百度 amis 使用场景实例
如何创建一个简单的查询列表页面
如何配置列表查询接口及参数
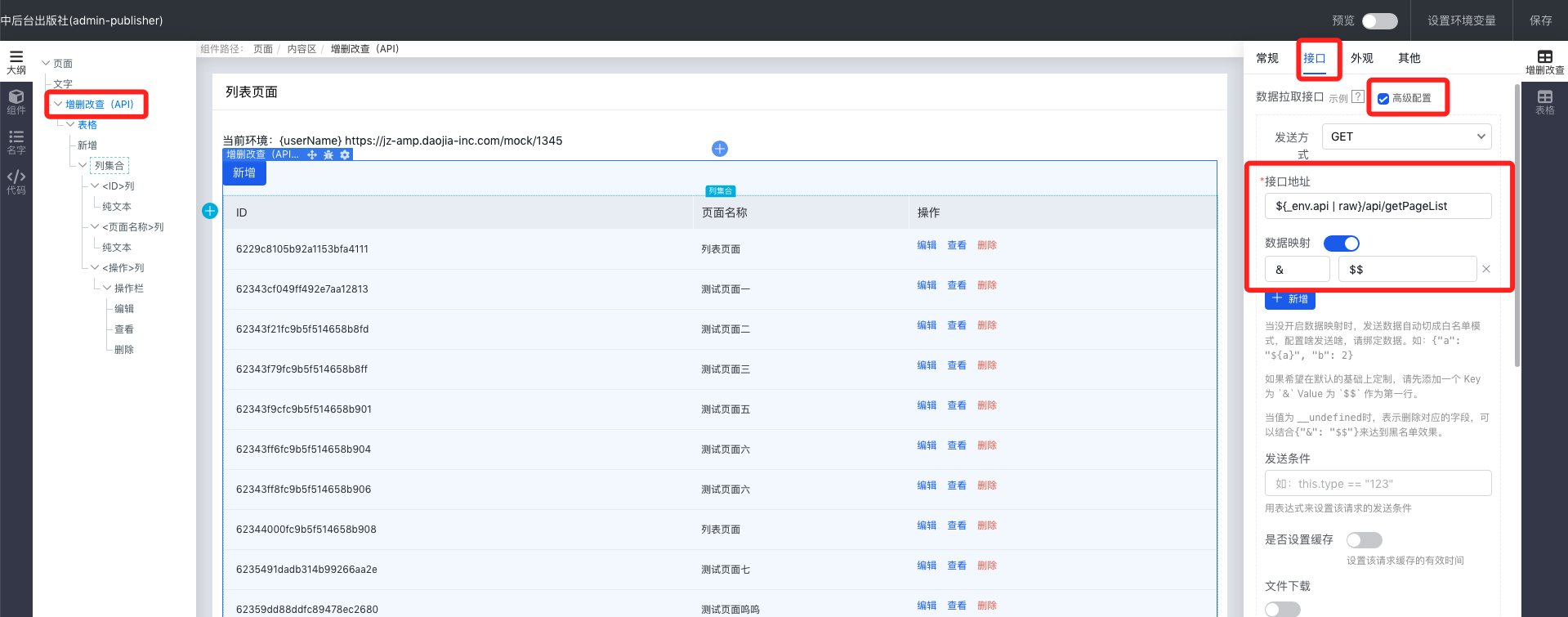
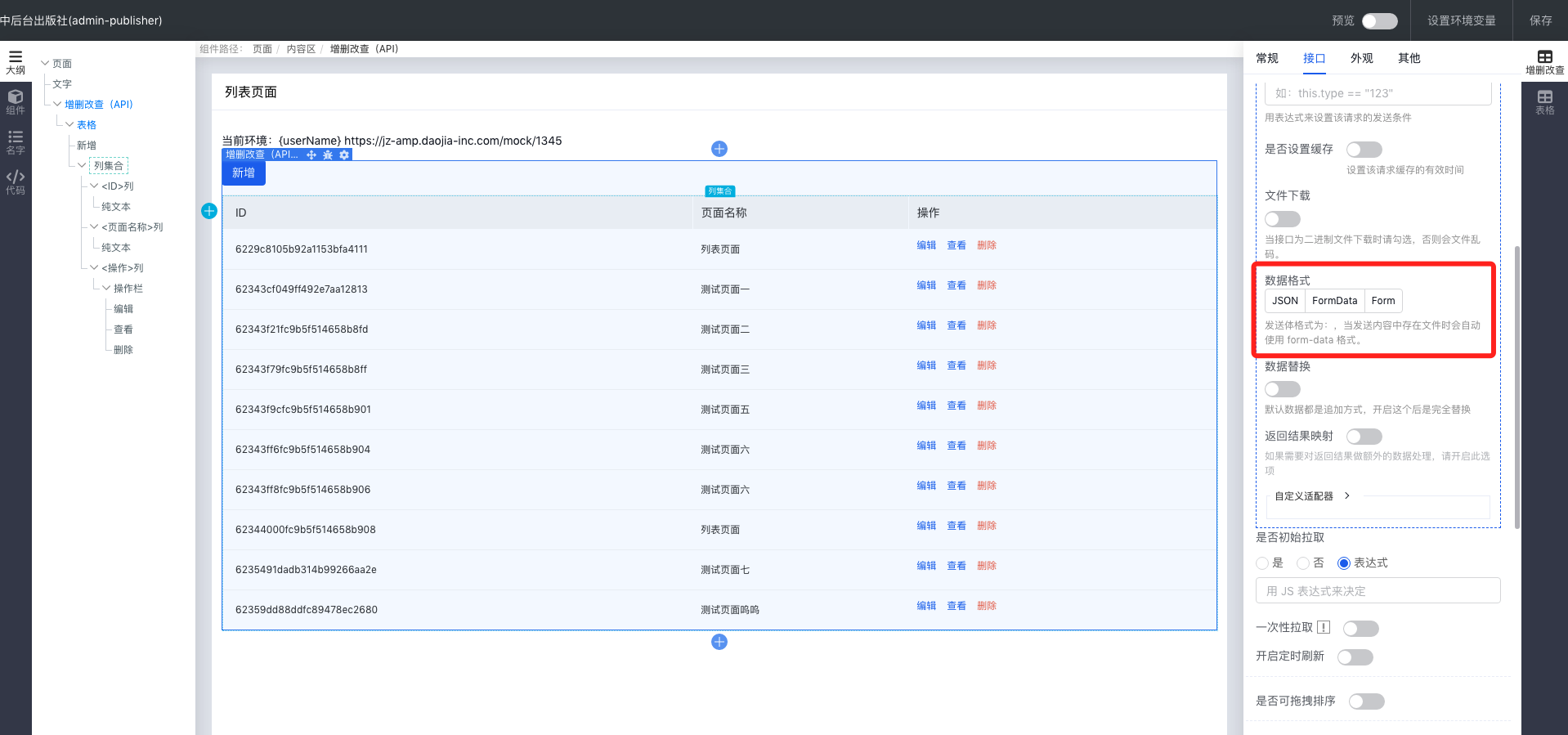
选中增删改查插件,点击接口,勾选高级配置,进行配置。
注意:
- 接口地址使用环境变量的情况下,默认要开启数据映射,才能正确传参。

- POST 方法的接口,默认请求参数为 JSON 格式,可以在数据格式配置中选择 form-data 格式。

如何配置单元格模板
如果我需要在某列单元格内展示几个字段的组合,或者根据某个字段,展示不同的内容模板,我应该怎么做呢?
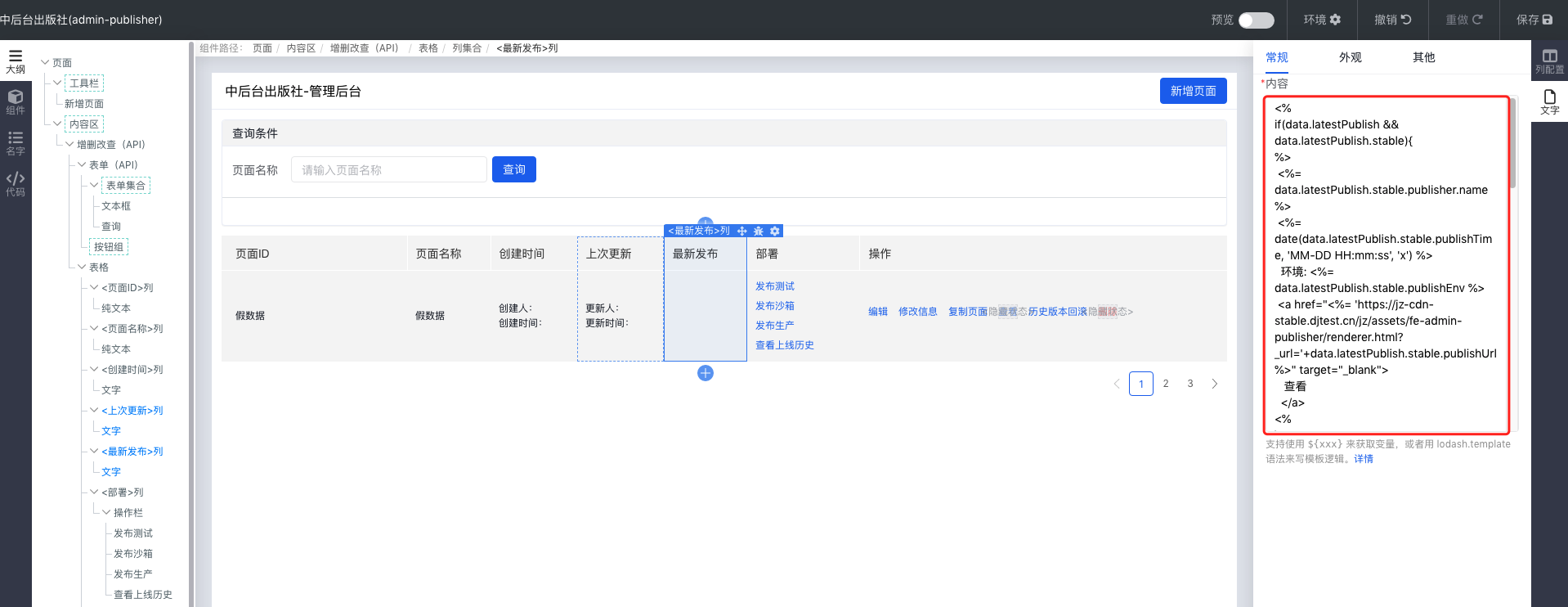
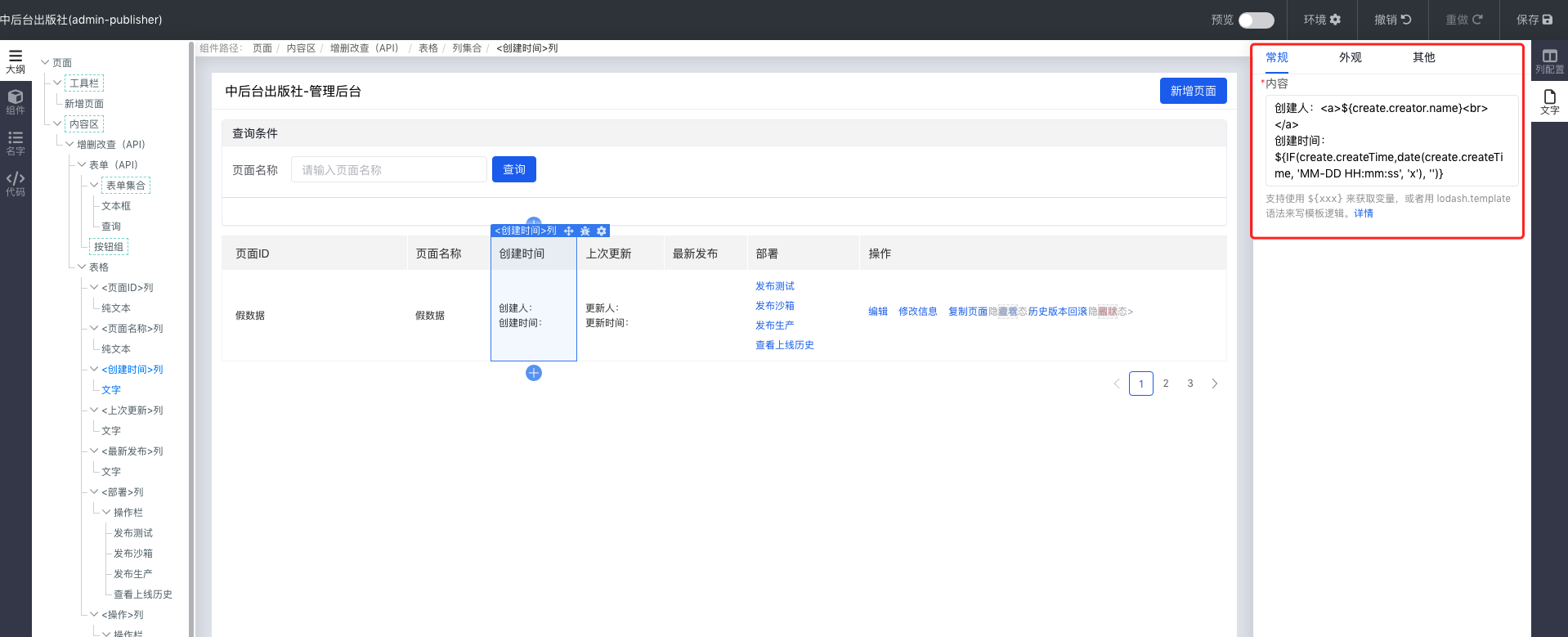
首先,需要将列的纯文本类型切换成文字类型,然后使用模板语法或者模板字符串,两种方式不可以混用。
-
使用 JavaScript 模板引擎,一切皆可实现。支持一切 html 特性。
缺点在于,写起来不是很方便,后续维护也麻烦,如果是需要经常改变的,不推荐使用这种方式。
使用方式:将列的内容转化成文字类型的组件,就可以在里面编写模板语法了。

-
使用模板字符串。支持简单的字段拼接,也可以写 html。缺点在于,不可以做条件判断。适合一些简单场景。如:拼接 a 字段 + b 字段 + 一些文案。
使用方式: ${字段名}

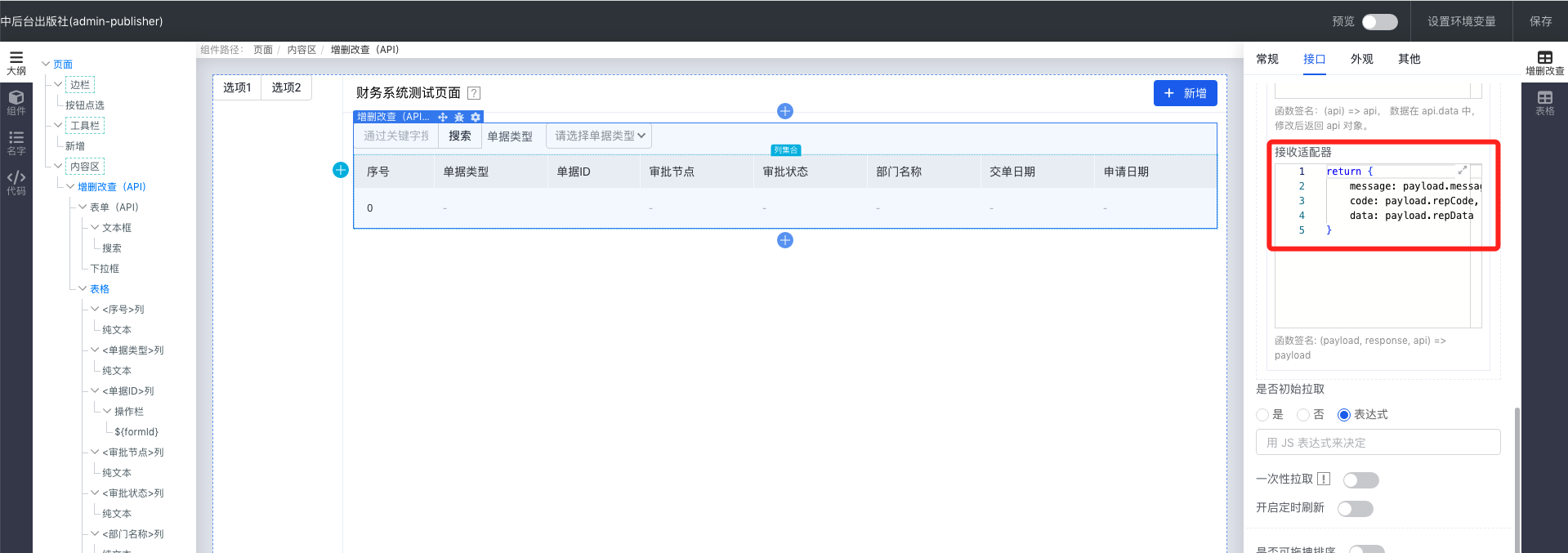
如何格式化接口数据
在标准的 amis 组件配置中,status、msg 和 data 字段为接口返回的必要字段。如果当前接口不满足字段要求,可以使用自定义适配器对接口返回的数据结构以及内部数据进行替换。
Tips:适配器只需要写函数体即可。

如何定制化 CSS 样式
-
修改 css 变量,此方法只能在 page 层针对全局修改。变量列表
-
使用 tpl 模板,可以自定义 style。
{
"type": "tpl",
"tpl": "${xxx === 'a'}",
"style": {
"fontSize": "24px"
},
"className": "text-info"
}
如何获取页面 url 参数
amis 已经默认获取了 url 的参数并插入到全局的数据域里,直接获取即可。
可以使用 ${queryName} 或者 ${__query.queryName} 获取参数值。
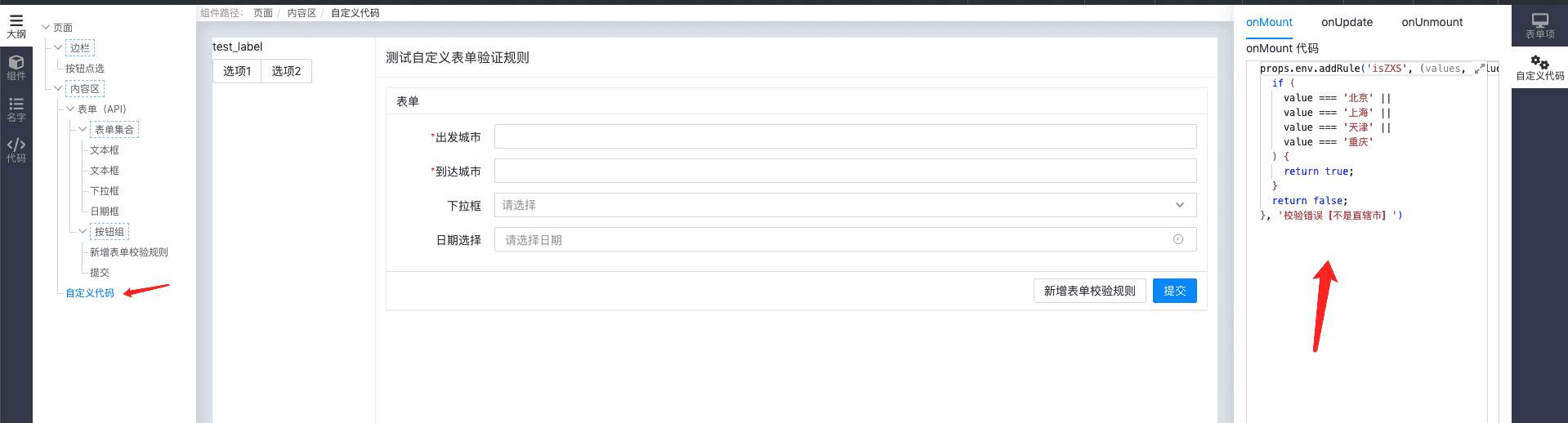
如何添加自定义表单验证
amis 官方提供了addRule方法,现在已经添加到全局的 env 里面,可以通过props.env.addRule直接调用。
添加自定义规则
1、在全局的 page 下面,添加一个自定义代码块,如下:
props.env.addRule('isZXS', (values, value) => {
if (
value === '北京' ||
value === '上海' ||
value === '天津' ||
value === '重庆'
) {
return true;
}
return false;
}, '校验错误【不是直辖市】')
2、选中组件,在代码中编辑:
{
"type": "input-text",
"label": "城市",
"name": "city",
"validations": {
"isZXS": true
},
"validationErrors": {
}
}

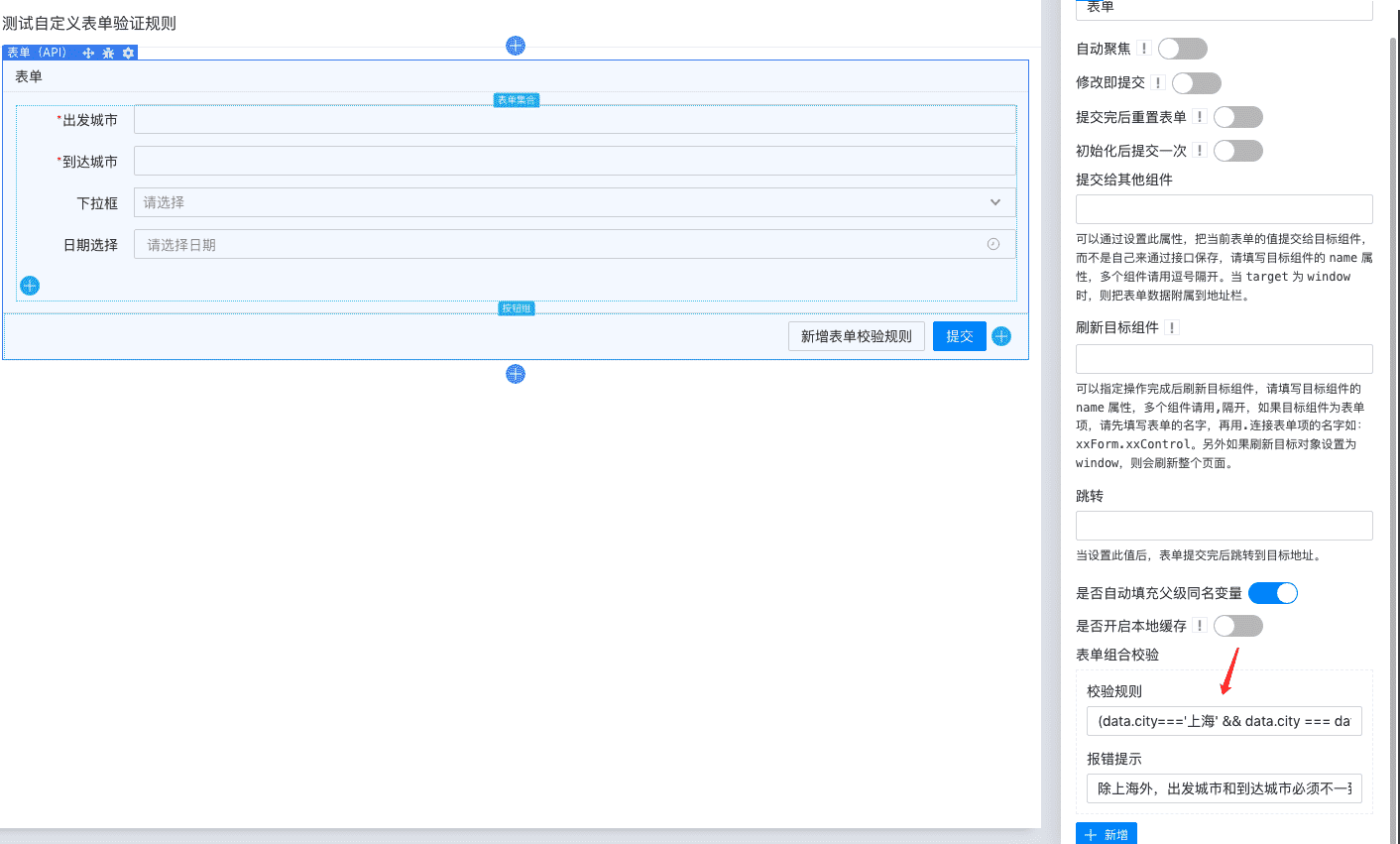
使用表单组合验证
如果需要在表单提交的时候进行一些自定义验证,可以使用表单组合验证。
{
"type": "form",
"rules": [
{
"rule": "(data.city==='上海' && data.city === data.city1) || (data.city!==\"上海\" && data.city !== data.city1)",
"message": "除上海外,出发城市和到达城市必须不一致。"
}
]
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号