django高级
路由系统
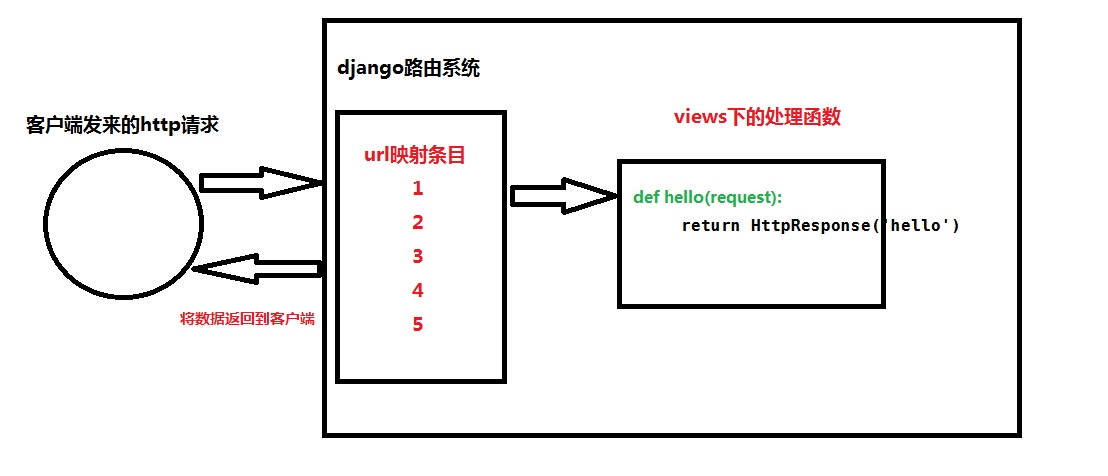
简而言之,django的路由系统作用就是使views里面处理数据的函数与请求的url建立映射关系。使请求到来之后,根据urls.py里的关系条目,去查找到与请求对应的处理方法,从而返回给客户端http页面数据 

django 项目中的url规则定义放在project 的urls.py目录下,
默认如下:
from django.conf.urls import url from django.contrib import admin urlpatterns = [ url(r'admin/', admin.site.urls), ]
url()函数可以传递4个参数,其中2个是必须的:regex和view,以及2个可选的参数:kwargs和name。下面是具体的解释:
- regex: regex是正则表达式的通用缩写,它是一种匹配字符串或url地址的语法。Django拿着用户请求的url地址,在urls.py文件中对urlpatterns列表中的每一项条目从头开始进行逐一对比,一旦遇到匹配项,立即执行该条目映射的视图函数或二级路由,其后的条目将不再继续匹配。因此,url路由的编写顺序至关重要!
需要注意的是,regex不会去匹配GET或POST参数或域名,例如对于https://www.example.com/myapp/,regex只尝试匹配myapp/。对于https://www.example.com/myapp/?page=3,regex也只尝试匹配myapp/。
如果你想深入研究正则表达式,可以读一些相关的书籍或专论,但是在Django的实践中,你不需要多高深的正则表达式知识。
性能注释:正则表达式会进行预先编译当URLconf模块加载的时候,因此它的匹配搜索速度非常快,你通常感觉不到。
- view:
当正则表达式匹配到某个条目时,自动将封装的HttpRequest对象作为第一个参数,正则表达式“捕获”到的值作为第二个参数,传递给该条目指定的视图。如果是简单捕获,那么捕获值将作为一个位置参数进行传递,如果是命名捕获,那么将作为关键字参数进行传递。 - kwargs:
任意数量的关键字参数可以作为一个字典传递给目标视图。 - name:
对你的URL进行命名,可以让你能够在Django的任意处,尤其是模板内显式地引用它。相当于给URL取了个全局变量名,你只需要修改这个全局变量的值,在整个Django中引用它的地方也将同样获得改变。这是极为古老、朴素和有用的设计思想,而且这种思想无处不在。
1.最基础映射
用户访问http://127.0.0.1:8000/index 然后后端使用index()函数处理
urls.py
from django.conf.urls import include, url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/$', views.index),
]
1、先从创建的app下的views.py面定义处理数据的函数
2、在urls.py里导入views
3、在urlpatterns里写入一条url与处理函数的l映射关系
4、url映射一般是一条正则表达式,“” 字符串的开始,“$“ 字符串的结束
5、当写成^$不输入任何url时不会在返回黄页,而是返回后面函数里对应的页面。一般这一条会写在url的最后。如
2.按照顺序放置的动态路由
可以使用正则来匹配URL,将一组url使用一条映射搞定
urlpatterns = [
url(r'^host/(\d+)$', views.host),
url(r'^host_list/(\d+)/(\d+)$', views.host_list),
]
^host/(\d+)$
相对应的url是: ”http://127.0.0.1/host/2“ (\d+)是匹配任意的数字,在分页时灵活运用。
在views.host中需要指定一个形式参数来接受(\d+)$ 的值
def user_list(request,id):
return HttpResponse(id)
^host_list/(\d+)/(\d+)$
相对应的url是: ”http://127.0.0.1/host/8/9“,匹配到的数字会以参数的形式按照顺序传递给views里面相对应的函数
在views.host_list中需要指定两个形式参数,注意:此参数的顺序严格按照url中匹配的顺序
def user_list(request,hid,hid2):
return HttpResponse(hid+hid2)
3.传参形势的路由
利用正则表达式的分组方法,将url以参数的形式传递到函数,可以不按顺序排列
urlpatterns = [
url(r'^user_list/(?P<v1>\d+)/(?P<v2>\d+)$',views.user_list),
]
(?P<v1>\d+)
正则表达式的分组,相当于一个字典, key=v1, value=\d+。 {"v1":"\d+"}
然后将此参数传递到views里对应的函数,可以不按照顺序
def user_list(request,v2,v1):
return HttpResponse(v1+v2)
参数v1 = (?P<v1>\d+)
参数v2 = (?P<v2>\d+)
4.根据不同的app来分发不同的url
如果一个项目下有很多的app,那么在urls.py里面就要写巨多的urls映射关系。这样看起来很不灵活,而且杂乱无章。
我们可以根据不同的app来分类不同的url请求。
首先,在urls.py里写入urls映射条目。注意要导入include方法
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^app01/', include('app01.urls')),
url(r'^app02/', include('app02.urls')),
]
这条关系的意思是将url为”app01/“的请求都交给app01下的urls去处理
其次,在app01下创建一个urls.py文件,用来处理请求的url,使之与views建立映射
from django.conf.urls import include, url
from app01 import views
urlpatterns = [
url(r'index/$', views.index),
]
想对于url请求为: "http://127.0.0.1/app01/index/"
5.通过反射机制,为django开发一套动态的路由系统
在urls.py里定义分类正则表达式
from django.conf.urls import patterns, include, url
from django.contrib import admin
from DynamicRouter.activator import process
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'DynamicRouter.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
('^(?P<app>(\w+))/(?P<function>(\w+))/(?P<page>(\d+))/(?P<id>(\d+))/$',process),
('^(?P<app>(\w+))/(?P<function>(\w+))/(?P<id>(\d+))/$',process),
('^(?P<app>(\w+))/(?P<function>(\w+))/$',process),
('^(?P<app>(\w+))/$',process,{'function':'index'}),
)
在同目录下创建activater.py
#!/usr/bin/env python
#coding:utf-8
from django.shortcuts import render_to_response,HttpResponse,redirect
def process(request,**kwargs):
'''接收所有匹配url的请求,根据请求url中的参数,通过反射动态指定view中的方法'''
app = kwargs.get('app',None)
function = kwargs.get('function',None)
try:
appObj = __import__("%s.views" %app)
viewObj = getattr(appObj, 'views')
funcObj = getattr(viewObj, function)
#执行view.py中的函数,并获取其返回值
result = funcObj(request,kwargs)
except (ImportError,AttributeError),e:
#导入失败时,自定义404错误
return HttpResponse('404 Not Found')
except Exception,e:
#代码执行异常时,自动跳转到指定页面
return redirect('/app01/index/')
return result
模版语言
模版的创建过程,对于模版,其实就是读取模版(其中嵌套着模版标签),然后将 Model 中获取的数据插入到模版中,最后将信息返回给用户
模板中也有自己的语言,该语言可以实现数据展示
* 创建模版
>>> from django.template import Template
>>> t = Template("My name is {{my_name}}.")
>>> print t
- 渲染模版 一旦你拥有一个Template对象,你可以通过给一个context来给它传递数据 ontext是一个变量及赋予的值的集合,模板使用它来得到变量的值,或者对于块标签求值 这个context由django.template模块的Context类表示 它的初始化函数有一个可选的参数:一个映射变量名和变量值的字典 通过context调用Template对象的render()方法来填充模板
>>> from django.template import Context, Template
>>> t = Template("My name is {{name}}.")
>>> c = Context({"name": "Stephane"})
>>> t.render(c)
'My name is Stephane.'
变量名必须以字母(A-Z或a-z)开始,可以包含数字,下划线和小数点,变量名大小写敏感
其他:
{{ item }}
{% for item in item_list %} <a>{{ item }}</a> {% endfor %}
forloop.counter
forloop.first
forloop.last
{% if ordered_warranty %} {% else %} {% endif %}
母板:{% block title %}{% endblock %}
子板:{% extends "base.html" %}
{% block title %}{% endblock %}
帮助方法:
{{ item.event_start|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}
- 自定义simple_tag 1.在app中创建templatetags模块 2.创建任意 .py 文件,如:xx.py
#!/usr/bin/env python
#coding:utf-8
from django import template
from django.utils.safestring import mark_safe
from django.template.base import resolve_variable, Node, TemplateSyntaxError
register = template.Library()
@register.simple_tag
def my_simple_time(v1,v2,v3):
return v1 + v2 + v3
@register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
@register.filter
def f1(arg1,arg2):
ret = arg1 + arg2
if ret > 10:
return True
else:
return False
@register.simple_tag
def f2(arg1,arg2):
ret = arg1 + arg2
return ret
3.在使用自定义simple_tag的html文件中导入之前创建的 xx.py 文件名
{% load xx %}
4.使用simple_tag
{% my_simple_time 1 2 3%}
{% my_input 'id_username' 'hide'%}
注意 simple_tag 调用的时候,只能是 simple_tag 参数1 参数2
filter 调用时 只能是 参数1|filre:参数2,而且最多支持2参数
5.在settings中配置当前app,不然django无法找到自定义的simple_tag
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01',
)
ajax
对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上。
传统的Web应用如表单提交,一个简单操作需要重新加载全局数据
2、AJAX
AJAX,Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案。
-
异步的JavaScript:
使用 【JavaScript语言】 以及 相关【浏览器提供类库】 的功能向服务端发送请求,当服务端处理完请求之后,【自动执行某个JavaScript的回调函数】。
PS:以上请求和响应的整个过程是【偷偷】进行的,页面上无任何感知。 -
XML
XML是一种标记语言,是Ajax在和后台交互时传输数据的格式之一
利用AJAX可以做:
1、注册时,输入用户名自动检测用户是否已经存在。
2、登陆时,提示用户名密码错误
3、删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除
jQuery的ajax
jQuery其实就是一个JavaScript的类库,其将复杂的功能做了上层封装,使得开发者可以在其基础上写更少的代码实现更多的功能。
- jQuery Ajax 方法列表
jQuery.get(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
dataType: 返回内容格式,xml, json, script, text, html
jQuery.post(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数
success: 载入成功时回调函数
dataType: 返回内容格式,xml, json, script, text, html
jQuery.getJSON(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
jQuery.getScript(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式
使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
如果不指定,jQuery 将自动根据HTTP包MIME信息返回相应类型(an XML MIME type will yield XML, in 1.4 JSON will yield a JavaScript object, in 1.4 script will execute the script, and anything else will be returned as a string
converters: 转换器,将服务器端的内容根据指定的dataType转换类型,并传值给success回调函数
$.ajax({
accepts: {
mycustomtype: 'application/x-some-custom-type'
},
// Expect a `mycustomtype` back from server
dataType: 'mycustomtype'
// Instructions for how to deserialize a `mycustomtype`
converters: {
'text mycustomtype': function(result) {
// Do Stuff
return newresult;
}
},
});
- 基于jQueryAjax - Demo
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<input type="button" onclick="XmlSendRequest();" value='Ajax请求' />
</p>
<script type="text/javascript" src="jquery-1.12.4.js"></script>
<script>
function JqSendRequest(){
$.ajax({
url: "http://c2.com:8000/test/",
type: 'GET',
dataType: 'text',
success: function(data, statusText, xmlHttpRequest){
console.log(data);
}
})
}
</script>
</body>
</html>
ajax跨域
跨域,跨域名访问,如:http://www.c1.com 域名向 http://www.c2.com域名发送请求
由于浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性。
- 浏览器的同源策略
通过Ajax,如果在当前域名去访问其他域名时,浏览器会出现同源策略,从而阻止请求的返回。特别的:由于同源策略是浏览器的限制,所以请求的发送和响应是可以进行,只不过浏览器不接受罢了。
特别的:由于同源策略是浏览器的限制,所以请求的发送和响应是可以进行,只不过浏览器不接受罢了。
- 浏览器同源策略并不是对所有的请求均制约:
制约: XmlHttpRequest
不叼: img、iframe、script等具有src属性的标签
JSONP实现跨域请求
JSONP(JSONP - JSON with Padding是JSON的一种“使用模式”),利用script标签的src属性(浏览器允许script标签跨域),通过动态创建一个script标签,指定src属性为跨域的api,那么html会把返回的字符创当作javascript代码来进行解析,如果我们在返回的字符串中使用自定义函数形式包装起来,然后在html中调用自定义函数,即可拿到返回的字符串
基于JSONP实现跨域Ajax - Demo
- django view api 代码
def api(request):
li = ['alex', 'eric', 'tony']
# "['alex', 'eric', 'tony']"
temp = "fafafa(%s)" %(json.dumps(li)) #使用fafafa对字符串进行包装
# fafafa(['alex', 'eric', 'tony'])
return HttpResponse(temp)
- html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<input type="button" onclick="Jsonp1();" value='提交'/>
</p>
<p>
<input type="button" onclick="Jsonp2();" value='提交'/>
</p>
<script type="text/javascript" src="jquery-1.12.4.js"></script>
<script>
function Jsonp1(){
var tag = document.createElement('script'); //创建一个script标签
tag.src = "http://c2.com:8000/test/"; //设置src属性为api的url
document.head.appendChild(tag); //添加到head中
document.head.removeChild(tag); //当script添加到head中后,会自动执行src,执行完之后,在删除script标签
}
//事先定义好fafafa这个函数,当src请求之后,返回fafafa(li[aaaaaa])时候,自动找到fafafa这个函数,然后执行
function fafafa(arg) {
console.log(arg)
}
//使用jquery封装的ajax
function Jsonp2() {
$.ajax({
url:"http://c2.com:8000/test/",
type: 'GET',
dataType: 'jsonp', //注意此时的datatype为 jsonp
jsonp: 'callback', //指定回调函数的key,用户服务器端获取回调函数名
jsonpCallback: 'list' //指定回调函数名
})
function list(arg){
console.log(arg);
}
}
</script>
</body>
</html>
jquery的ajax中jsonp callback说明
- jsonp: 'callback', //指定回调函数的key,用户服务器端获取回调函数名
- jsonpCallback: 'list' //指定回调函数名
指定callback之后,请求的url就变成了http://www.c2.com:8000/test?callback=list
而我们服务端,只需要从拿到callback的值,然后用其值来封装字符串,这样实现了用户自定义返回的封装函数,更加灵活
CORS跨站资源共享实现跨域
随着技术的发展,现在的浏览器可以支持主动设置从而允许跨域请求,即:跨域资源共享(CORS,Cross-Origin Resource Sharing),其本质是设置响应头,使得浏览器允许跨域请求
简单请求 OR 非简单请求 条件: 1、请求方式:HEAD、GET、POST 2、请求头信息: Accept Accept-Language Content-Language Last-Event-ID Content-Type 对应的值是以下三个中的任意一个 application/x-www-form-urlencoded multipart/form-data text/plain 注意:同时满足以上两个条件时,则是简单请求,否则为复杂请求 * 简单请求和非简单请求的区别? 简单请求:一次请求 非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。 * 关于“预检” - 请求方式:OPTIONS - “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息 - 如何“预检” => 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过 Access-Control-Request-Method => 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过 Access-Control-Request-Headers
服务器设置响应头:Access-Control-Allow-Origin = '域名' 或 '*'
数据库操作Model
django有内置的ORM,并遵循Code Frist 的原则,即:根据代码中定义的类来自动生成数据库表。并根据objeck方法对数据库进行操作
- 创建表
from django.db import models
class userinfo(models.Model):
name = models.CharField(max_length=30)
email = models.EmailField()
memo = models.TextField()
更多字段
1、models.AutoField 自增列 = int(11)
如果没有的话,默认会生成一个名称为 id 的列,如果要显示的自定义一个自增列,必须将给列设置为主键 primary_key=True。
2、models.CharField 字符串字段
必须 max_length 参数
3、models.BooleanField 布尔类型=tinyint(1)
不能为空,Blank=True
4、models.ComaSeparatedIntegerField 用逗号分割的数字=varchar
继承CharField,所以必须 max_lenght 参数
5、models.DateField 日期类型 date
对于参数,auto_now = True 则每次更新都会更新这个时间;auto_now_add 则只是第一次创建添加,之后的更新不再改变。
6、models.DateTimeField 日期类型 datetime
同DateField的参数
7、models.Decimal 十进制小数类型 = decimal
必须指定整数位max_digits和小数位decimal_places
8、models.EmailField 字符串类型(正则表达式邮箱) =varchar
对字符串进行正则表达式
9、models.FloatField 浮点类型 = double
10、models.IntegerField 整形
11、models.BigIntegerField 长整形
integer_field_ranges = {
'SmallIntegerField': (-32768, 32767),
'IntegerField': (-2147483648, 2147483647),
'BigIntegerField': (-9223372036854775808, 9223372036854775807),
'PositiveSmallIntegerField': (0, 32767),
'PositiveIntegerField': (0, 2147483647),
}
12、models.IPAddressField 字符串类型(ip4正则表达式)
13、models.GenericIPAddressField 字符串类型(ip4和ip6是可选的)
参数protocol可以是:both、ipv4、ipv6
验证时,会根据设置报错
14、models.NullBooleanField 允许为空的布尔类型
15、models.PositiveIntegerFiel 正Integer
16、models.PositiveSmallIntegerField 正smallInteger
17、models.SlugField 减号、下划线、字母、数字
18、models.SmallIntegerField 数字
数据库中的字段有:tinyint、smallint、int、bigint
19、models.TextField 字符串=longtext
20、models.TimeField 时间 HH:MM[:ss[.uuuuuu]]
21、models.URLField 字符串,地址正则表达式
22、models.BinaryField 二进制
23、models.ImageField 图片
24、models.FilePathField 文件
更多参数:
1、null=True
数据库中字段是否可以为空
2、blank=True
django的 Admin 中添加数据时是否可允许空值
3、primary_key = False
主键,对AutoField设置主键后,就会代替原来的自增 id 列
4、auto_now 和 auto_now_add
auto_now 自动创建---无论添加或修改,都是当前操作的时间
auto_now_add 自动创建---永远是创建时的时间
5、choices
GENDER_CHOICE = (
(u'M', u'Male'),
(u'F', u'Female'),
)
gender = models.CharField(max_length=2,choices = GENDER_CHOICE)
6、max_length
7、default 默认值
8、verbose_name Admin中字段的显示名称
9、name|db_column 数据库中的字段名称
10、unique=True 不允许重复
11、db_index = True 数据库索引
12、editable=True 在Admin里是否可编辑
13、error_messages=None 错误提示
14、auto_created=False 自动创建
15、help_text 在Admin中提示帮助信息
16、validators=[]
17、upload-to





 浙公网安备 33010602011771号
浙公网安备 33010602011771号