vue3 - 引入cube-scroll,并配置rem
cube-ui官网:https://didi.github.io/cube-ui/#/zh-CN/docs/quick-start
要求:vue-cli >= 3
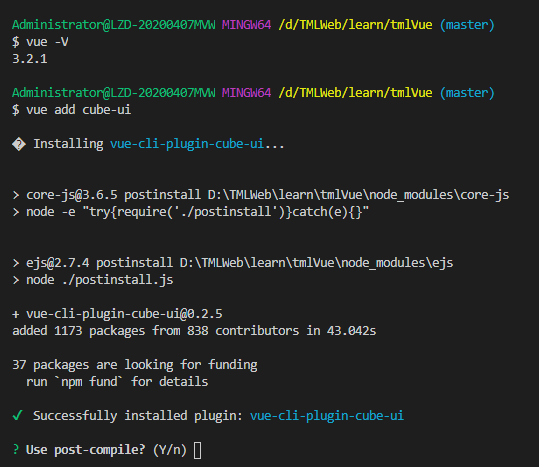
安装:vue add cube-ui
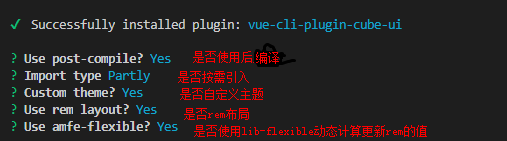
安装过程:有些选项需根据需要选择。



注:使用了amfe-flexible。页面使用px就会自动转为rem
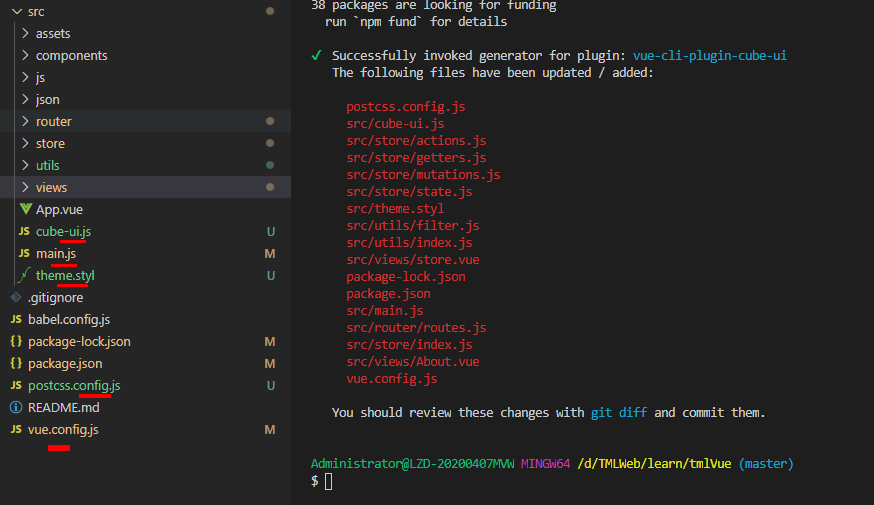
安装成功后项目中就会多些文件或者文件内容会多些内容,如下带红线的文件

最后,可以使用了
<!-- * @Author: lingxie * @Date: 2020-04-23 13:35:57 * @Descripttion: --> <template> <div> <cube-button>Button</cube-button> </div> </template>
一步一叩首,今天的自己比昨天好一点就行,明天的自己需追寻




 浙公网安备 33010602011771号
浙公网安备 33010602011771号