elementUI——table空单元格自动填充占位符,编辑后数据更新视图未更新问题
参考:element table 数据改变列表更新_xionggd-CSDN博客_element table 刷新
ElTable实现空单元格自动填充占位符_CSU_Zipple的博客-CSDN博客
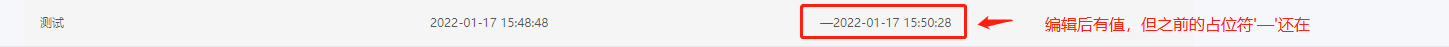
我的情况:通过js实现空单元格自动填充空占位符'—'。但发现编辑后,单元格值改变,却仍有之前的占位符
js:
export const fillEmptyColumn = (table) => { if (!table || !table.classList.contains('table')) { return; } // 如果 列表 el-table 有 show-empty-column class 不做空值替换成 — 处理 if (table.classList.contains('show-empty-column')) { return; } // 查询 所有 非 操作列 和 没有 show-empty-column class 的 单元格 table.querySelectorAll('td').forEach((td) => { if ( td.classList.contains('operate-column') || td.classList.contains('show-empty-column') ) { return; } let cell = td.querySelector('.cell'); // 如果单元格中有 input button select 输入控件 if (cell.querySelector('input,button,select')) { return; } if (!cell.innerText) { cell.innerText = '—'; } }); };
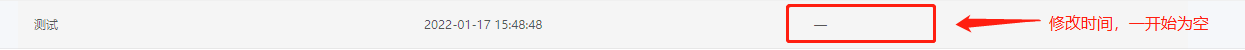
编辑前:

编辑后:

解决方法:
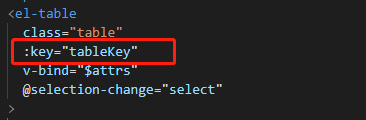
给table添加key属性,编辑后修改key的值,让其视图更新

// 注意:这段代码需放在调用格式化方法之前,否则格式化无效 if(this.$refs['table']){ this.$refs['table'].tableKey = Math.random(); }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号