LJS控件库--Dialog使用指南
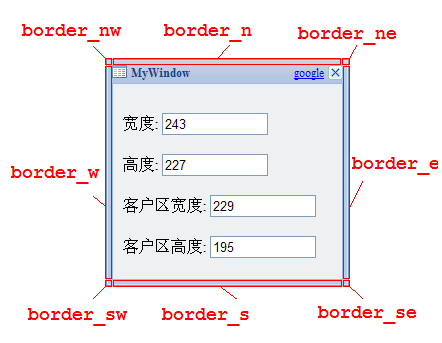
Dialog控件效果图:

注意:Dialog为LJS中的一个控件,使用前请阅读LJS使用指南
Dialog使用指南
1.编写配置文件
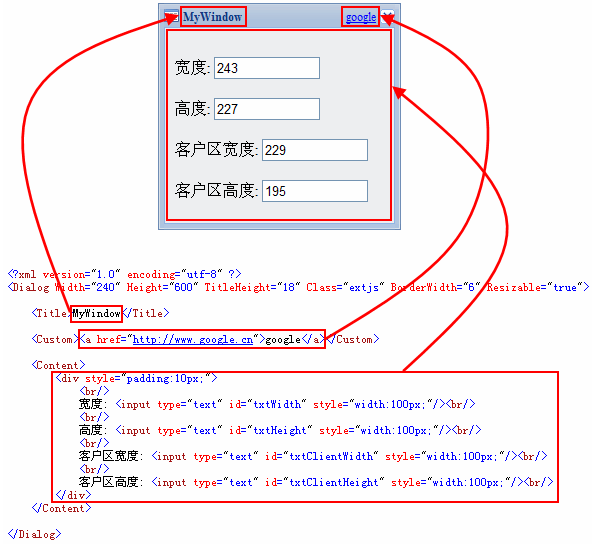
Dialog的配置文件实际上是一个XML文件,该配置文件用于说明将要创建的Dialog的标题,样式,内容等,配置文件说明如下图所示:

配置文件中根节点(<Dialog>)属性说明:
| 属性 | 说明 |
| Width | 宽度 |
| Height | 高度 |
| TitleHeight | 标题栏高度 |
| Class | 样式 |
| BorderWidth | 边框宽度 |
| Resizeable | 是否可以调整大小 |
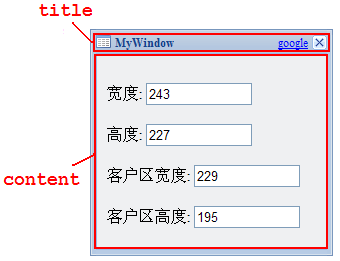
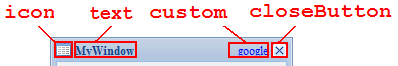
2.Dialog各部分样式说明
Dialog为各个部分均指定了样式名称,你可以通过css定制Dialog的外观,各部分样式名称说明如下:
LJS提供了一个类型ExtJS样式的css,如果要自定义Dialog的外观,可根据该模板修改:
ExtJS样式下载(TitleHeight=18,BorderWidth=6)
XP样式下载(TitleHeight=26,BorderWidth=4)



3.创建Dialog
var dialog=LJS.create( "LJS.UI.Dialog",//控件类型 "dialog.xml"//控件配置文件URL );
4.控制Dialog对象
创建了Dialog对象后,就可以调用方法控制Dialog对象(如显示,隐藏等),目前支持的方法如下:
| 方法 | 说明 |
| show(pos,left,top) | 显示Dialog pos-位置,center表示居中显示,忽略left和top left-坐上角横坐标 top-左上角纵坐标 |
| hide() | 隐藏 |
| resize(width,height) | 调整大小 |
| width() | Dialog宽度 |
| height() | Dialog高度 |
| clientWidth() | 客户区宽度 |
| clientHeight() | 客户区高度 |
更多功能开发中...


 浙公网安备 33010602011771号
浙公网安备 33010602011771号
比如弹出对话框,确认等操作
可以使用我开发的APS.net控件:Variable控件
也可以使用ICallbackEventHandler接口
这个样式是ExtJS的,目前已经提供了XP样式
有么?
没有