Vue+Iview+Node 项目结构和配置
1.项目调整后的目录

api:数据接口定义 assets:静态文件 components:组件 config:项目相关配置 driective:指令 router:路由 store:状态管理 utils:工具类 views:页面
vue 加载顺序:入口文件【index.html】=> App.vue=>main.js=>具体页面vue
备注: import router from './router' 等价于 import router from './router/index.js'
具体参考https://nodejs.org/api/modules.html#modules_folders_as_modules
2.安装需要的部件
Iview: https://www.iviewui.com

axios:https://www.npmjs.com/package/axios

js-cookie:https://www.npmjs.com/package/js-cookie

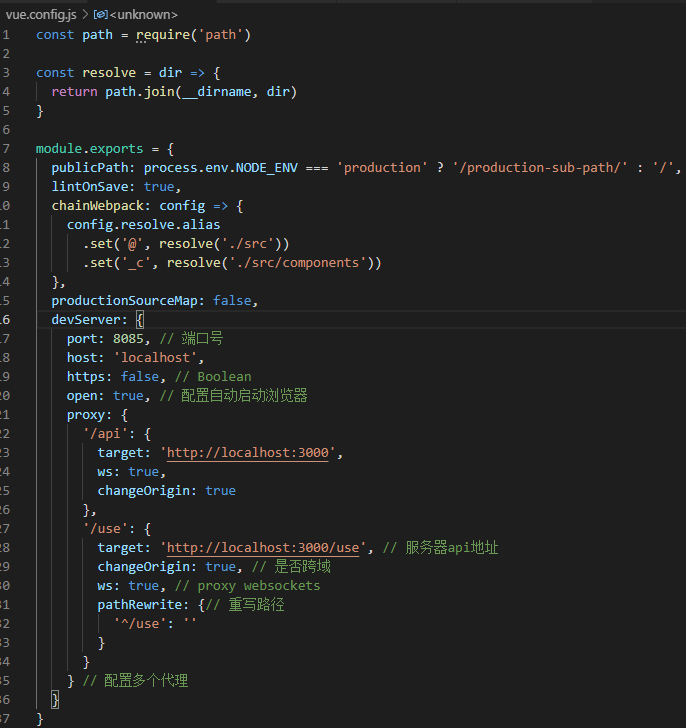
3.在项目根目录下添加vue.config.js

备注:参考https://cli.vuejs.org/zh/config/#vue-config-js
访问 http://localhost:8085/api=>http://localhsot:3000/api
http://localhost:8085/use=>http://localhsot:3000/use





 浙公网安备 33010602011771号
浙公网安备 33010602011771号