事件冒泡,事件捕获和事件委托
<div id="parent" onclick="checkCookie()">
<div class="child" id="child"></div>
</div>
document.getElementById('parent').addEventListener('click',function(e){
console.log(e)
console.log(this.id + '被触发')
},true);
document.getElementById('child').addEventListener('click', function(e){
console.log(e)
console.log(this.id + '被触发')
},true
)
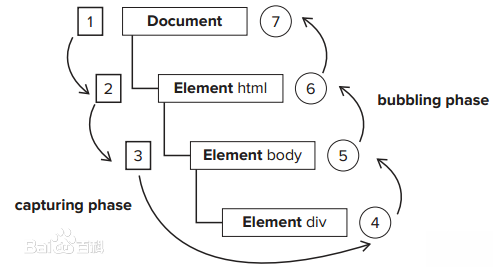
事件冒泡:4-7
事件捕获:1-4

https://www.cnblogs.com/Chen-XiaoJun/p/6210987.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号