上传Typora到博客园(解决图片缩放问题)
2020/12/12
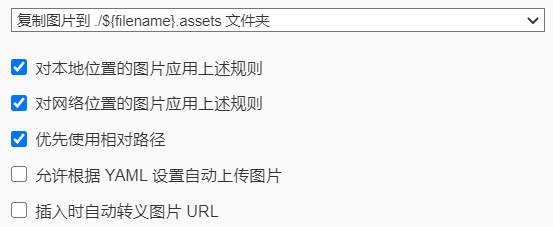
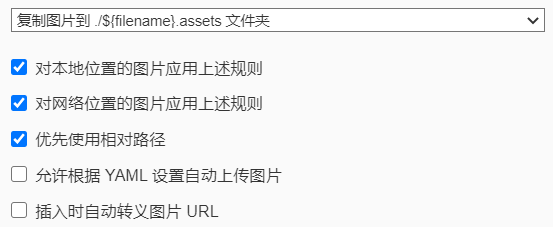
设置图片存储位置

- 引用本地文件和网络文件都会将图片存储到md目录下的同名文件夹
- md引用图片时使用相对路径
同步博客到博客园
安装安装.NET Core SDK
版本必须为5
下载地址:https://dotnet.microsoft.com/download
配置博客信息并上传
安装dotNet博客工具
dotnet tool install --global dotnet-cnblog
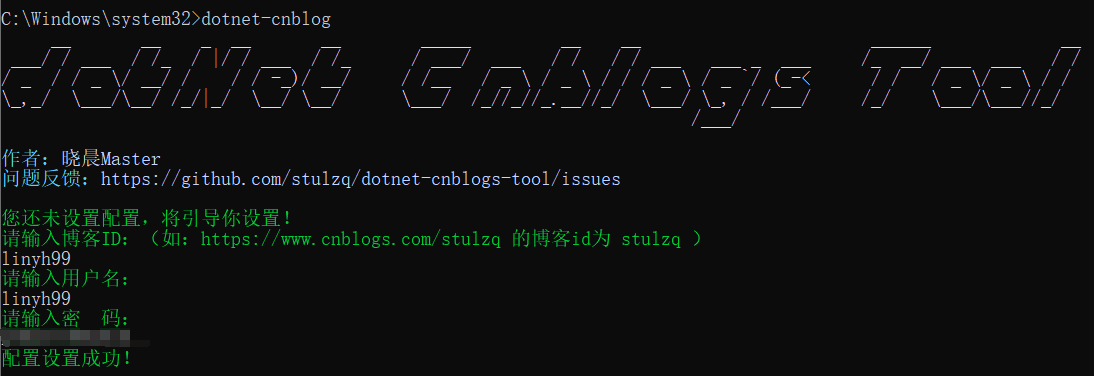
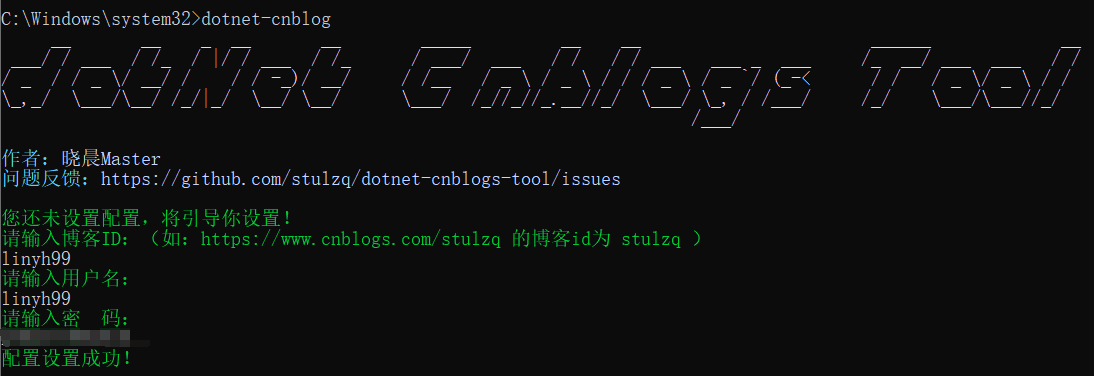
配置信息

重置配置
dotnet-cnblog reset
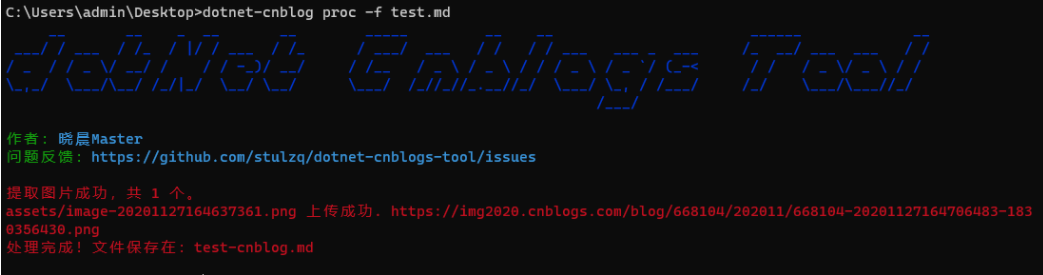
上传
dotnet-cnblog proc -f <markdown文件路径>

test-cnblog.md将原本test.md文件中本地图片路径全部替换成博客园中上传的图片路径
更多请参考:dotNet 博客园工具
注意事项
图片路径格式问题
上传的图片不要修改大小
修改前

修改后
<img src="https://img2020.cnblogs.com/blog/2232756/202012/2232756-20201212194603714-1517794659.png" alt="image-20201212190410230" style="zoom:80%;" />
一旦修改图片大小,该图片引用形式就变成了html中的标签,这种格式无法被上传工具解析
在生成的cnblog文件中修改图片大小
这时可能会想,可不可以在生成的cnblog后缀文件中修改,再粘贴到博客园
修改前

修改后
<img src="https://img2020.cnblogs.com/blog/2232756/202012/2232756-20201212192338098-380003276.png" alt="image-20201212190410230" style="zoom:80%;" />
因为博客园不支持zoom,这种方法以markdown格式粘贴到博客园后并不会生效,即显示出来的还是原来的大小
要使用width和height才可生效
<img src="https://img2020.cnblogs.com/blog/2232756/202012/2232756-20201212192828419-1446926376.png" alt="image-20201212190410230" style="width:50%; height:50%" />
或者
以tinymce格式粘贴后手动修改大小,但是这种方式无法将目录完整粘贴
参考



 浙公网安备 33010602011771号
浙公网安备 33010602011771号