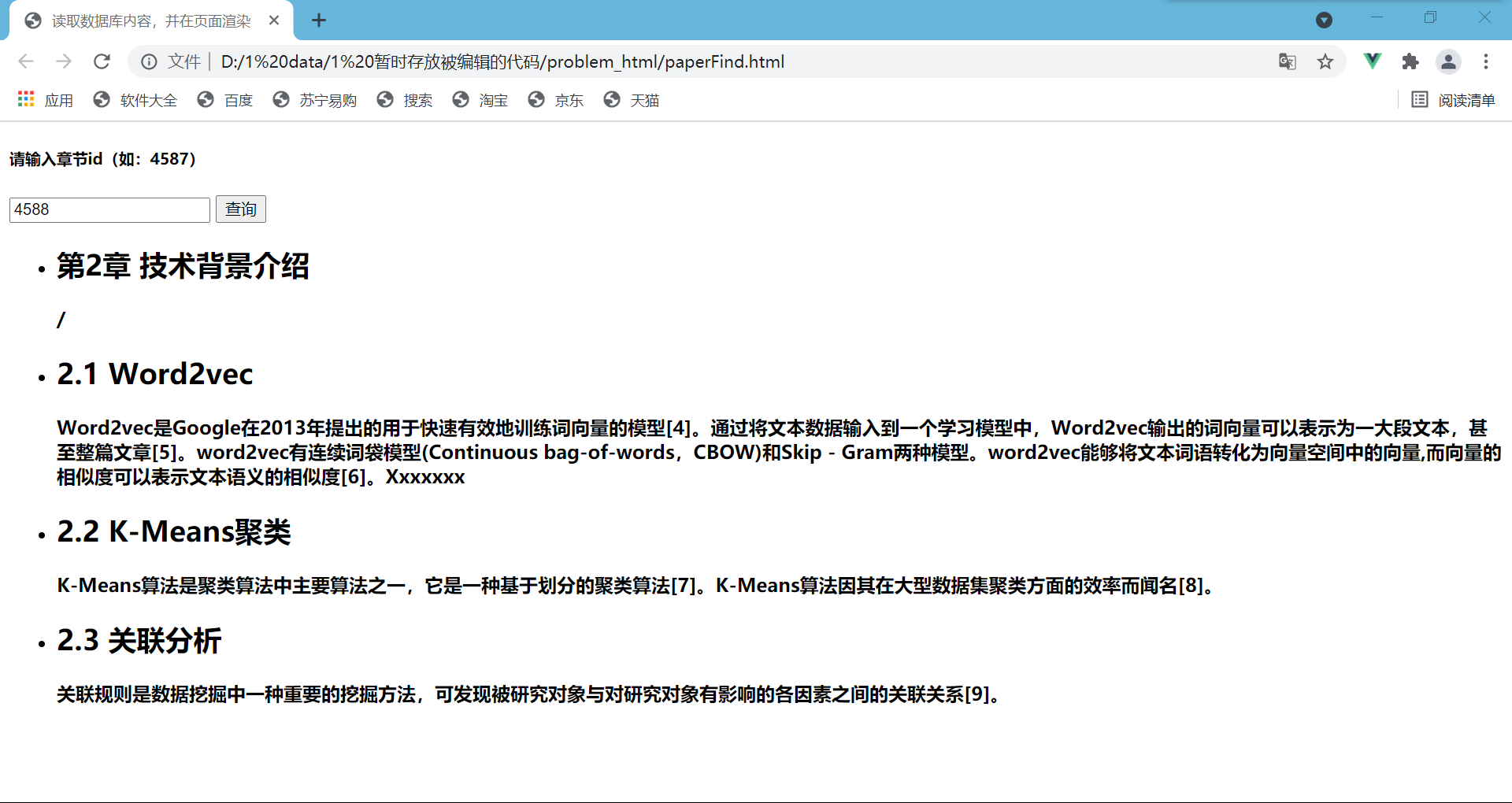
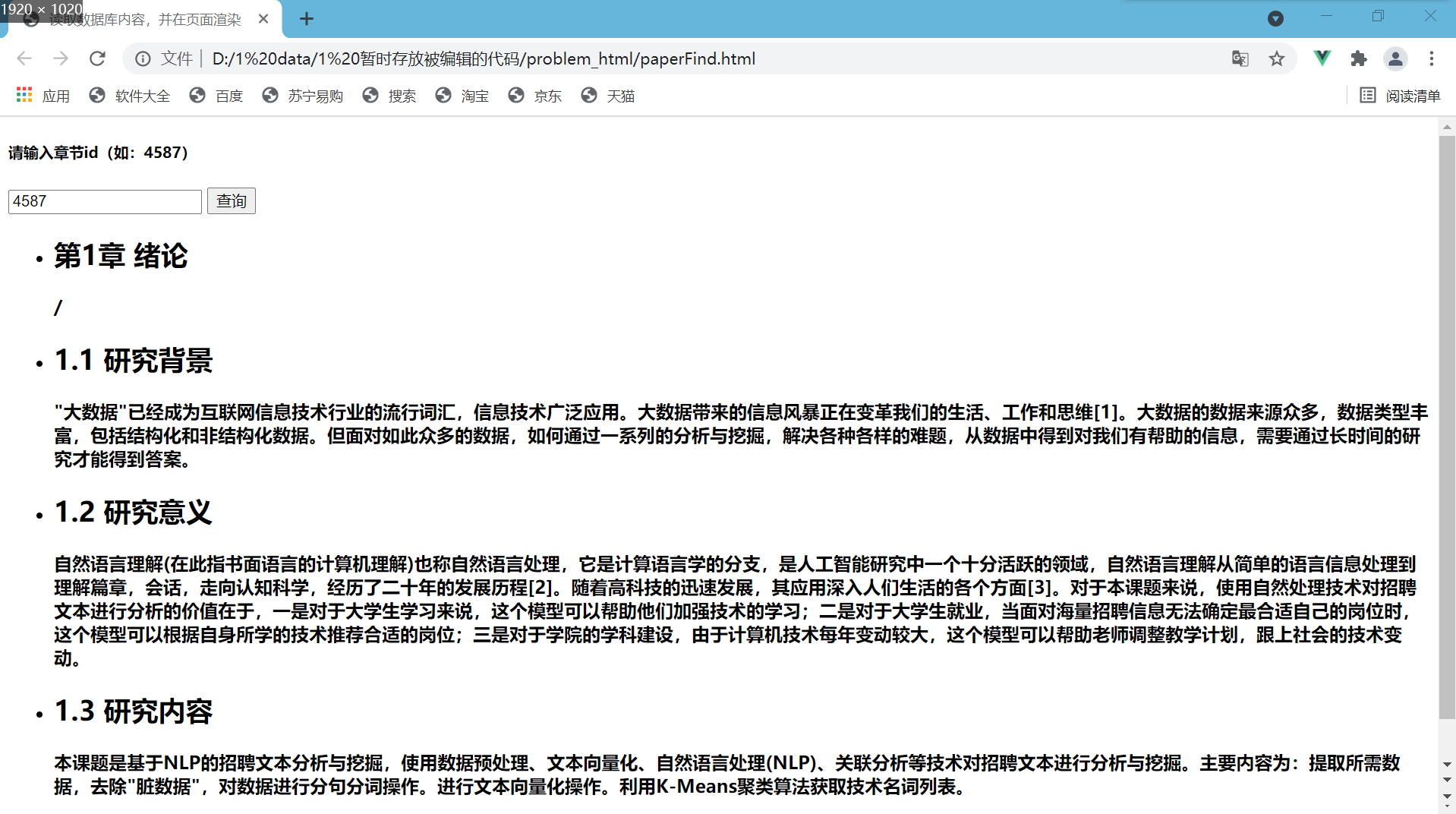
五、最终效果
后端逻辑不够完善(应用循环实现,以防多重目录嵌套)
页面没有美化
posted @
2021-07-25 03:02
linyi722
阅读(
438 )
评论()
收藏
举报




![]()
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号