umi-qiankun——子应用vue+element返回主应用react+antdReact,样式丢失问题
参考:
1.[Bug]结合 styled components 使用时 dynamicHeadAppend 存在缺陷 #617
https://github.com/umijs/qiankun/issues/617
2.微前端架构qiankun常见问题及解决方案
https://blog.51cto.com/u_15072910/4191716
3.qiankun官网
https://qiankun.umijs.org/zh/api/#startopts
4.umi官网
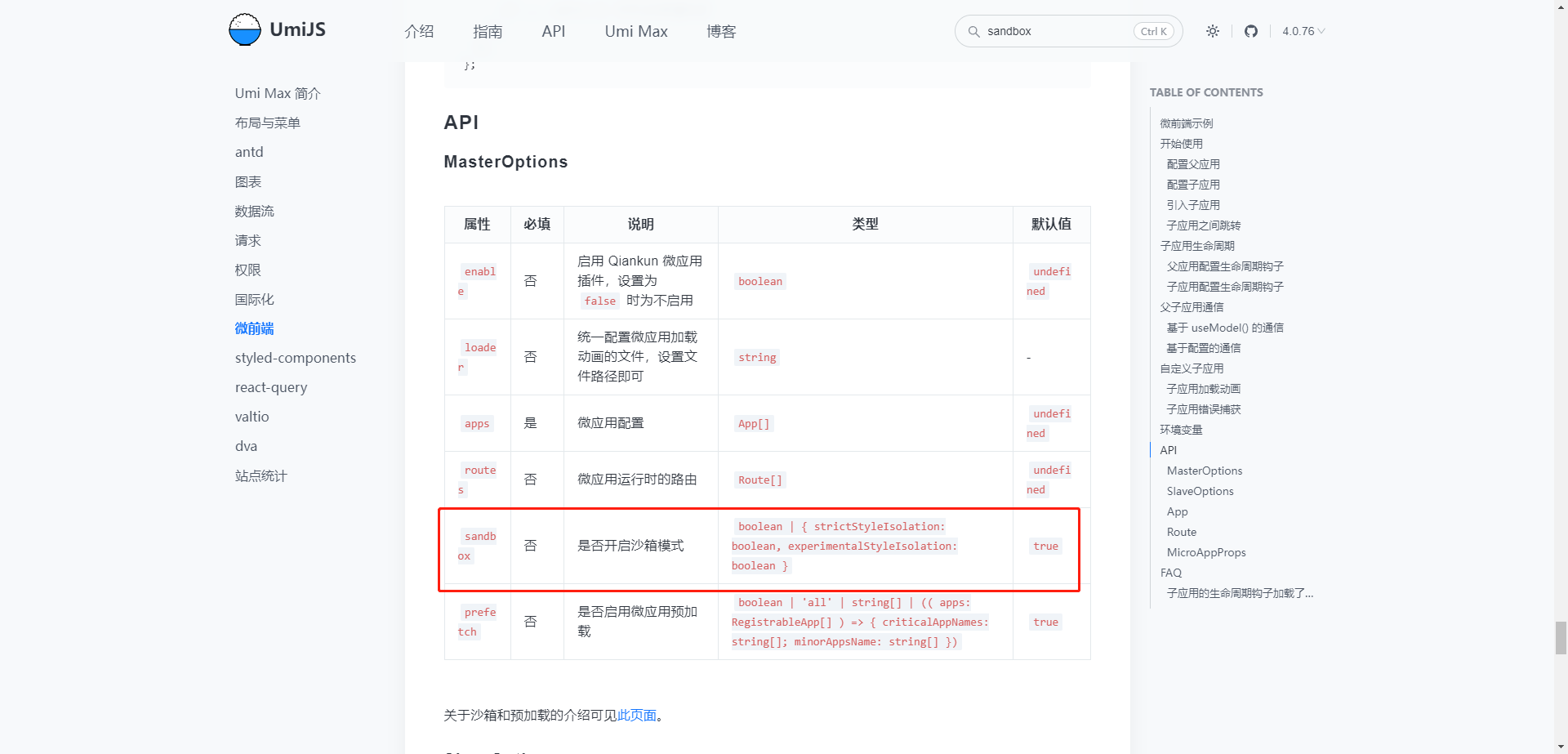
https://umijs.org/docs/max/micro-frontend#masteroptions


我的情况
子应用:vue+element,主应用:react+antdReact,子应用跳转主应用时,有时主应用样式会丢失
原因
在子应用跳转到主应用时,子应用的卸载需要一点点的时间,在这段时间内,主应用加载了,插入了 css,但是被子应用的 css 沙箱记录了,然后被移除了,主应用样式就未加载
解决方法
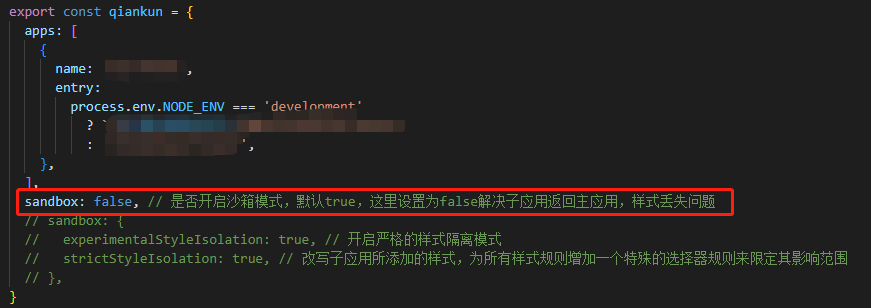
修改qiankun配置,关闭沙箱隔离(我的主应用是antDReact,子应用是element,所以可以,主子应用相同UI的可能不行),如下
app.ts文件:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号