UWP 绘制图形
UWP图形和wpf变化不多
一般用到有椭圆、长方形、多边形、线
不过如果用的好,可以做出很漂亮的界面
一般使用画图都是使用Shape 类,Shape 类具有一个与其关联的画笔并可以呈现到屏幕,包括 Line、Ellipse、Rectangle、Polygon、Polyline
画圆
在uwp没有圆这东西,我们可以用长和宽一样的Ellipse作为圆
<Ellipse Height="200" Width="200" Fill="Black" />如果长和宽不一样,那么就看起来是Ellipse
矩形
Rectangle要指定指定 Width、Height 和 Fill
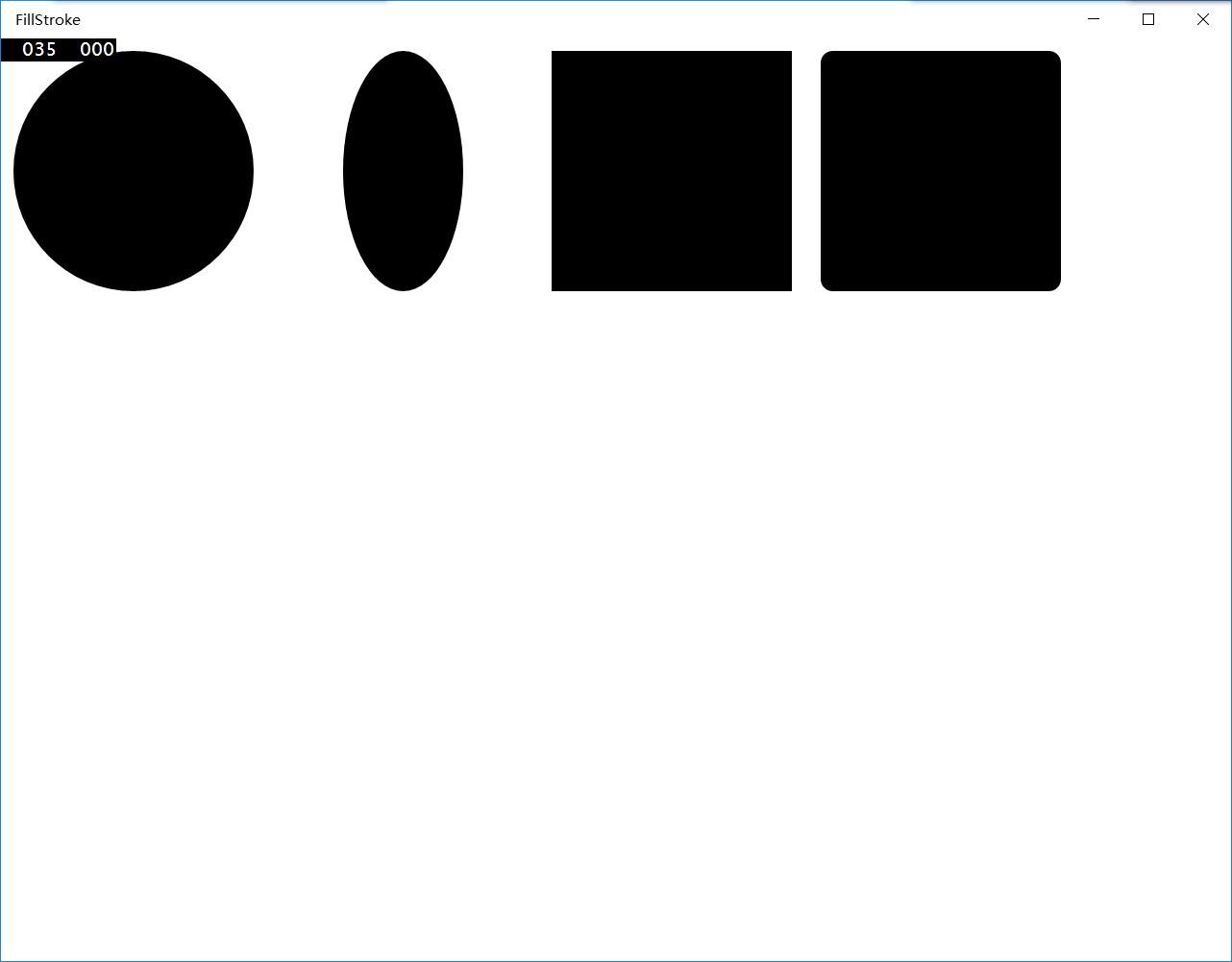
<Rectangle Height="200" Width="200" Fill="Black"/>圆角矩形
指定RadiusX 和 RadiusY ,RadiusX 和 RadiusY最大可以是宽高一半
<Rectangle Height="200" Width="200" Fill="Black" StrokeThickness="3" RadiusX="10" RadiusY="10"/>
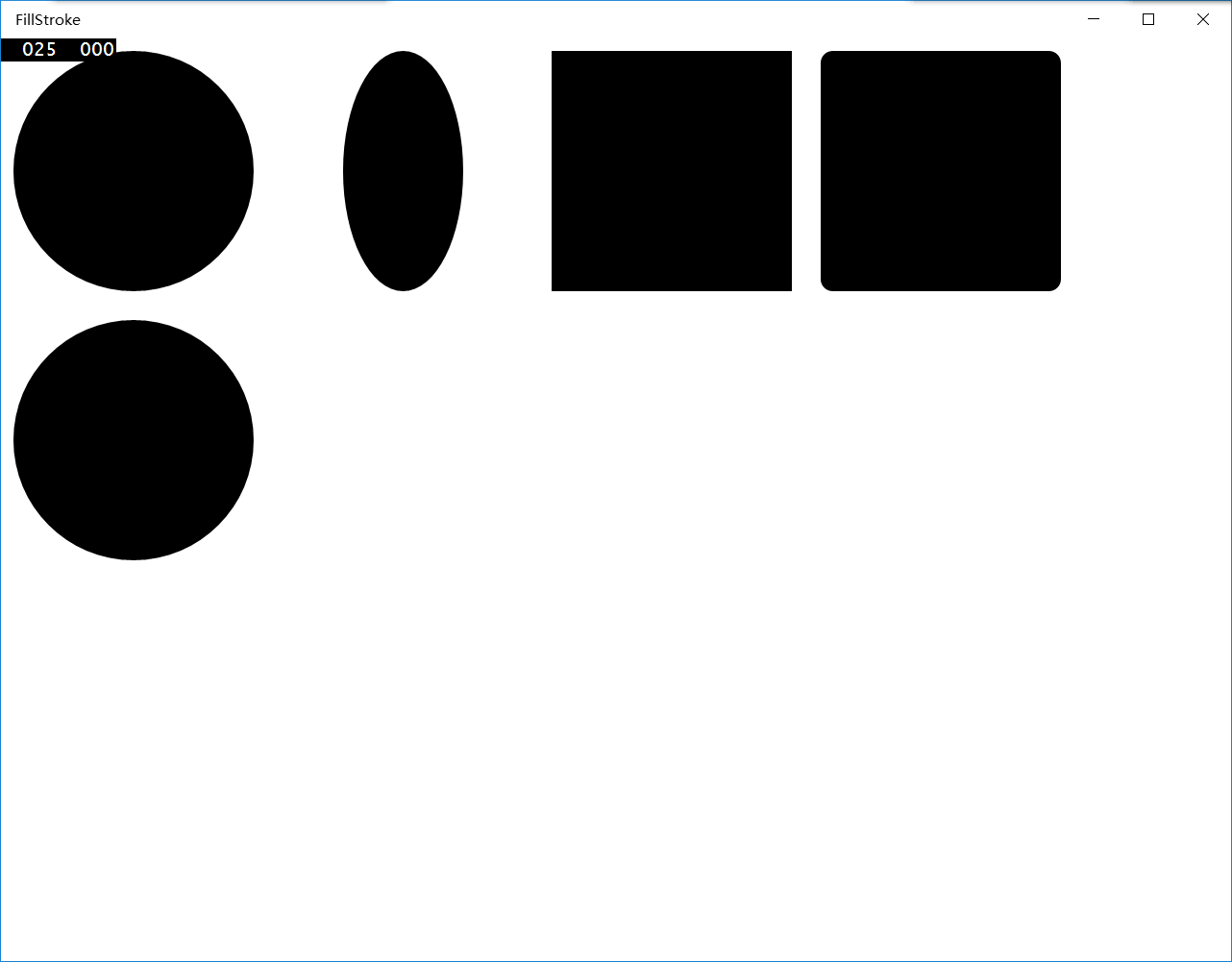
我们有一个新的画圆的方法
RadiusX =Width/2
RadiusY =Height/2
<Rectangle Height="200" Width="200" Fill="Black" StrokeThickness="3" RadiusX="100" RadiusY="100" />
如果不要填充,那么使用 Border
多边形
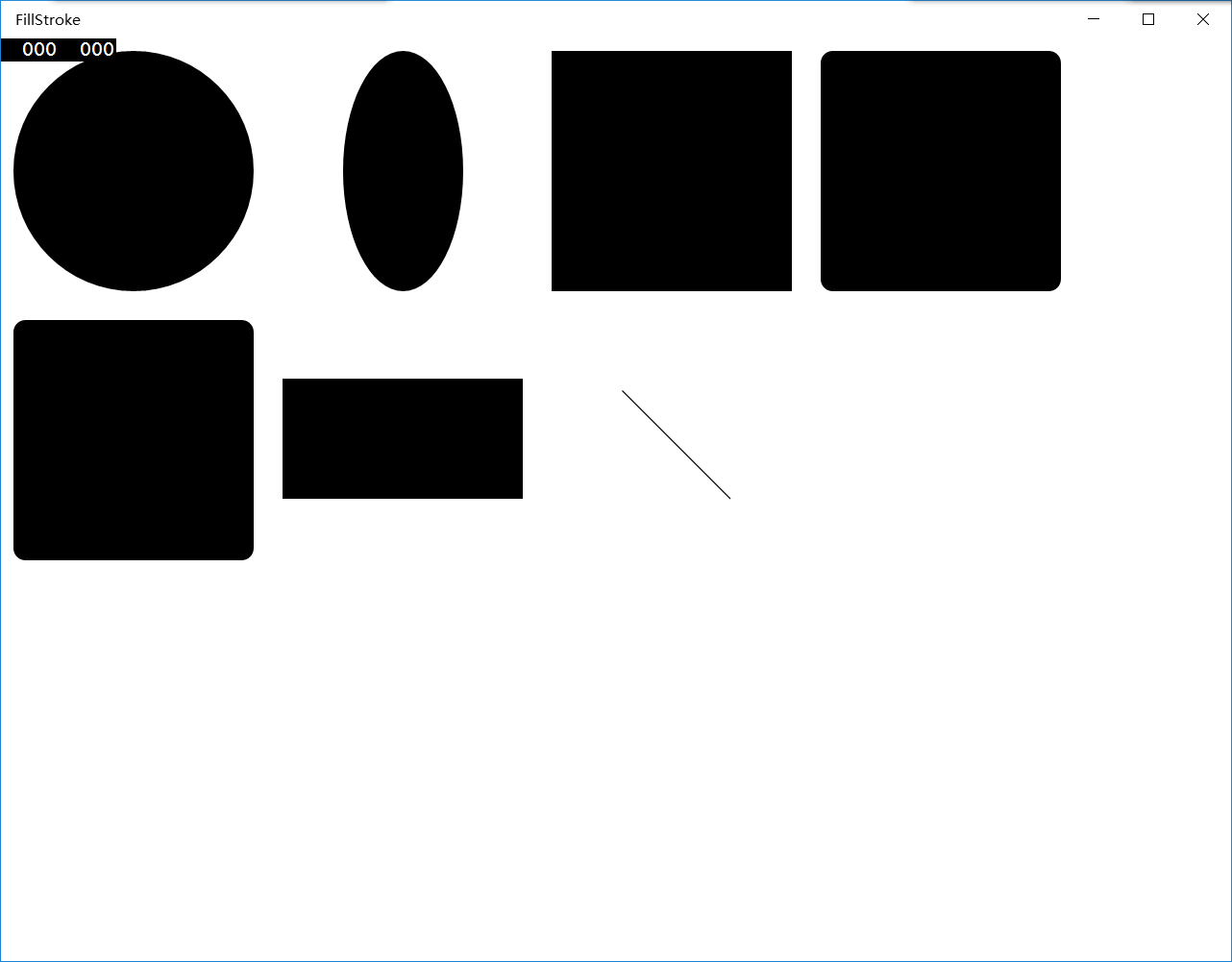
Polygon 是通过任意数量的点来定义边的形状。边通过用直线将点一个一个连接起来(第最后一个点与第一个点相连)而创建。Points 属性定义组成边的点集。在 XAML 中,使用逗号分隔的列表定义点。在代码隐藏文件中,使用 PointCollection 定义各个点,并将每个点作为一个 Point 值添加到集合中。
<Polygon Fill="Black" Points="0,100,200,100,200,0,0,0"/>线
设置X1 Y1和X2 Y2,如果不设置X1 Y1,X1 Y1=0
如果没有设置Stroke,线会不可见
<Line X1="10" Y1="10" X2="100" Y2="100" Stroke="Black"/>
设置StrokeThickness
<Line X1="10" Y1="10" X2="100" Y2="100" Stroke="Black" StrokeThickness="10" Margin="10,10,10,10"/> path
这个是最能做漂亮的动画
应用可以参照http://www.cnblogs.com/isaboy/p/customprogress.html
参考:https://msdn.microsoft.com/zh-cn/library/windows/apps/xaml/mt280380.aspx
博客园博客只做备份,博客发布就不再更新,如果想看最新博客,请访问 https://blog.lindexi.com/
如图片看不见,请在浏览器开启不安全http内容兼容

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名[林德熙](https://www.cnblogs.com/lindexi)(包含链接:https://www.cnblogs.com/lindexi ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我[联系](mailto:lindexi_gd@163.com)。








 浙公网安备 33010602011771号
浙公网安备 33010602011771号