vue-引入mui.js报错如何处理
今天在项目vue使用了mui,入了坑
- 第一步:引入mui.min.js
import mui from './assets/js/mui.min.js'
- 第二步:挂载mui到vue上
以为顺利引入了mui,可惜不是。Vue.prototype.mui = mui;
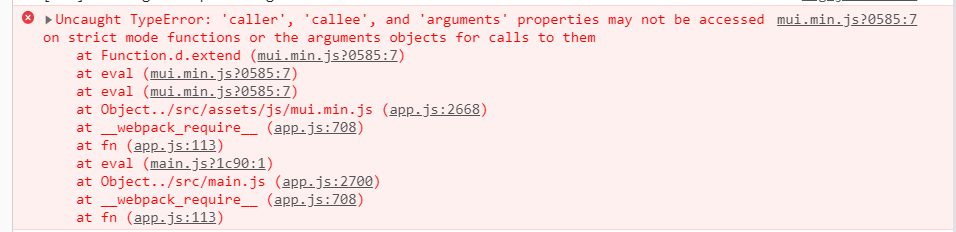
发现报了个大大的错:![]()
- 第三步:解决以上报错
绕了一圈,终于解决了
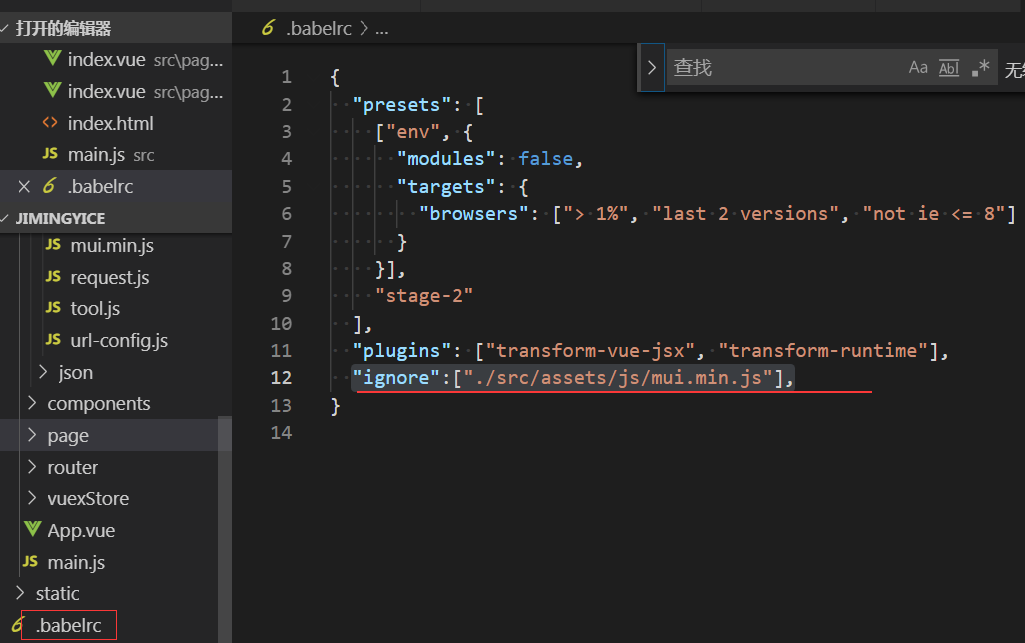
由于取消了Eslint,所以请在.baberlrc中忽略mui.min.js
"ignore":["./src/assets/js/mui.min.js"],

此时mui已正常引入,报错没有了!!!!!
若是有Eslint,则在.eslintignre中忽略mui.min.js,写法同上(并为证实)
"ignore":["./src/assets/js/mui.min.js"],
一步一叩首,今天的自己比昨天好一点就行,明天的自己需追寻




 浙公网安备 33010602011771号
浙公网安备 33010602011771号