JSON模板引擎--artTemplate
2018-08-25 00:13 binbinlin 阅读(6280) 评论(2) 收藏 举报通常情况下,在我们使用ajax请求数据获得一个json格式的响应体,并且要将获得的相应数据填充到HTML页面上的时候,可能需要自己拼接字符串,这样比较麻烦,而使用模板引擎就可以帮我们省却自己拼接字符串的过程。
使用模板引擎其实就是预先写好HTML结构代码,然后调用模板引擎第三方库,自动把数据填充到这个HTML里。
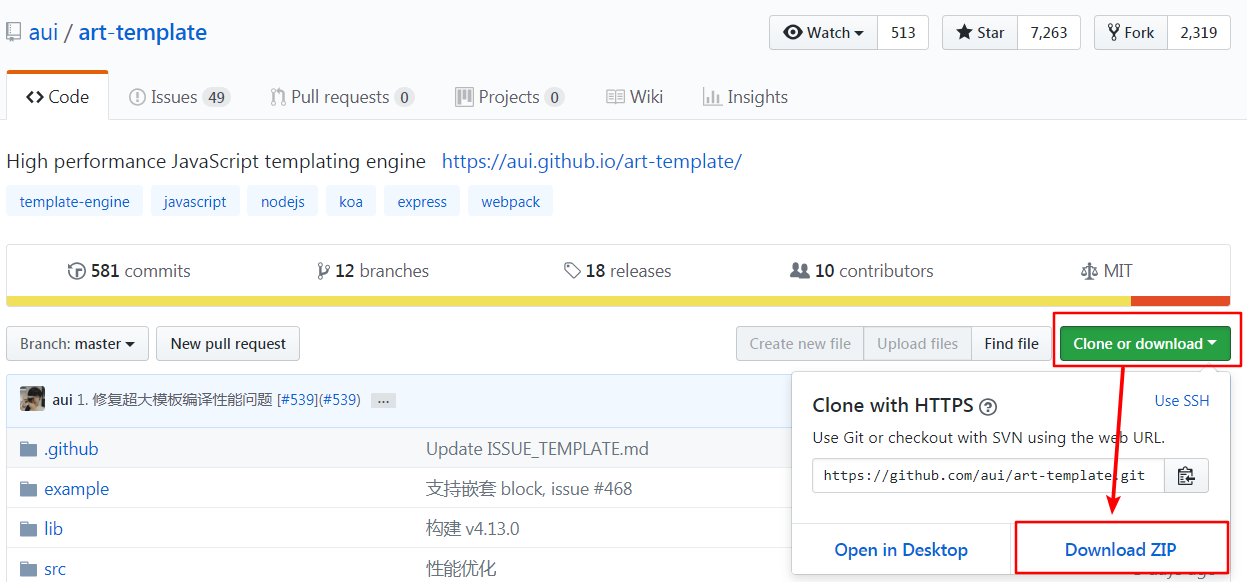
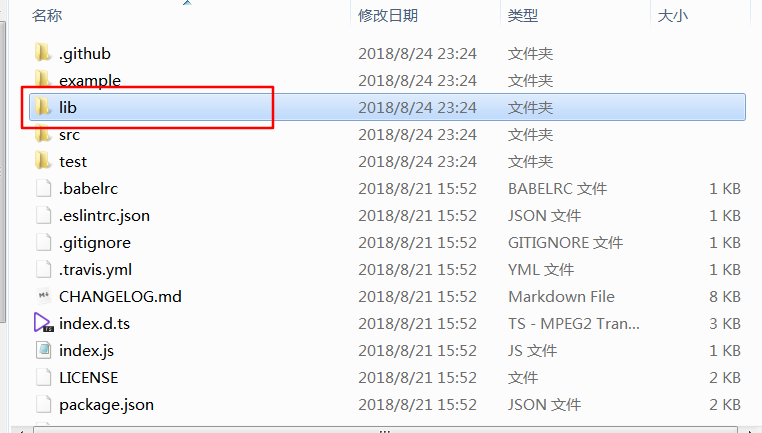
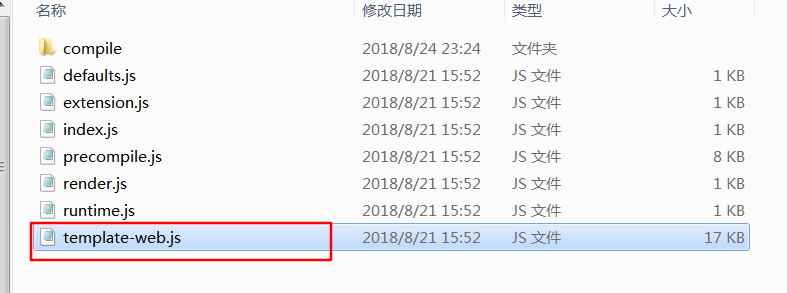
今天要介绍的是artTemplate这款模板框架,下载地址:https://github.com/aui/art-template,下载完成之后解压,然后找到 lib 文件夹,把里面的 template-web.js 文件放到你的项目目录下



1 <script type="xxxx" id="tpl"> 2 <p> 3 我叫<span><%= name %></span>,今年<span><%= age %</span>岁了 4 </p> 5 </script>
-
要用script标签,必须给type属性,但是值可以随便写,只要不是
text/javascript就可以,但是我们一般写text/html -
必须要给这个script标签加 id ,因为后面需要找到标签内的模板
-
模板里就是未来想显示的html代码,只是里面有些值不能写死,要根据json数据来填充,所以把不写死的数据用
<%= 属性名 %>包起来
<script src="./template-web.js"></script>
1 //JSON字符串转化为对象 2 var obj = JSON.parse(xhr.responseText); 3 4 //找到tpl,并用obj对象填充,填充后的结果是一段html代码 5 var html = template('tpl',obj); 6 7 //打印看结果 8 console.log(html);
打印结果为:

-
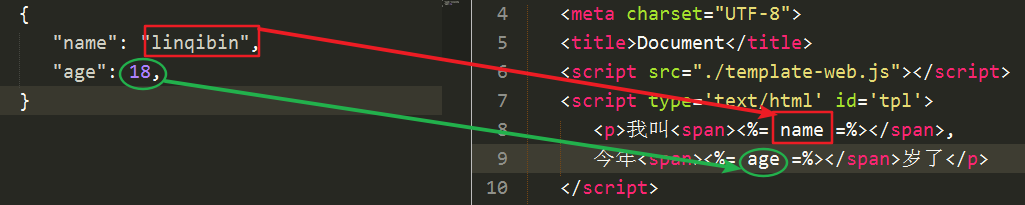
可以看到,当用了模板引擎后,会自动把JSON对应的属性值,填充到模板中同样属性名的地方,如下图

1 <script type="text/html" id="tpl"> 2 <!-- list是我们自己起的虚拟数组名 3 到时json数据一拿到,把json数组赋值给这个list 4 就能自动把JSON数组每条数据都遍历成tr显示了 5 --> 6 <% for(var i = 0;i < list.length; i++){ %> 7 8 <tr> 9 <td><%= list[i]['Id'] %></td> 10 <td><%= list[i]['name'] %></td> 11 <td><%= list[i]['age'] %></td> 12 <td><%= list[i]['score'] %></td> 13 </tr> 14 <% } %> 15 </script>
1 var data = JSON.parse(xhr.responseText); 2 //参数2:list:data 意思是把data这个真实的JSON数组替换掉模板里的list值 3 var html = template('tpl', { list: data }); 4 document.querySelector('tbody').innerHTML = html;
-
注意:模板里的数组叫list,那么参数2也叫list,要注意别写错。
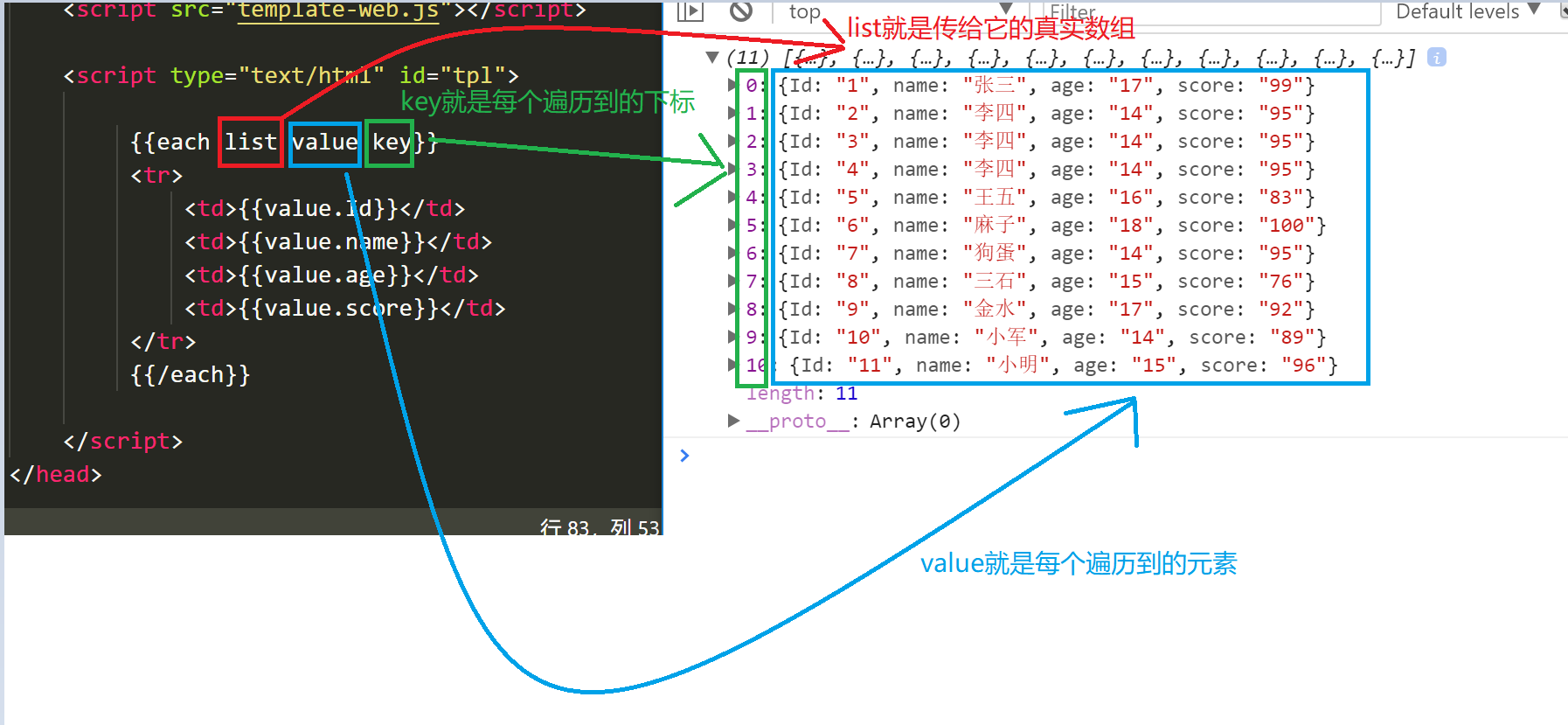
{{each list value key}}
-
-
list是自己定义的虚拟数组或对象,使用模板时用真实JSON数组或对象替换
-
如果list是对象,那么value就是属性值,如果list是数组,那么value得到的就是元素
-
如果list是对象,那么key就是属性名,如果list是数组,那么key就是下标
-
例:
1 <script type="text/html" id="tpl"> 2 3 {{each list value key}} 4 <tr> 5 <td>{{value.Id}}</td> 6 <td>{{value.name}}</td> 7 <td>{{value.age}}</td> 8 <td>{{value.score}}</td> 9 </tr> 10 {{/each}} 11 12 </script>
1 //把报文转换为JSON数组 2 var data = JSON.parse(xhr.responseText); 3 //使用模板替换 4 var html = template('tpl', { list: data }); 5 //替换后的内容放到网页 6 document.querySelector('tbody').innerHTML = html;
artTemplate模板引擎的基本使用就这样,按照步骤来就可以了,希望对大家的学习有所帮助




 浙公网安备 33010602011771号
浙公网安备 33010602011771号