vue axios封装以及登录token过期跳转问题
Axios配置JWT/封装插件/发送表单数据
首先请务必已仔细阅读 Axios 文档并熟悉 JWT:
安装
npm install axios
npm install es6-promise
为什么要安装 promise polyfill ?虽然 Axios 的 GitHub 主页开头说了支持 IE8,但文档最下面又说,前提是浏览器支持 promise,如果你不用关心浏览器兼容,那就不用安装 es6-promise。
把 Axios 配置成 Vue 插件
用过 vue-resource 的都知道,它本身封装成了 Vue 插件,可以直接在 Vue 组件里使用 this.$http, Axios 本身虽然没有封装,但我们也可以手动把它封装成 Vue 插件。
具体原理请看 Vue框架引入JS库的正确姿势,下面我就用代码演示一下:
AxiosPlugin.js↓
require('es6-promise').polyfill() // 引入一次就行
import axios from 'axios'
// 创建 axios 实例
// 这里 export 的原因是方便组件外使用 axios
export const Axios = axios.create({
baseURL: 'xxx',
timeout: 5000,
})
// 将 Axios 实例添加到Vue的原型对象上
export default {
install(Vue) {
Object.defineProperty(Vue.prototype, '$http', { value: Axios })
}
}
main.js
import Vue from 'vue' import AxiosPlugin from 'xxx/xxx/AxiosPlugin' Vue.use(AxiosPlugin)
使用 axios 示例
在组件内部
/ GET 获取用户信息 // http://xxxx/user?a=1&b=2 const data = { params: { a: 1, b: 2, } } this.$http.get(url, data).then(res => { console.log(res) }) // POST 请求 const data = { a: 1, b: 2, } this.$http.post(url, data).then(res => { console.log(res) })
在组件外部
// POST import { Axios } from 'xxx/xxx/AxiosPlugin' Axios.post(url, data)
以上是 Axios 的基本配置,下面我们说一下如何以 x-www-form-urlencoded 格式发送表单数据、设置 JWT 的 token 、以及 token 过期自动登录。
高级配置
废话不多说,直接上完整的代码,伸手党的福利
AxiosPlugin.js
require('es6-promise').polyfill()
import axios from 'axios'
export const Axios = axios.create({
baseURL: 'http://xxxxx/',
timeout: 10000,
})
//POST传参序列化(添加请求拦截器)
// 在发送请求之前做某件事
Axios.interceptors.request.use(config => {
// 设置以 form 表单的形式提交参数,如果以 JSON 的形式提交表单,可忽略
if(config.method === 'post'){
// JSON 转换为 FormData
const formData = new FormData()
Object.keys(config.data).forEach(key => formData.append(key, config.data[key]))
config.data = formData
}
// 下面会说在什么时候存储 token
if (localStorage.token) {
config.headers.Authorization = 'JWT ' + localStorage.token
}
return config
},error =>{
alert("错误的传参", 'fail')
return Promise.reject(error)
})
//返回状态判断(添加响应拦截器)
Axios.interceptors.response.use(res =>{
//对响应数据做些事
if(!res.data.success){
alert(res.error_msg)
return Promise.reject(res)
}
return res
}, error => {
if(error.response.status === 401) {
// 401 说明 token 验证失败
// 可以直接跳转到登录页面,重新登录获取 token
location.href = '/login'
} else if (error.response.status === 500) {
// 服务器错误
// do something
return Promise.reject(error.response.data)
}
// 返回 response 里的错误信息
return Promise.reject(error.response.data)
})
export default {
install(Vue) {
Object.defineProperty(Vue.prototype, '$http', { value: Axios })
}
}
main.js
import Vue from 'vue' import AxiosPlugin from 'xxx/xxx/AxiosPlugin' Vue.use(AxiosPlugin)
Login.vue
export default { name: 'Login', data() { return { username: '', password: '', } }, methods: { onLogin() { const { username, password } = this const data = { username, password } this.$http.post('url', data) .then(res => { // 登录成功 if(res.token) { // 储存 token localStorage.token = res.token } }) .catch(error => { // 登录失败 // 验证后端返回的错误字段,如果匹配,提示用户 // axios 配置里必须要 return Promise.reject(error.response.data) 才能拿到错误字段 if(error.xxx == 'xxx') { alert('用户名或密码错误!') } }) } } }
作者:Yi罐可乐
链接:https://www.jianshu.com/p/aeaa353da89b
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
实际项目中:
require('es6-promise').polyfill();
import axios from 'axios';
import store from '../../store'
import router from '../../router'
export const Axios = axios.create({
timeout: 10000,
})
//POST传参序列化(添加请求拦截器)
// 在发送请求之前做某件事
Axios.interceptors.request.use(config => {
if (localStorage.token) {
config.headers.Authorization = 'Bearer ' + localStorage.token;
}
return config
},error =>{
alert("错误的传参", 'fail')
return Promise.reject(error)
})
//返回状态判断(添加响应拦截器)
Axios.interceptors.response.use(res =>{
//对响应数据做些事
if (res.headers.authorization) {
localStorage.token = res.headers.authorization;
}
return res
}, error => {
if(error.response.status === 401 || error.response.status === 403) {
// 401 说明 token 验证失败
// 可以直接跳转到登录页面,重新登录获取 token
//location.href = '/admin/login'
router.push({
path:'/login',
query:{redirect:location.hostname}
})
} else if (error.response.status === 500) {
// 服务器错误
// do something
return Promise.reject(error.response.data)
}
// 返回 response 里的错误信息
return Promise.reject(error.response.data)
})
export default {
install(Vue) {
Object.defineProperty(Vue.prototype, '$axios', { value: Axios })
}
}
vue中用户未登录跳转到登录页,登录后返回将要去的页面或者之前的页面
最近写用户登录,网上很多办法是在route的query保存上个页面的url,然后登录后再跳转到这个页面。但是如果我跳转的页面有很多的参数也在query里,这样就不好操作了。下面我先附上用户未登录跳转登录页的方法。
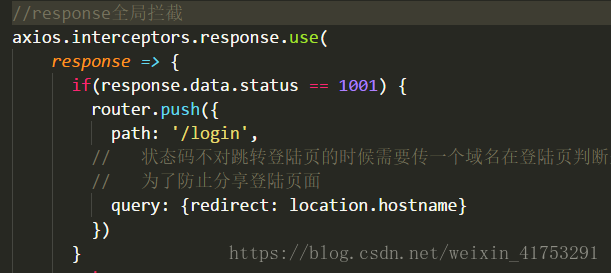
请求我用的是axios。如果方便点,我们可以用axios的全局配置,来拦截请求回来的数据,当请求回来的状态码不是成功的时候,跳转登录页 ,我们公司1001是错误的状态,这个根据自己公司来定。

跳转的登录页后,登录成功返回上一个页面
在登录页中,判断如果登录成功,写上这句话

返回上个页面,go(-2)返回上上个页面,go(0)是刷新当前页面。这样写就没有什么问题啦,但是有一种情况,登录页是朋友分享过来的。那我之前在百度页面打开的这个链接,登录后就跳转到了百度,这样是不行的。虽然没有直接显示登录页的页面,但是这种情况也得考虑。
我的思路是判断上个页面的域名是不是和登录页的域名一样,也就是说判断是不是你的项目,如果不是就跳转到首页
只需要在跳转登录页的时候把域名传到router的query里面,你自己随便起个名字,像这样

这样在登录页就拿到了上个页面的location.hostname了。然后在登录页判断一下

---------------------
作者:夜子月
来源:CSDN
原文:https://blog.csdn.net/weixin_41753291/article/details/80619523
版权声明:本文为博主原创文章,转载请附上博文链接!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号