["1", "2", "3"].map(parseInt)`返回的结果是[1,2,3]?
今天刷到一道面试题,["1", "2", "3"].map(parseInt)返回的结果是什么呢?可能大家第一个想到的是 [1,2,3],但是,我可以明确的告诉你,这是结果错的!真正的答案是 [1,NaN,NaN]
由于map()接收的回调函数可以有3个参数:callback(currentValue, index, array),通常我们仅需要第一个参数,而忽略了传入的后面两个参数。不幸的是,parseInt(string, radix)没有忽略第二个参数,导致实际执行的函数分别是:
parseInt('1', 0); // 1, 按十进制转换
parseInt('2', 1); // NaN, 没有一进制
parseInt('3', 2); // NaN, 按二进制转换不允许出现2
故`["1", "2", "3"].map(parseInt)`返回的结果是 [1,NaN,NaN]
假如你想使用parseInt来把["1", "2", "3"]转化为[1,2,3],代码可以像以下这样写
["1", "2", "3"].map(function parseInt2(x) {return parseInt(x)});
执行结果如下

假如你只是单纯想把["1", "2", "3"]转化为[1,2,3],代码可以像以下这样写
["1", "2", "3"].map(Number);
执行结果如下

当然,不嫌弃麻烦的geek的你可能会选择从map下手,你可以像我这样写也可以把更好的写在评论区大家探讨探讨
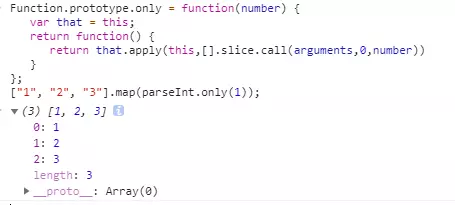
Function.prototype.only = function(number) { var that = this; return function() { return that.apply(this,[].slice.call(arguments,0,number)) } }; ["1", "2", "3"].map(parseInt.only(1));
执行结果如下



 浙公网安备 33010602011771号
浙公网安备 33010602011771号