1. 创建App
ng new lazySample --routing
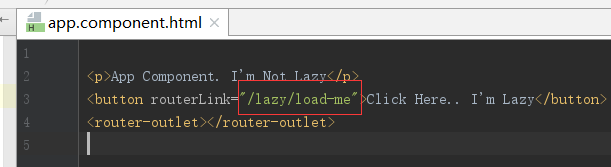
在app组件中的定义路由

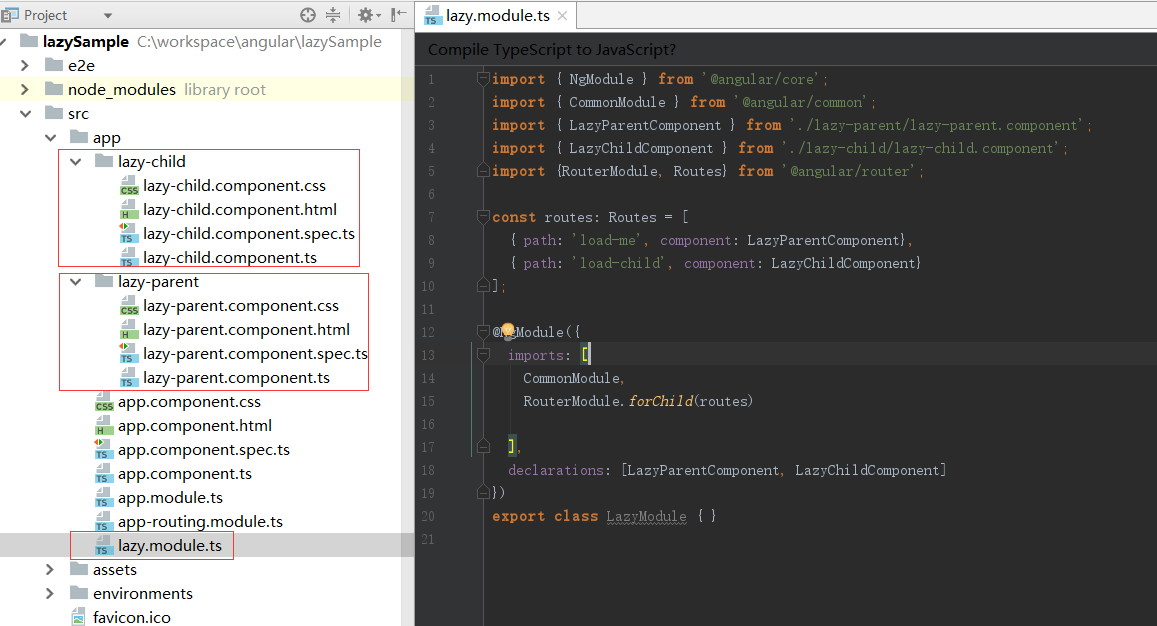
2. 创建“Lazy” Module
ng g module lazy --flat ng g component lazy-parent --module lazy ng g component lazy-child --module lazy
创建组件lazy-parent和lazy-child
Lazy 模块的定义

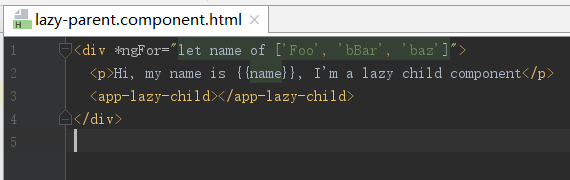
lazy-parent组件定义

3. 将App路由指向Lazy模块

使用loadChildren属性
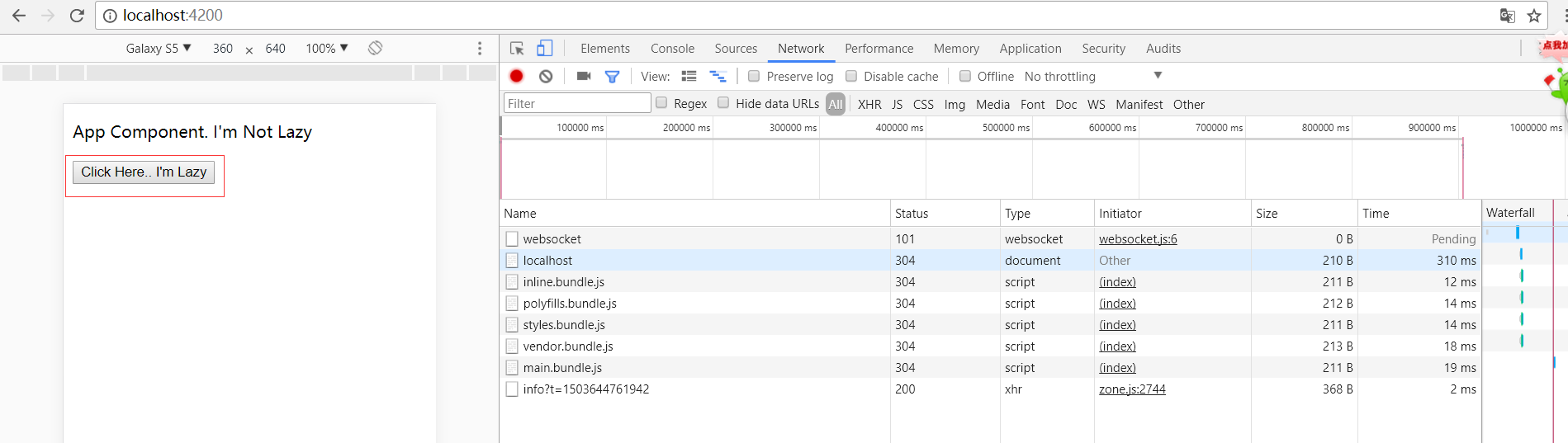
4. 最后测试,
ng serve后调用localhost:8080
然后点击 “Click Here”按钮

点击后,发现

多了一个0.chunk.js, 这个就是新的路由后,加载进来的js。从而达到延缓加载的目的。
参考https://angularfirebase.com/lessons/how-to-lazy-load-components-in-angular-4-in-three-steps/
作者:Work Hard Work Smart
出处:http://www.cnblogs.com/linlf03/
欢迎任何形式的转载,未经作者同意,请保留此段声明!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号