1. 创建组件
ionic g component myComponent
myComponent为组件名称
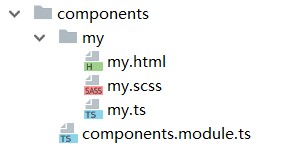
创建好后,生成的文件如下图

2. 在Page 中使用
使用的是home
在home.html加入
<ion-content padding> <my></my> </ion-content>
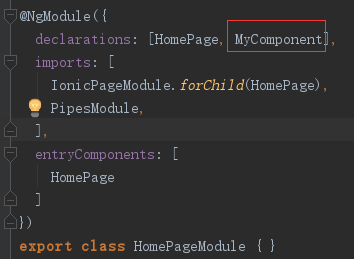
2.1 在home.module.ts中加入Components

2.2 或者在home.module.ts 的declarations中加入MyComponent

作者:Work Hard Work Smart
出处:http://www.cnblogs.com/linlf03/
欢迎任何形式的转载,未经作者同意,请保留此段声明!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号