使用 mui 框架开发打包 h5 app(一)
新公司的项目需要把 h5 页面的东西打包成 app,需要用调用一些原生的功能。之前用过 ionic 不过略微复杂,同事说 mui 框架直接用 Hbuilder 打包就很简单,下面就开始进入 mui 开发之旅啦~
mui 简介
初始化项目
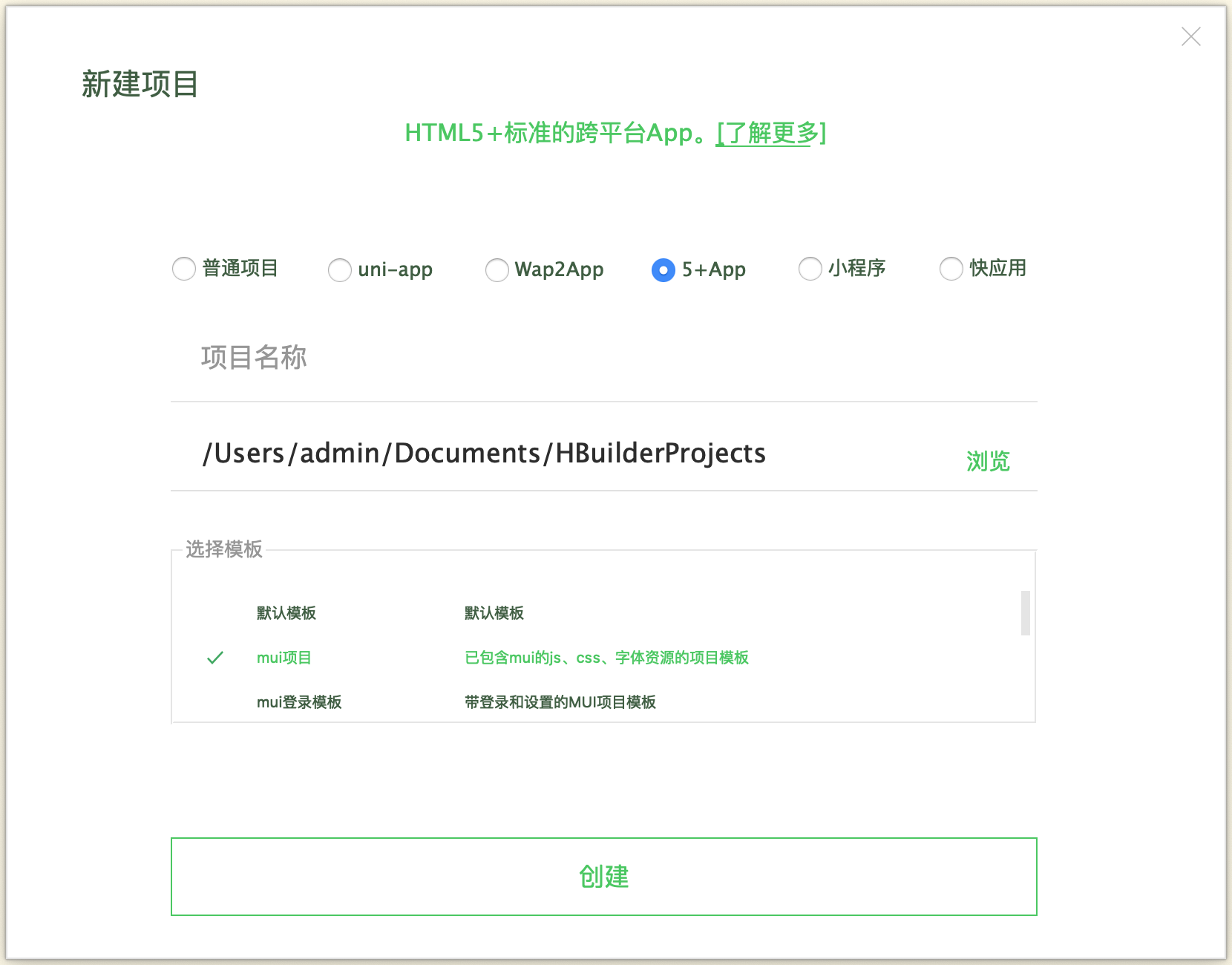
打开 HbuilderX 编辑器,新建一个项目,根据你的需要选择项目模版,可以初始化一个 mui 的完整模版,还有一个 h5+ 的模板,里面有很多的例子可以参考,先学习学习。然后再初始化一个自己的项目,这里我选的是第二个,mui 模板,生成好之后,html 文件里面已经自动引入了 mui 的资源文件。

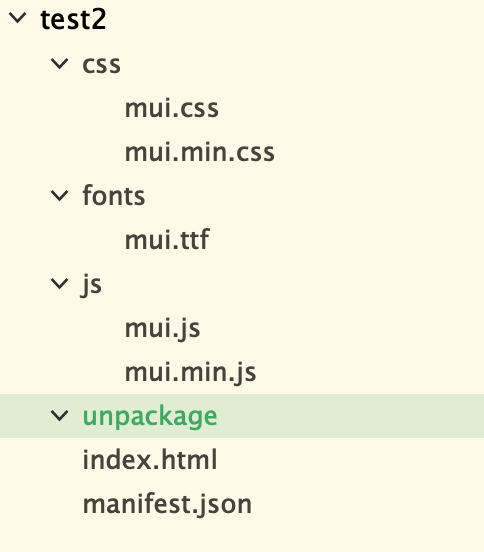
初始化好了之后,生成的项目文件如下图,在 index.html 里面已经把 mui 的 js 文件和 css 文件引入进去了。

相对于其他的项目就是多了一个 manifest.json ,这个文件在 hbuilder 里面可以以图形化的界面打开,很多关于 app 的配置包括启动图,图标等都是在这个文件里面配置。注意,第一个应用标识(appId)是在你注册之后自动分配给你的,点击云端获取即可,会自动给你填入。这个在打包成 app 的时候需要用到。

那么到这一步你就完成了项目的初始化,可以直接开始编写项目代码了,其实除了manifest.json 之外,其他文件都可以自行配置。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号